
Ces deux derniers jours, j'ai travaillé sur le projet de déploiement avec le GG d'exploitation et de maintenance.
J'ai rencontré un problème avec nos environnements de développement, uat et produit.
Étant donné que le front-end et le back-end sont séparés, il y aura le problème du changement de nom de domaine de l'interface back-end pendant le processus de développement et de déploiement. Après avoir lutté tout l'après-midi et recherché diverses informations, j'ai découvert cette Nodevariable d'environnementprocess.env.
Ce qui suit est un compte rendu de résolution de problèmes. J'espère que cela aidera quelqu'un qui ne comprend pas.
Tout d'abord, lorsque nous développons des applications monopage de react et vue, je pense que tout le monde n'est pas familier avec process.env dans le fichier de configuration .
Vous ne vous en souvenez plus ? Point d'interrogation noir.jpg.
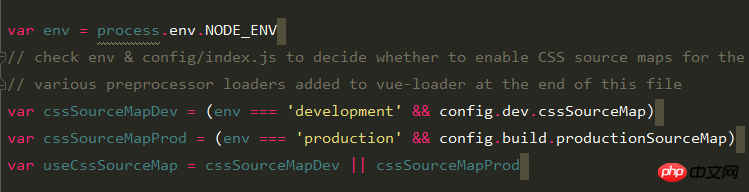
Ce sont les choses suivantes.

Littéralement, c'est cet attribut env. La configuration sera légèrement différente dans différents environnements de development et production.
D'accord, commençons par voir ce qu'est ce soi-disant process.
文档:http://nodejs.cn/api/process....官方解释:process 对象是 一个 global (全局变量),提供有关信息,控制当前 Node.js 进程。作为一个对象,它对于 Node.js 应用程序始终是可用的,故无需使用 require()。Copier après la connexion
Le processus (processus) est en fait une variable globale qui existe dans nodejs.
Ensuite, nous pouvons obtenir des choses intéressantes grâce à ce soi-disant processus.
Mais aujourd'hui on parle surtout de process.env.
Qu'est-ce que c'est ?
Officiel : L'attribut
process.envrenvoie un objet contenant des informations sur l'environnement utilisateur.Document : http://nodejs.cn/api/process....
Oh oh, il s'avère qu'il existe un attribut qui peut renvoyer le environnement dans lequel se déroule le projetQuelques informations.
A quoi ça sert ?
C'est un scénario d'utilisation évident, en s'appuyant sur cela, nous pouvons mettre une étiquette sur le serveur. Dans ce cas, nous pouvons effectuer certains traitements de configuration en fonction de différents environnements. Par exemple, activer sourceMap, changer le nom de domaine de l'interface backend, etc.
你是 dev 环境 他是 uat 环境 她是 product 环境。
Ce qui suit décrit comment configurer les variables d'environnement pour chaque environnement.
Vous pouvez le configurer directement dans l'environnement cmd, afficher les variables d'environnement, ajouter des variables d'environnement et supprimer des variables d'environnement.
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 set NODE_ENV #如果不存在则添加环境变量 set NODE_ENV=production #环境变量追加值 set 变量名=%变量名%;变量内容 set path=%path%;C:\web;C:\Tools #某些时候需要删除环境变量 set NODE_ENV=
Clic droit (cet ordinateur) -> Propriétés (R) -> Paramètres système avancés -> >
Configuration LinuxTemporaireAfficher les variables d'environnement, ajouter des variables d'environnement, supprimer des variables d'environnement#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 echo $NODE_ENV #如果不存在则添加环境变量 export NODE_ENV=production #环境变量追加值 export path=$path:/home/download:/usr/local/ #某些时候需要删除环境变量 unset NODE_ENV #某些时候需要显示所有的环境变量 env
# 所有用户都生效 vim /etc/profile # 当前用户生效 vim ~/.bash_profile
# 在文件末尾添加如下格式的环境变量 export path=$path:/home/download:/usr/local/ export NODE_ENV = product
# 修改/etc/profile文件后 source /etc/profile # 修改~/.bash_profile文件后 source ~/.bash_profile
sur des machines dans différents environnements. Bien entendu, ce domaine n’est pas forcément certain. NODE_ENVVous pouvez également le changer en un autre
etc. Quoi qu'il en soit, il est personnalisé. NODE_ENV_NIZUISHUAI
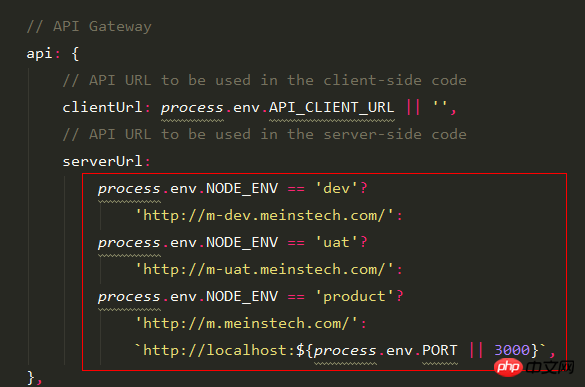
1. Modifiez la configuration de l'adresse backend dans le code
C'est très simple, utilisez simplement le champ pour juger. (process.env.NODE_ENV est un attribut global de process, utilisez-le simplement directement) node

2. Définissez les variables d'environnement sous Linux
export NODE_ENV=dev
pour traitement. nginxComme les applications ordinaires d'une seule page,
est généralement utilisé pour transmettre des demandes. nginx
![]()
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!