 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 L'événement ondragover en HTML5 est déclenché lorsqu'un élément déplaçable ou un texte sélectionné est glissé vers la cible de dépôt.
L'événement ondragover en HTML5 est déclenché lorsqu'un élément déplaçable ou un texte sélectionné est glissé vers la cible de dépôt.
L'événement ondragover en HTML5 est déclenché lorsqu'un élément déplaçable ou un texte sélectionné est glissé vers la cible de dépôt.
Instance
Déclenché lorsqu'un élément est glissé vers une cible de dépôt :
<div ondragover="myFunction(event)"></div>
Définition et utilisation
ondragover Événement sur un draggable Se déclenche lorsqu'un élément en mouvement ou un texte sélectionné est glissé vers la cible de dépôt.
Par défaut, les données/éléments ne peuvent pas être placés à l'intérieur d'autres éléments. Si nous voulons implémenter la fonction de changement, nous devons éviter la méthode de traitement par défaut de l'élément. Nous pouvons implémenter l'événement ondragover en appelant la méthode event.preventDefault().
Le glisser-déposer est une fonctionnalité très courante en HTML5. Pour plus d'informations, consultez le glisser-déposer HTML5 dans notre didacticiel HTML.
Remarque : Pour rendre un élément déplaçable, vous devez utiliser l'attribut HTML5 draggable.
Astuce : Les liens et les images peuvent être déplacés par défaut et ne nécessitent pas l'attribut draggable.
Les événements suivants seront déclenchés lors du processus de glisser-déposer :
Déclencher un événement sur la cible du glisser (élément source) :
ondragstart - Déclenché par l'utilisateur lorsque l'élément est déplacé
ondrag - Déclenché lorsque l'élément est déplacé
ondragend - Déclenché une fois que l'utilisateur a terminé le glissement l'élément
Événements déclenchés lorsque la cible est relâchée :
ondragenter - Cet événement est déclenché lorsque l'objet glissé par la souris entre dans son conteneur scope
ondragover - Cet événement est déclenché lorsqu'un objet déplacé est déplacé dans la portée d'un autre conteneur d'objets
ondragleave - Lorsqu'un objet est glissé par la souris Cet événement est déclenché lorsque l'objet quitte la portée de son conteneur
ondrop - Cet événement est déclenché lorsque le bouton de la souris est relâché lors d'un processus de glisser
Remarque : Lorsque vous faites glisser un élément, l'événement ondragover sera déclenché toutes les 350 millisecondes.
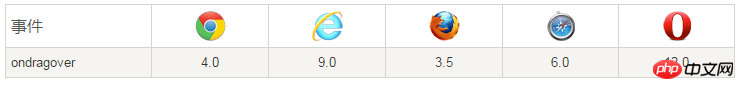
Support du navigateur
Le numéro dans le tableau représente le numéro de version du premier navigateur qui prend en charge l'événement.

Syntaxe
HTML :
<element ondragover="myScript">
object.ondragover=function(){myScript};En JavaScript, utilisez la méthode addEventListener() :
object.addEventListener("dragover", myScript);Remarque : Internet Explorer 8 et les versions antérieures d'IE ne prennent pas en charge la méthode addEventListener().
Détails techniques
| 是否支持冒泡: | Yes |
| 是否可以取消: | Yes |
| 事件类型: | DragEvent |
| 支持的 HTML 标签: | All HTML elements |
更多实例
实例
以下实例演示了所有的拖放事件:
/* 拖动时触发*/
document.addEventListener("dragstart", function(event) {
//dataTransfer.setData()方法设置数据类型和拖动的数据
event.dataTransfer.setData("Text", event.target.id);
// 拖动 p 元素时输出一些文本
document.getElementById("demo").innerHTML = "开始拖动 p 元素.";
//修改拖动元素的透明度
event.target.style.opacity = "0.4";
});
//在拖动p元素的同时,改变输出文本的颜色
document.addEventListener("drag", function(event) {
document.getElementById("demo").style.color = "red";
});
// 当拖完p元素输出一些文本元素和重置透明度
document.addEventListener("dragend", function(event) {
document.getElementById("demo").innerHTML = "完成 p 元素的拖动";
event.target.style.opacity = "1";
});
/* 拖动完成后触发 */
// 当p元素完成拖动进入droptarget,改变div的边框样式
document.addEventListener("dragenter", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "3px dotted red";
}
});
// 默认情况下,数据/元素不能在其他元素中被拖放。对于drop我们必须防止元素的默认处理
document.addEventListener("dragover", function(event) {
event.preventDefault();
});
// 当可拖放的p元素离开droptarget,重置div的边框样式
document.addEventListener("dragleave", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "";
}
});
/*对于drop,防止浏览器的默认处理数据(在drop中链接是默认打开)
复位输出文本的颜色和DIV的边框颜色
利用dataTransfer.getData()方法获得拖放数据
拖拖的数据元素id("drag1")
拖拽元素附加到drop元素*/
document.addEventListener("drop", function(event) {
event.preventDefault();
if ( event.target.className == "droptarget" ) {
document.getElementById("demo").style.color = "";
event.target.style.border = "";
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
});Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





