
Regardons d'abord un exemple :
code html :
<p class="element">这是一段文字</p>
code css :
.element {
width:200px;
height:200px;
--main-bg-color: #000;
color:#fff;
background-color: var(--main-bg-color);
}Obtenir l'effet :

Le résultat est que l'arrière-plan de l'élément DOM devient noir.
La syntaxe native de définition des variables en CSS est : --*, et la syntaxe d'utilisation des variables est : var(--*) , où * représente le nom de notre variable. Concernant la dénomination, divers langages ont certaines indications. Par exemple, les sélecteurs CSS ne peuvent pas commencer par un nombre, et les variables en JS ne peuvent pas être directement numériques. Cependant, dans les variables CSS, ces restrictions ne sont pas présentes, par exemple :
:root{
--main-bg-color: #000;
}.element {
background-color: var(--main-bg-color);
}Remarque : les noms de variables ne peuvent pas contenir de caractères tels que
$,[,^,(,%. Les caractères ordinaires sont limités à "<🎜. >数字[0-9]» «字母[a-zA-Z]» «下划线_» et «短横线-" ces combinaisons, mais peuvent être chinoises, japonaises ou coréennes, par exemple :
.element {
width:200px;
height:200px;
--黑色: #000;
color:#fff;
background-color: var(--黑色);
}La syntaxe complète utilisée par les variables CSS est : var( [, ]? ), en chinois c'est : var( <自定义属性名> [, <默认值 ]? ), c'est-à-dire que si nous ne définissons pas de nom de variable, alors la valeur suivante sera utilisée comme valeur d'attribut par défaut. est le suivant :
.element {
background-color: var(--new-bg-color,#EE0000);
}Regardons ce qui se passera si le nom de la variable est illégal. Regardez l'exemple suivant :
body {
--color: 20px;
background-color: #369;
background-color: var(--color, #cd0000);
}D. #cd0000
La réponse est :
Variable CSS, si Il s'avère que la valeur de la variable est illégale.Par exemple, la couleur d'arrière-plan ci-dessus ne peut évidemment pas être de 20 pixels, donc la valeur par défaut de la couleur d'arrière-plan, qui est la valeur par défaut, est utilisée à la place.Par conséquent, le CSS ci-dessus est équivalent à : A. transparent
Application des variables CSS dans js
body {
--color: 20px;
background-color: #369;
background-color: transparent;
}code css :
<p id="jsDom">这是一段文字</p>
code js :
#jsDom {
--my-varwidth: 200px;
background-color: #000;
color:#fff;
width:var(--my-varwidth);
height:200px;
}Quoi si le style est écrit entre les lignes ? Procédez ensuite comme suit :
code html :
var element = document.getElementById('jsDom');var curWidth = getComputedStyle(element).getPropertyValue("--my-varwidth");
console.log(curWidth); //200px//设置过后该DOM元素的宽度变为了300pxelement.style.setProperty("--my-varwidth", '300px');code js :
<p id="jsDom" style="--my-varwidth:400px;width:var(--my-varwidth);">这是一段文字</p>
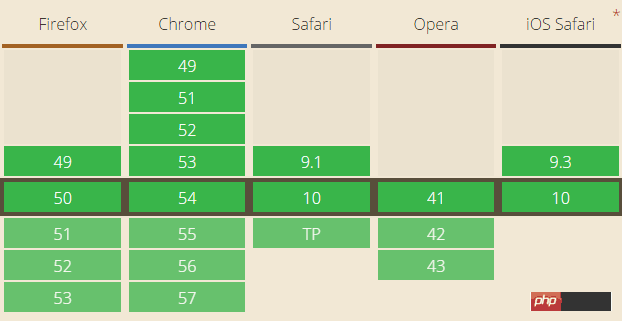
Compatibilité du navigateur
var element = document.getElementById('jsDom');var curWidth = element.style.getPropertyValue("--my-varwidth");
console.log(curWidth); //400px Cela dit, j'estime que cette variable CSS est également très puissante. Alors par rapport au préprocesseur, laquelle pensez-vous est la meilleure ? Parlons des inconvénients des préprocesseurs.
Cela dit, j'estime que cette variable CSS est également très puissante. Alors par rapport au préprocesseur, laquelle pensez-vous est la meilleure ? Parlons des inconvénients des préprocesseurs.
Inconvénients du préprocesseur
Les variables du préprocesseur ne sont pas actives
Le code ci-dessus sera compilé en :
$gutter: 1em;
@media (min-width: 30em) {
$gutter: 2em;
}
.Container {
padding: $gutter;
}Comme le montre le Au-dessus des résultats, les blocs de demandes de renseignements des médias sont ignorés et les affectations de variables sont ignorées.
.Container {
padding: 1em;
}Les variables du préprocesseur ne peuvent pas être mises en cascade
Chaque fois que des variables sont utilisées, des problèmes de portée surviennent inévitablement. Cette variable doit-elle être définie comme variable globale ? Doit-il être limité à des fichiers ou des modules ? Doit-il être limité aux blocs ?
Supposons qu'il existe un site Web. Pour les utilisateurs qui préfèrent un texte plus grand, ajoutez la classe
<🎜 au但同样,就像上面的媒体块示例,Sass完全忽略了该变量的赋值,这意味着这是不可能发生的。编译后的代码如下: 虽然继承严格说来是级联的一部分,之所以把它单独分出来讲,是因为多次想调用这个特性却不得。 假设一种情况,要在DOM元素上基于其父元素应用的颜色而设置样式: 上面的代码并不是有效的Sass(或CSS),但你应该明白它想达到什么目的。 最后一句声明试图在 显然这在 调用一个特定的用例:出于可访问性的原因,在继承了DOM属性上运行颜色函数是极其方便的。例如,确保文本始终可读,并充分与背景颜色形成鲜明对比。 有了自定义属性和新的CSS颜色函数,很快这将成为可能。 这是预处理器相对明显的一个缺点,提到它是因为我觉得它重要。如果你正使用 跨不同的工具集或CDN上托管的第三方样式表共享预处理器变量是不可能(或至少不容易)的。 原生的CSS自定义属性可以与任何CSS预处理器或纯CSS文件一起使用。反之则不然。 下面给一个css变量在媒体查询中的使用: 如果是预处理器这样写就无效了。 Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!<html>. élément.>. Lorsque cette classe est définie, des affectations de variables $font-size plus grandes doivent être appliquées : user-setting-large-text$font-size: 1em;
.user-setting-large-text {
$font-size: 1.5em;
} body {
font-size: $font-size;
}body {
font-size: 1em;
}预处理器变量不继承
.alert {
background-color: lightyellow;
}.alert.info {
background-color: lightblue;
}.alert.error {
background-color: orangered;
}.alert button {
border-color: darken(background-color, 25%);
}Sass中行不通,因为预处理器不知道DOM结构,但希望你清楚的认识到为什么这类东西是有用的。预处理器变量不可互操作
PostCSS来构建网站,想使用只能通过Sass实现主题化的第三方组件,那你真是不走运了。:root {
--gutter: 1.5em;
}@media (min-width: 30em) {
:root {
--gutter: 2em;
}}
@media (min-width: 48em) {
:root {
--gutter: 3em;
}}