
Trois attributs CSS sont principalement utilisés :
Linear-gradient() utilisé pour implémenter des images dégradées
background-clip Spécifie la zone où l'image d'arrière-plan de l'objet est découpée vers l'extérieur
text-fill-color Spécifiez la couleur de remplissage du texte
background: linear-gradient(to bottom,#fff 0%,#333 100%);
background-clip: text;
-webkit-background-clip: text;
text-fill-color: transparent;
-webkit-text-fill-color: transparent;Linear-gradient() peut spécifier l'angle et la couleur du dégradé. Dans l'exemple, la transformation de la couleur se fait de haut en bas
background-clip. :text has text La forme est utilisée comme zone de recadrage
text-fill-color:transparent La couleur de remplissage du texte est transparente
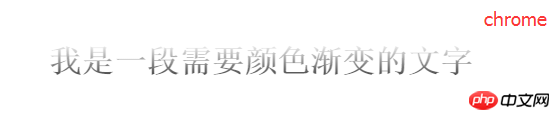
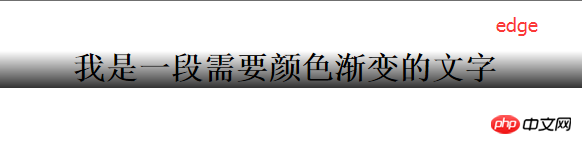
L'effet est le suivant :



Chrome et les versions plus récentes de Firefox prennent en charge les propriétés background-clip et text-fill-color, qui doit être préfixé par -webkit-
IE ne prend pas en charge la valeur texte de l'attribut background-clip
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!