
Cet article présente principalement l'exemple de code de recherche en temps réel asynchrone du plug-in jquery select. Les amis qui en ont besoin peuvent s'y référer
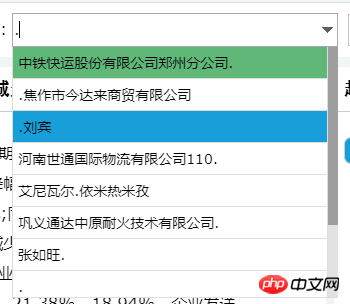
Tout d'abord, jetez un œil à l'effet.

2. La raison de la création de ce plug-in.
1. La quantité de données est trop importante (des milliers ou des dizaines de milliers) et ne peut pas être chargée en une seule fois.
2. Les plug-ins existants sont différents et ne peuvent pas répondre aux exigences fonctionnelles.
3. Esthétique et contrôlabilité insuffisantes.
3. Comment utiliser.
1.html et js
<select id="unit"></select> <script type="text/javascript" src="/demo/thirdparty/jquery/jquery-1.8.3.min.js"></script> <script src="/demo/thirdparty/pheker/ajaxselect.js"></script>
2. Exemple.
# 使用实例
var initUrl = "/demo/defineDict.do?method=getEnterpriseDict&unitName="+encodeURIComponent(encodeURIComponent("xx无烟煤矿业集团有限责任公司"));
var ajaxUrl = "/demo/defineDict.do?method=getEnterpriseDict&unitName=";
var $select = $("#ajaxselect").ajaxselect({
initUrl:initUrl,
ajaxUrl:ajaxUrl,
defkv:['id','text'],
selected:0,
},function(filterData,isInit){
//filter
console.log(filterData);
},function(cbData,isInit){
//callback
console.log(cbData);
});
$select.on("change", function(){
console.log(this.value);
});3. Configuration détaillée.
var defcfg = {
initUrl:'', //初始化请求地址
ajaxUrl:'', //异步请求地址
defkv:[], //返回数据 的key
delay:200, //ajax回调 延时
width:200, //input 宽度
height:30, //input 高度
selected:-1, //初始化数据 默认选中项,-1为不选中
limit:20, //最大显示条数,0为不限制
maxheight:250, //最大显示高度
hoverbg:'#189FD9', //悬浮背景色
activebg:'#5FB878', //选中项背景色
style:'' //自定义样式
};Il existe d'autres API, veuillez consulter le lien de référence et le code source pour plus de détails.
Quatre : Déclaration :
Ce plug-in est basé sur le plug-in existant et modifié en fonction de vos propres besoins. Si vous rencontrez des problèmes mineurs, veuillez modifier le code source vous-même.
Si la recherche asynchrone n'est pas requise, d'autres plug-ins tels que layui et select2 sont également de bons choix.
De plus, ce plug-in s'appuie sur jquery.
Résumé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 JAXB
JAXB
 Comment obtenir des données en HTML
Comment obtenir des données en HTML