Exemple détaillé de chaîne de portée en JavaScript
RévisionPortée
Nous avons parlé de portée dans la section précédente : elle fait référence à la portée à laquelle une variable peut accéder, et il stipule Comment trouver les variables et déterminer les droits d'accès du code en cours d'exécution aux variables ; en parlant également de portée statique, c'est-à-dire de portée lexicale, qui détermine la référence du variable lors de la phase de compilation (définie par le programme). La position est déterminée, quel que soit l'ordre d'exécution du code, et est analysée de manière imbriquée.
Ning a demandé
var x=10;
function run(){
var name='Joel';
console.log(x+name);//10Joel 这里做了隐适转换 当有+时有一个为string 那么会当做字符拼接来处理
}
run();Comme indiqué dans le code ci-dessus, lors de l'exécution de la fonction d'exécution, il y a une variable de nom dans la portée d'exécution, mais il n'y en a pas variable x, alors pourquoi pas. Une erreur sera signalée. Comment accède-t-on à la variable x ? Certaines personnes peuvent comprendre qu'il s'agit de rechercher des variables dans la portée de la fonction parent . En fait, il y a une ambiguïté dans la compréhension de la portée de cette façon (si vous comprenez que vous appelez la fonction parent de la fonction, alors c'est définitivement faux. Le code suivant), Dans la section précédente, nous avons dit que la portée de javascript est une portée statique, c'est-à-dire que devrait se soucier de l'emplacement du définition du code plutôt que l'emplacement de l'appel (portée lexicale) ;
var x=10;
function fn(){
console.log(x);
}
function show(f){
var x=20;
(function(){
f()
}());
}
show(fn);//10 并不是20Introduire la chaîne de portée
Comprendre la chaîne de portée en analyser la résolution variable de la portée
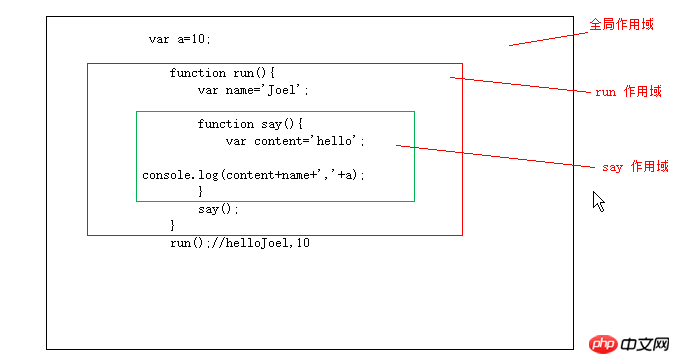
var a=10;
function run(){
var name='Joel';
function say(){
var content='hello';
console.log(content+name+','+a);
}
say();
}
run();//helloJoel,10
D'après l'article précédent, nous savons que la portée js a une portée globale et une portée de fonction, donc la portée du code ci-dessus est la suivante suit :
Portée globale : il existe bien sûr des références aux variables a et aux fonctions d'exécution. Il existe également d'autres fonctions et attributs (ceux intégrés ne seront pas abordés
) ;exécuter la portée de la fonction : il y a un nom de variable et dire des références à la fonction ;
dire la portée de la fonction :Le contenu de la variable existe
Lorsque le code est exécuté sur console.log(content+name+; ','+a); Tout d'abord, recherchez le contenu des variables, le nom et a dans la portée de la fonction, si trouvé, arrêtez Non. Si trouvé, recherchez dans la portée globale de la fenêtre. la variable a n'est pas trouvée dans la portée actuelle, recherchez dans la portée d'exécution. Si elle n'est pas trouvée, recherchez dans la portée globale. Si elle n'est toujours pas trouvée, une erreur est signalée : "n'est pas définie" car la portée globale. est la portée la plus externe ;
Continuez à regarder le code suivant. Après avoir défini le nom de la variable dans la fonction say, la valeur du nom n'est plus dans la fonction run La valeur dans le domaine. le nom est trouvé dans la portée, il ne continuera pas à chercher
<script>
var a=10;
function run(){
var name='Joel';
function say(){
var content='hello',name=' Word';
console.log(content+name+','+a);
}
say();
}
run();//hello Word,10
</script>Ce processus étape par étape de recherche de variables est appelé analyse d'identifiant, ou vous pouvez comprendre Pour la résolution des variables, le Le mécanisme permettant de fournir cette ligne ou de trouver des variables de cette manière est appelé une chaîne de portée ;
Résumons ce processus :
La première étape, dans la portée actuelle, trouve la variable, obtient s'il y en a un et arrêtez-vous. Sinon, continuez à rechercher la portée précédente ;
La deuxième étape, si la portée actuelle est la portée globale, cela signifie que la variable n'est pas définie, terminez sinon, continuez ; troisième étape (pas la portée globale, c'est la portée de la fonction) Passez à la première étape
Alors, qu'est-ce que la chaîne de portée exactement ?
En fait, la chaîne de portée est essentiellement une liste chaînée de pointeurs pointant vers des objets variables. Elle fait uniquement référence mais ne contient pas réellement la valeur de l'objet variable ;
La structure de la chaîne de portée de ; le code ci-dessus est similaire à ceci :
 Cet article présente uniquement la chaîne de portée. Le prochain article commencera officiellement à parler de l'environnement d'exécution, qui impliquera des objets variables, objets actifs, chaînes de portée, etc., afin d'approfondir le processus de création de la chaîne de portée.
Cet article présente uniquement la chaîne de portée. Le prochain article commencera officiellement à parler de l'environnement d'exécution, qui impliquera des objets variables, objets actifs, chaînes de portée, etc., afin d'approfondir le processus de création de la chaîne de portée.
La raison pour laquelle nous devons d'abord écrire l'environnement d'exécution est que la chaîne de portée complète est construite dans l'environnement d'exécution.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Utilisation de la structure typedef en langage C
May 09, 2024 am 10:15 AM
Utilisation de la structure typedef en langage C
May 09, 2024 am 10:15 AM
typedef struct est utilisé en langage C pour créer des alias de type de structure afin de simplifier l'utilisation des structures. Il crée un alias pour un nouveau type de données sur une structure existante en spécifiant l'alias de la structure. Les avantages incluent une lisibilité améliorée, la réutilisation du code et la vérification du type. Remarque : La structure doit être définie avant d'utiliser un alias. L'alias doit être unique dans le programme et valide uniquement dans le périmètre dans lequel il est déclaré.
 Comment résoudre la variable attendue en Java
May 07, 2024 am 02:48 AM
Comment résoudre la variable attendue en Java
May 07, 2024 am 02:48 AM
Les exceptions de valeur attendue des variables en Java peuvent être résolues en : initialisant les variables ; en utilisant des valeurs par défaut ; en utilisant des contrôles et des affectations et en connaissant la portée des variables locales ;
 Avantages et inconvénients des fermetures en js
May 10, 2024 am 04:39 AM
Avantages et inconvénients des fermetures en js
May 10, 2024 am 04:39 AM
Les avantages des fermetures JavaScript incluent le maintien d'une portée variable, l'activation du code modulaire, l'exécution différée et la gestion des événements ; les inconvénients incluent les fuites de mémoire, la complexité accrue, la surcharge de performances et les effets de chaîne de portée.
 Que signifie inclure en C++
May 09, 2024 am 01:45 AM
Que signifie inclure en C++
May 09, 2024 am 01:45 AM
La directive de préprocesseur #include en C++ insère le contenu d'un fichier source externe dans le fichier source actuel, en copiant son contenu à l'emplacement correspondant dans le fichier source actuel. Principalement utilisé pour inclure des fichiers d'en-tête contenant les déclarations nécessaires dans le code, telles que #include <iostream> pour inclure des fonctions d'entrée/sortie standard.
 Pointeurs intelligents C++ : une analyse complète de leur cycle de vie
May 09, 2024 am 11:06 AM
Pointeurs intelligents C++ : une analyse complète de leur cycle de vie
May 09, 2024 am 11:06 AM
Cycle de vie des pointeurs intelligents C++ : Création : Les pointeurs intelligents sont créés lors de l'allocation de mémoire. Transfert de propriété : Transférer la propriété via une opération de déménagement. Libération : la mémoire est libérée lorsqu'un pointeur intelligent sort de la portée ou est explicitement libéré. Destruction d'objet : lorsque l'objet pointé est détruit, le pointeur intelligent devient un pointeur invalide.
 Les définitions de fonctions et les appels en C++ peuvent-ils être imbriqués ?
May 06, 2024 pm 06:36 PM
Les définitions de fonctions et les appels en C++ peuvent-ils être imbriqués ?
May 06, 2024 pm 06:36 PM
Peut. C++ autorise les définitions et les appels de fonctions imbriquées. Les fonctions externes peuvent définir des fonctions intégrées et les fonctions internes peuvent être appelées directement dans la portée. Les fonctions imbriquées améliorent l'encapsulation, la réutilisabilité et le contrôle de la portée. Cependant, les fonctions internes ne peuvent pas accéder directement aux variables locales des fonctions externes et le type de valeur de retour doit être cohérent avec la déclaration de la fonction externe. Les fonctions internes ne peuvent pas être auto-récursives.
 La différence entre let et var en vue
May 08, 2024 pm 04:21 PM
La différence entre let et var en vue
May 08, 2024 pm 04:21 PM
Dans Vue, il existe une différence de portée lors de la déclaration de variables entre let et var : Scope : var a une portée globale et let a une portée au niveau du bloc. Portée au niveau du bloc : var ne crée pas de portée au niveau du bloc, let crée une portée au niveau du bloc. Redéclaration : var permet de redéclarer les variables dans la même portée, ce qui n'est pas le cas.
 Il existe plusieurs situations dans lesquelles cela indique en js
May 06, 2024 pm 02:03 PM
Il existe plusieurs situations dans lesquelles cela indique en js
May 06, 2024 pm 02:03 PM
En JavaScript, les types de pointage de this incluent : 1. Objet global ; 2. Appel de fonction ; 3. Appel de constructeur 4. Gestionnaire d'événements 5. Fonction de flèche (héritant de this). De plus, vous pouvez définir explicitement ce que cela désigne à l'aide des méthodes bind(), call() et apply().




