
La connexion au site Web PC de l'entreprise a récemment été révisée et la connexion par code scan WeChat a été ajoutée.
Document Scannez le code QR sur WeChat pour vous connecter au document.
Après l'avoir configuré, j'ai trouvé que le style fourni avec WeChat est trop grand et que la position est incorrecte, il doit donc être ajusté.

Regardez à nouveau le document
Document WeChat
var obj = new WxLogin({ id:"login_container", appid: "", scope: "", redirect_uri: "", state: "", style: "", href: "../qrcode.css"//就是这个属性 });Copier après la connexion
Le href ci-dessus, vous pouvez référencer le fichier CSS que nous avons écrit nous-mêmes.
Mais la règle officielle est que ce fichier css doit être placé sur un site internet avec le protocole https, par exemple :
Citer le css
href: "https://www.baidu.com/qrcode.css"Copier après la connexion
Mais le le protocole de votre propre site Web n'est pas https. Solution :
Résolvez le problème de style en accédant à data-url
Écrivez un script nodejs pour convertir la ressource CSS qui vient de se faire en data-url.
Méthode spécifique :
1. Créez un nouveau dossier, mettez le fichier js converti et le fichier css que vous avez écrit vous-même

change.js
var fs = require('fs');
// function to encode file data to base64 encoded string
function base64_encode(file) {
// read binary data
var bitmap = fs.readFileSync(file);
// convert binary data to base64 encoded string
return 'data:text/css;base64,'+new
Buffer(bitmap).toString('base64');
}
console.log(base64_encode('./qrcode.css'))2. Ouvrez le terminal, entrez dans le répertoire
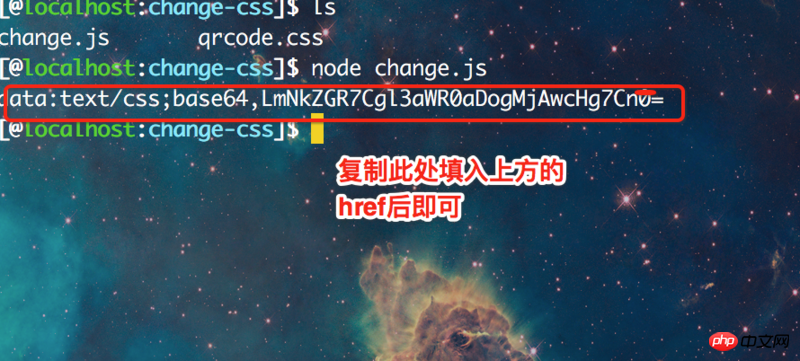
et exécutez
node change.jsCopier après la connexion

Le tutoriel est terminé.
![]()
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment reprendre l'utilisation du gaz après le paiement
Comment reprendre l'utilisation du gaz après le paiement
 Les fichiers de programme peuvent-ils être supprimés ?
Les fichiers de programme peuvent-ils être supprimés ?
 Masquer le logiciel d'icône de la barre des tâches
Masquer le logiciel d'icône de la barre des tâches
 Qu'est-ce que j2ee
Qu'est-ce que j2ee
 Raisons pour lesquelles phpstudy ne peut pas être ouvert
Raisons pour lesquelles phpstudy ne peut pas être ouvert
 Que signifie le son de l'invite Douyin sw ?
Que signifie le son de l'invite Douyin sw ?
 Pourquoi la carte de téléphone portable est-elle limitée aux appels d'urgence ?
Pourquoi la carte de téléphone portable est-elle limitée aux appels d'urgence ?
 Quelles sont les commandes d'arrêt de Linux ?
Quelles sont les commandes d'arrêt de Linux ?