
J'ai écrit une page pour afficher le montant total de tous les montants dans les données, mais je ne sais pas comment attribuer la valeur à l'aide du footerformatter, je n'ai pas d'autre choix que de la mettre dans le pied de page. >
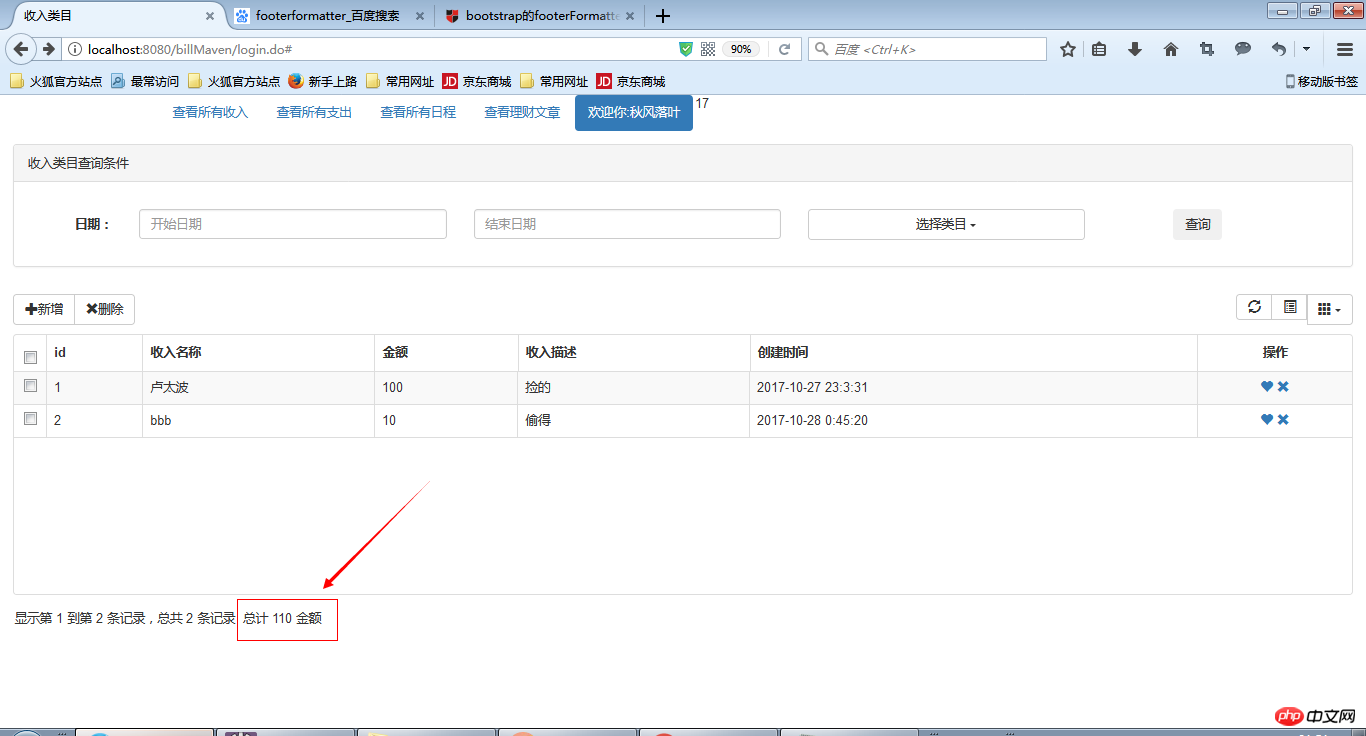
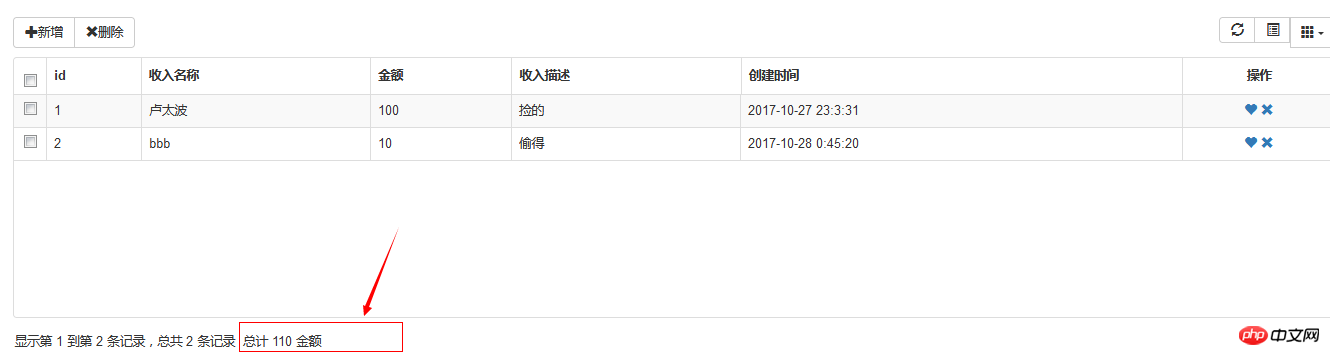
Premier rendu A :

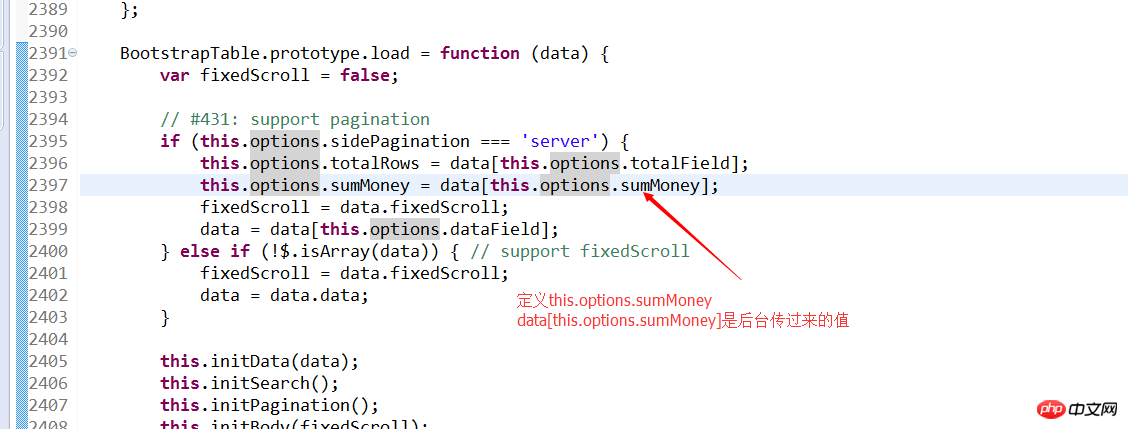
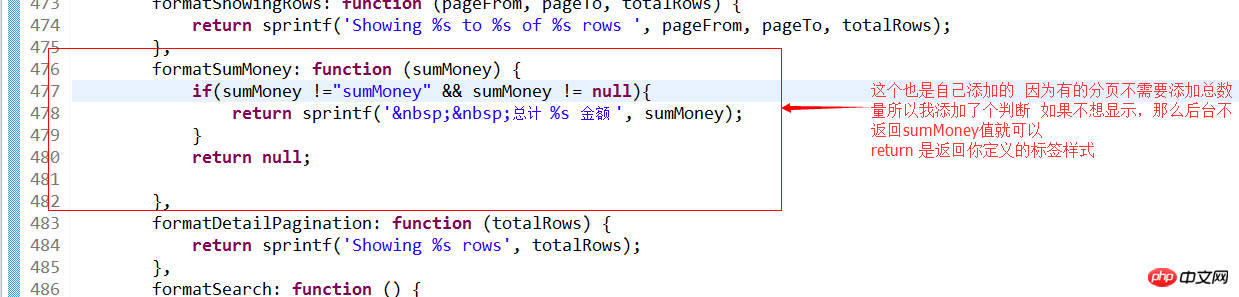
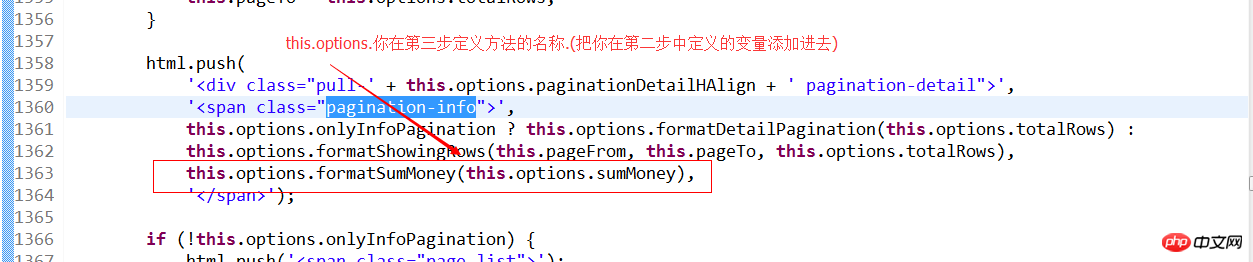
Pour ce faire, vous devez modifier le code source : bootstrap-table.js
1 : Définir un nom

2 :

3 :

4 :

5 : Si la valeur que vous transmettez en arrière-plan est la même que la valeur entre guillemets dans la première étape, le rendu suivant apparaîtra

Le style json final renvoyé est comme ceci :
{"total":2,"rows":[{"id":1,"categoryid":11,"money":100,"creattime":1509116611000,"updatetime":1509116611000,"describemon":"捡的","userid":17,"state":1,"categoryName":"卢太波"}],"sumMoney":110.0}N'oubliez pas que sumMoney est au même niveau que le total
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!