Améliorations de TypeScript dans Vue 2.5
Améliorations de type
Depuis la sortie de Vue 2.0, nous recevons des demandes pour une meilleure intégration de TypeScript. Depuis lors, nous avons inclus des déclarations officielles de type TypeScript pour la plupart des bibliothèques principales (vue, vue-router, vuex). Cependant, lors de l'utilisation de l'API Vue prête à l'emploi, l'intégration actuelle fait défaut. Par exemple : TypeScript ne peut pas facilement déduire les types this dans l'API basée sur les objets par défaut utilisée par Vue. Pour que notre code Vue fonctionne mieux avec TypeScript, nous devons utiliser le décorateur vue-class-component, qui nous permet d'écrire des composants Vue en utilisant une syntaxe basée sur les classes.
Pour les utilisateurs qui préfèrent les API basées sur les classes, cela peut être suffisant, mais c'est un peu dommage que les utilisateurs doivent utiliser une API différente juste pour déterminer le type. Cela rend également la migration des bases de code Vue existantes vers TypeScript plus difficile.
Plus tôt cette année, TypeScript a introduit de nouvelles fonctionnalités qui permettent à TypeScript de mieux comprendre les API basées sur les objets littéraux, ce qui permet également d'améliorer les déclarations de type de Vue. Daniel Rosenwasser de l'équipe TypeScript a lancé un PR ambitieux (maintenant détenu par Herrington Darkholme, membre principal de l'équipe) qui, une fois fusionné, fournira :
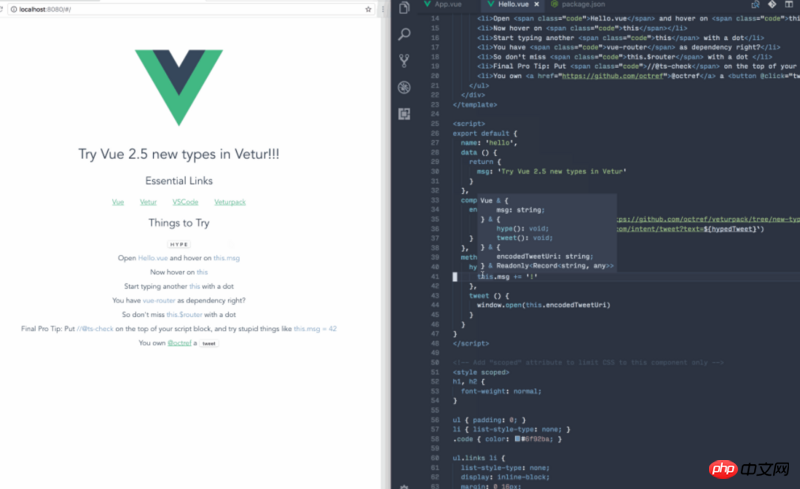
lors de l'utilisation de l'API Vue par défaut. Corriger l'inférence de type pour
this. Cela fonctionne également très bien dans les composants à fichier unique !Inférence de type de
propsbasée sur la configurationthisdu composant.props- De plus,
ces améliorations profiteront également aux utilisateurs de JavaScript pur ! , si vous utilisez VSCode avec la géniale extension Vetur, vous bénéficierez d'améliorations significatives dans les astuces de saisie semi-automatique et même d'astuces de saisie lors de l'utilisation de JavaScript pur dans les composants Vue ! En effet, vue-langage-server, le package interne qui analyse les composants Vue, peut exploiter le compilateur TypeScript pour extraire plus d'informations sur votre code. De plus, tout éditeur prenant en charge le protocole de service de langage peut utiliser vue-langage-server pour fournir des fonctionnalités similaires.


Si vous êtes intéressé, clonez ce projet d'expérience (assurez-vous qu'il s'agit de la branche
) et ouvrez-le en utilisant VSCode + Vetur pour l'essayer. new-types
- Les nouveaux types nécessitent au moins la version 2.4 de TypeScript. Il est recommandé de mettre à niveau vers la dernière version de TypeScript avec Vue2.5. Avant
- , nous recommandions de configurer
dans
tsconfig.jsonpour utiliser la syntaxe d'importation de style ES ("allowSyntheticDefaultImports": true). Les nouveaux types seront officiellement convertis en syntaxe d'importation/exportation de style ES, de sorte que la configuration ci-dessus n'est pas nécessaire et que les utilisateurs doivent utiliser les importations de style ES dans tous les cas.import Vue from 'vue' - Afin de faire face aux changements de syntaxe, les bibliothèques suivantes qui dépendent des types de cœurs Vue auront des mises à jour de version majeures et devront être mises à niveau avec Vue2.5 :
,
vuex,vue-router,vuex-router-sync.vue-class-component - Désormais, lors de l'ajout d'un module personnalisé, les utilisateurs doivent utiliser
au lieu de
interface VueConstructor(comparaison des différences)namespace Vue - Si vous Utilisez
pour annoter la configuration de vos composants. Les types tels que
as ComponentOptions<something>,computed,watchet les hooks de cycle de vie nécessitent une annotation de type manuelle.render
. Pour la grande majorité des utilisateurs, il vous suffit de mettre à niveau les dépendances et de passer à l'importation de style ES. Dans le même temps, nous vous recommandons de verrouiller votre version de Vue sur vue-class-component jusqu'à ce que vous soyez prêt à effectuer la mise à niveau. 2.4.x
![]()
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Performances et sécurité de PHP5 et PHP8 : comparaison et améliorations
Jan 26, 2024 am 10:19 AM
Performances et sécurité de PHP5 et PHP8 : comparaison et améliorations
Jan 26, 2024 am 10:19 AM
PHP est un langage de script côté serveur largement utilisé pour développer des applications Web. Il s'est développé en plusieurs versions, et cet article discutera principalement de la comparaison entre PHP5 et PHP8, avec un accent particulier sur ses améliorations en termes de performances et de sécurité. Jetons d’abord un coup d’œil à quelques fonctionnalités de PHP5. PHP5 est sorti en 2004 et a introduit de nombreuses nouvelles fonctions et fonctionnalités, telles que la programmation orientée objet (POO), la gestion des exceptions, les espaces de noms, etc. Ces fonctionnalités rendent PHP5 plus puissant et flexible, permettant aux développeurs de
 5 erreurs de mémoire JavaScript courantes
Aug 25, 2022 am 10:27 AM
5 erreurs de mémoire JavaScript courantes
Aug 25, 2022 am 10:27 AM
JavaScript ne fournit aucune opération de gestion de la mémoire. Au lieu de cela, la mémoire est gérée par la machine virtuelle JavaScript via un processus de récupération de mémoire appelé garbage collection.
 Mise à jour PHP8.1 : améliorations de la fonction de remplacement dynamique de chaîne
Jul 09, 2023 pm 08:37 PM
Mise à jour PHP8.1 : améliorations de la fonction de remplacement dynamique de chaîne
Jul 09, 2023 pm 08:37 PM
Mise à jour PHP8.1 : améliorations de la fonction de remplacement dynamique de chaîne PHP8.1 est un langage de script côté serveur largement utilisé, souvent utilisé pour développer des sites Web et des applications Web. Dans la mise à jour PHP8.1, une amélioration importante est l'amélioration de la fonction de remplacement dynamique de chaîne. Cette amélioration rend les opérations sur les chaînes plus concises et efficaces, améliorant ainsi la lisibilité et la maintenabilité du code. Cette amélioration est présentée ci-dessous, avec des exemples de code illustrant son utilisation. Avant PHP8.0, nous utilisions la fonction de remplacement de chaîne str_
 Comment l'utilisation de Vue3+TypeScript+Vite nécessite-t-elle d'introduire dynamiquement des ressources statiques telles que des images ?
May 16, 2023 pm 08:40 PM
Comment l'utilisation de Vue3+TypeScript+Vite nécessite-t-elle d'introduire dynamiquement des ressources statiques telles que des images ?
May 16, 2023 pm 08:40 PM
Question : Comment utiliser require pour introduire dynamiquement des ressources statiques telles que des images dans un projet Vue3+TypeScript+Vite ! Description : lors du développement d'un projet aujourd'hui (le cadre du projet est Vue3+TypeScript+Vite), les ressources statiques doivent être introduites dynamiquement, c'est-à-dire que la valeur de l'attribut src de la balise img est obtenue dynamiquement. Selon la pratique antérieure, elle peut être obtenue dynamiquement. être directement introduit par require. Le code suivant : Write Après le téléchargement du code, une erreur de ligne ondulée est signalée et le message d'erreur est : le nom « require » est introuvable. Besoin d'installer des définitions de type pour le nœud ? Essayez npmi --save-dev@types/node. ts(2580) après avoir exécuté npmi--save-d
 Comment développer des fonctions de calcul haute performance à l'aide de Redis et TypeScript
Sep 20, 2023 am 11:21 AM
Comment développer des fonctions de calcul haute performance à l'aide de Redis et TypeScript
Sep 20, 2023 am 11:21 AM
Présentation de l'utilisation de Redis et TypeScript pour développer des fonctions de calcul hautes performances : Redis est un système de stockage de structure de données en mémoire open source offrant des performances et une évolutivité élevées. TypeScript est un sur-ensemble de JavaScript qui fournit un système de types et une meilleure prise en charge des outils de développement. En combinant Redis et TypeScript, nous pouvons développer des fonctions informatiques efficaces pour traiter de grands ensembles de données et exploiter pleinement les capacités de stockage et de calcul de la mémoire de Redis. Cet article vous montrera comment
 Comment utiliser TypeScript dans Vue3
May 13, 2023 pm 11:46 PM
Comment utiliser TypeScript dans Vue3
May 13, 2023 pm 11:46 PM
Comment déclarer un type avec le nom de champ enum ? De par sa conception, le champ type doit être une valeur d’énumération et ne doit pas être défini arbitrairement par l’appelant. Ce qui suit est la déclaration d'énumération de Type, avec un total de 6 champs. enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 Comment implémenter la fonction de conversion de type de données dans TypeScript à l'aide de MySQL
Jul 29, 2023 pm 02:17 PM
Comment implémenter la fonction de conversion de type de données dans TypeScript à l'aide de MySQL
Jul 29, 2023 pm 02:17 PM
Comment implémenter la fonction de conversion de type de données dans TypeScript à l'aide de MySQL Introduction : La conversion de type de données est une exigence très courante lors du développement d'applications Web. Lors du traitement de données stockées dans une base de données, en particulier lorsque vous utilisez MySQL comme base de données principale, nous devons souvent convertir les données des résultats de la requête au type dont nous avons besoin. Cet article expliquera comment utiliser MySQL pour implémenter la conversion de type de données dans TypeScript et fournira des exemples de code. 1. Préparation : Démarrage
 Améliorations de PHP7 : plus d'erreurs indéfinies
Mar 04, 2024 pm 06:15 PM
Améliorations de PHP7 : plus d'erreurs indéfinies
Mar 04, 2024 pm 06:15 PM
Améliorations de PHP7 : Fini les erreurs non définies. PHP7 est une mise à jour majeure du langage PHP, qui apporte de nombreuses améliorations et optimisations importantes. L'une des améliorations significatives est que les erreurs non définies n'apparaissent plus lors du traitement de variables non définies, ce qui apporte une meilleure expérience utilisateur aux développeurs. Avant PHP7, si des variables non définies étaient utilisées dans le code, une erreur non définie se produisait. Les développeurs devaient vérifier ou définir manuellement le niveau de rapport d'erreurs pour éviter cette situation.






