 interface Web
interface Web
 js tutoriel
js tutoriel
 Illustrations sur les concepts et applications des expressions régulières en JavaScript
Illustrations sur les concepts et applications des expressions régulières en JavaScript
Illustrations sur les concepts et applications des expressions régulières en JavaScript
Aujourd'hui, j'aimerais partager avec vous quelques connaissances sur les expressions régulières et leur application en javascript. Les expressions régulières sont simples mais pas simples. Par exemple, lorsque mon professeur nous enseignait, il disait que si vous commencez avec cette chose, vous pouvez la maîtriser en 20 à 30 minutes. Je ne pourrai pas rattraper mon retard dans quelques jours. J’ai donc étudié et fait des recherches très sérieusement au début. De manière inattendue, les expressions régulières simplifient non seulement le code, mais évitent également aux ingénieurs front-end bien des problèmes dans les opérations réelles. Comme nous le savons tous, lorsque les utilisateurs parcourent une page, la seule chose qu'ils traitent est le formulaire. Concernant la vérification du formulaire, il existe en fait de nombreuses méthodes. Ensuite, je vais partager avec vous deux méthodes. l'une est une expression régulière, voyons quel effet elle peut apporter au formulaire.
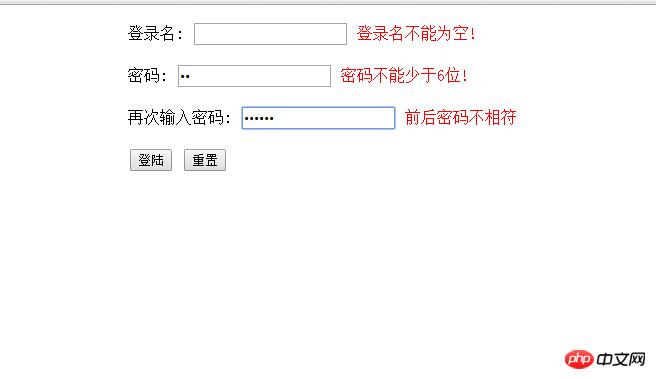
Prenons d'abord un coup d'œil à la version normale :

Personnellement, je pense que la méthode est trop grossière. formulaire que j’ai créé lorsque j’ai commencé à apprendre. L’effet est qu’aucune feuille de style CSS n’est ajoutée.
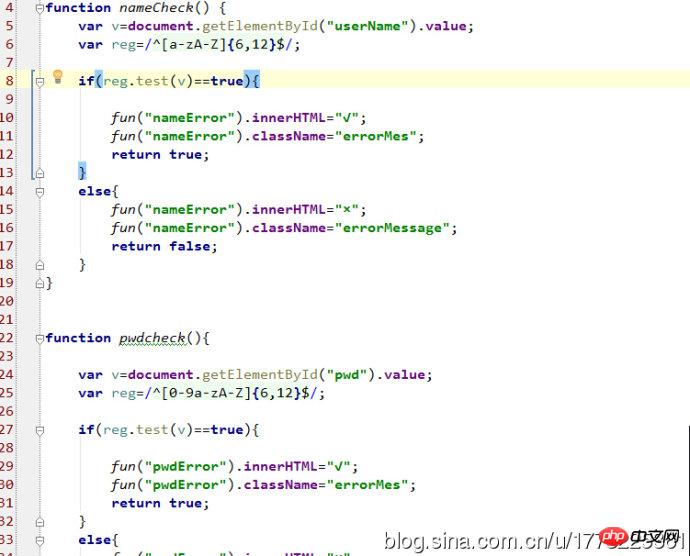
Regardez à nouveau l'expression régulière améliorée :



Continuer Apprenons sur les expressions régulières ensemble.
Une expression régulière est un objet qui décrit un modèle de caractères. Elle est également appelée notation régulière et notation conventionnelle
Une expression régulière utilise une seule chaîne pour décrire et. correspond à une série de chaînes A conformes à une certaine règle de syntaxe. Dans de nombreux éditeurs de texte , les expressions régulières sont généralement utilisées pour récupérer et remplacer le texte qui correspond à un certain modèle.
Les caractéristiques des expressions régulières sont : 1. Très flexibles, logiques et fonctionnelles 2. Un contrôle complexe des chaînes peut être réalisé rapidement et de manière extrêmement simple ; 3. Il est relativement obscur et difficile à comprendre pour ceux qui débutent.
Définir l'expression régulière 1 : Voie normale varreg=/expression/paramètres supplémentaires reg.test(v.value)
2 : Voie du constructeurvar reg=new RegExp("表达式","附加参数) var reg=new RegExp("china");
Modèle d'expression 1 : modèle simple var reg=/china/; 2 : modèle cohérent var reg=/^w+$/; var reg=/^w+@w+.[a-zA-Z]{2,3} (.[a- zA-Z]{2,3})?$/;
La méthode exec de l'objet RegExp récupère les caractères qui correspondent à l'expression régulière et renvoie la valeur trouvée, et détermine son test de position récupère la valeur spécifiée dans la chaîne, renvoie true ou false méthode exec : si aucune correspondance n'est trouvée, la valeur de retour est nulle si une correspondance est trouvée, un tableau de résultats est renvoyé, /.../ représente un modèle Le début et ; fin de la chaîne ^ correspond au début de la chaîne $ correspond à la fin de la chaîne s tout caractère d'espacement S tout caractère autre qu'un espace d correspond à un caractère numérique, équivalent à [0-9] D n'importe quel caractère sauf un chiffre, équivalent à In [^0-9] w correspond à un chiffre, un trait de soulignement ou un caractère alphabétique, équivalent à [A-Za-z0-9_] W tout caractère autre qu'un seul caractère, équivalent à [^a-zA-z0-9_]. caractère autre que le caractère de nouvelle ligne
{n} correspond à l'élément précédent n fois {n,} correspond à l'élément précédent n fois, ou plusieurs fois {n,m} correspond à l'élément précédent au moins n fois, mais Ne peut pas dépasser m fois * Correspond à l'élément précédent 0 fois ou plus, équivalent à {0,} + Correspond à l'élément précédent 1 fois ou plus, équivalent à {1,} ? Correspond à l'élément précédent 0 ou 1 fois, ce qui signifie que l'élément précédent est facultatif, équivalent à {0,1}
x|y correspondant à x ou y.
Par exemple, "z|food" correspond à "z" ou "food". "(z|f)ood" correspond à "zood" ou "food". Jeu de caractères [xyz]. Correspond à l'un des caractères contenus. Par exemple, « [abc] » correspondrait au « a » dans « plain ». [a-z] Plage de caractères. Correspond à n’importe quel caractère dans la plage spécifiée. Par exemple, "[a-z]" correspond à n'importe quel caractère alphabétique minuscule compris entre "a" et "z". Remarque : Ce n'est que lorsque le trait d'union se trouve à l'intérieur du groupe de caractères et apparaît entre deux caractères qu'il peut représenter la plage de caractères ; s'il apparaît au début du groupe de caractères, il ne peut représenter que le trait d'union lui-même (motif) et. obtenez ce match One. Les correspondances obtenues peuvent être obtenues à partir de la collection Matches générée, en utilisant la collection SubMatches dans VBScript et les attributs $0...$9 dans JScript. Pour faire correspondre les caractères entre parenthèses, utilisez "(" ou ")".
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1358
1358
 52
52
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest



