
Instance
Exécuter JavaScript lorsqu'un élément déplaçable sort de la cible de dépôt :
<div ondragleave="myFunction(event)"></div>
Définition et utilisation
événement ondragleave lorsqu'un élément déplaçable ou déclenché lorsqu' le texte sélectionné sort de la cible de dépôt.
Les événements Ondragenter et ondragleave peuvent aider les utilisateurs à mieux comprendre le processus d'entrée et de sortie des éléments déplaçables dans la zone de placement. Vous pouvez définir différentes couleurs d'arrière-plan lorsqu'un élément déplaçable entre et quitte la zone de dépôt.
Le glisser-déposer est une fonctionnalité très courante en HTML5. Pour plus d'informations, consultez le glisser-déposer HTML5 dans notre didacticiel HTML.
Remarque : Pour rendre un élément déplaçable, vous devez utiliser l'attribut HTML5 draggable.
Astuce : Les liens et les images peuvent être déplacés par défaut et ne nécessitent pas l'attribut draggable.
Les événements suivants seront déclenchés lors du processus de glisser-déposer :
Déclencher un événement sur la cible du glisser (élément source) :
ondragstart - Déclenché par l'utilisateur lorsque l'élément est déplacé
ondrag - Déclenché lorsque l'élément est déplacé
ondragend - Déclenché une fois que l'utilisateur a terminé le glissement l'élément
Événements déclenchés lorsque la cible est relâchée :
ondragenter - Cet événement est déclenché lorsque l'objet glissé par la souris entre dans son conteneur scope
ondragover - Cet événement est déclenché lorsqu'un objet déplacé est glissé dans la portée d'un autre conteneur d'objets
ondragleave - Lorsqu'un objet est glissé par la souris Cet événement est déclenché lorsque l'objet quitte la portée de son conteneur
ondrop - Cet événement est déclenché lorsque le bouton de la souris est relâché lors d'un processus de glisser
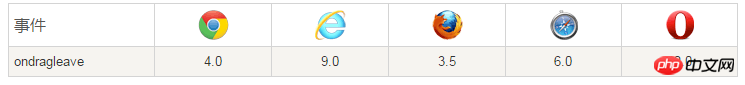
Prise en charge du navigateur
Le numéro dans le tableau indique le numéro de version du premier navigateur qui prend en charge l'événement.

Syntaxe
HTML :
<element ondragleave="myScript">
JavaScript :
object.ondragleave=function(){myScript};JavaScript, utilisez addEventListener() method :
object.addEventListener("dragleave", myScript);Remarque : Internet Explorer 8 et les versions antérieures d'IE ne prennent pas en charge la méthode addEventListener().
Détails techniques
| 是否支持冒泡: | Yes |
| 是否可以取消: | No |
| 事件类型: | DragEvent |
| 支持的 HTML 标签: | All HTML elements |
更多实例
实例
以下实例演示了所有的拖放事件:
/* 拖动时触发*/
document.addEventListener("dragstart", function(event) {
//dataTransfer.setData()方法设置数据类型和拖动的数据
event.dataTransfer.setData("Text", event.target.id);
// 拖动 p 元素时输出一些文本
document.getElementById("demo").innerHTML = "开始拖动 p 元素.";
//修改拖动元素的透明度
event.target.style.opacity = "0.4";
});
//在拖动p元素的同时,改变输出文本的颜色
document.addEventListener("drag", function(event) {
document.getElementById("demo").style.color = "red";
});
// 当拖完p元素输出一些文本元素和重置透明度
document.addEventListener("dragend", function(event) {
document.getElementById("demo").innerHTML = "完成 p 元素的拖动";
event.target.style.opacity = "1";
});
/* 拖动完成后触发 */
// 当p元素完成拖动进入droptarget,改变div的边框样式
document.addEventListener("dragenter", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "3px dotted red";
}
});
// 默认情况下,数据/元素不能在其他元素中被拖放。对于drop我们必须防止元素的默认处理
document.addEventListener("dragover", function(event) {
event.preventDefault();
});
// 当可拖放的p元素离开droptarget,重置div的边框样式
document.addEventListener("dragleave", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "";
}
});
/*对于drop,防止浏览器的默认处理数据(在drop中链接是默认打开)
复位输出文本的颜色和DIV的边框颜色
利用dataTransfer.getData()方法获得拖放数据
拖拖的数据元素id("drag1")
拖拽元素附加到drop元素*/
document.addEventListener("drop", function(event) {
event.preventDefault();
if ( event.target.className == "droptarget" ) {
document.getElementById("demo").style.color = "";
event.target.style.border = "";
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
});Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Convertir le texte en valeur numérique
Convertir le texte en valeur numérique
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment utiliser DataReader
Comment utiliser DataReader
 Sur quelle touche dois-je appuyer pour récupérer lorsque je ne parviens pas à taper sur le clavier de mon ordinateur ?
Sur quelle touche dois-je appuyer pour récupérer lorsque je ne parviens pas à taper sur le clavier de mon ordinateur ?