Plug-in JS de mise en page de flux de pages Web ultra-léger Macy.js
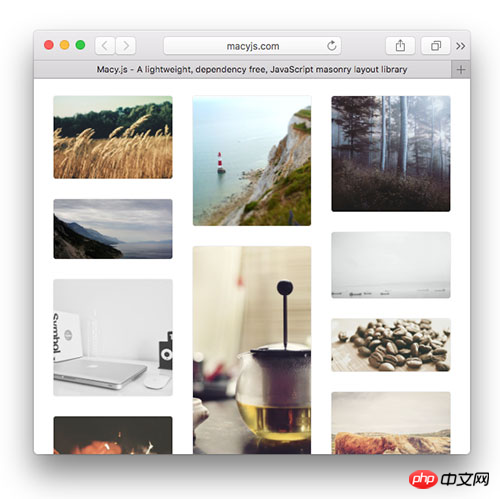
Aujourd'hui, je recommande un plug-in Macy.js très simple à utiliser. Il s'agit d'un plug-in JS de mise en page de flux qui utilise la mise en page de flux pour afficher des images. Cette méthode de composition est particulièrement adaptée aux pages qui affichent un grand nombre. d'images et Macy.js. Le plugin ne fait que 4 Ko.
La configuration du plug-in Macy.js est également plus pratique. Les utilisateurs peuvent personnaliser l'espacement, le nombre de colonnes et les différentes résolutions d'écran en fonction de leurs propres besoins.
Adresse du projet : http://macyjs.com/

Fonctionnalités du plug-in
·Léger , seulement 4 Ko, la version minimale n'est que de 2 Ko !
· Le nombre de colonnes de mise en page peut être personnalisé
· Pure JS, pas besoin de s'appuyer sur la bibliothèque jQuery

Tutoriel d'utilisation
Étape 1 : Introduire les fichiers JS en pied de page (ne peuvent pas être placés dans l'en-tête)
<script src="macy.js"></script>
Étape 2 : Structure HTML
<div id="macy-container"> <div > <img src="/static/imghw/default1.png" data-src="aa.jpg" class="lazy" / alt="Plug-in JS de mise en page de flux de pages Web ultra-léger Macy.js" > </div> </div>
Étape 3 : Configurer JS
<script>
var masonry = new Macy({
container: '#macy-container', // 图像列表容器id
trueOrder: false,
waitForImages: false,
useOwnImageLoader: false,
debug: true,
//设计间距
margin: {
x: 10,
y: 10
},
//设置列数
columns: 6,
//定义不同分辨率(1200,940,520,400这些是分辨率)
breakAt: {
1200: {
columns: 5,
margin: {
x: 23,
y: 4
}
},
940: {
margin: {
y: 23
}
},
520: {
columns: 3,
margin: 3,
},
400: {
columns: 2
}
}
});
</script>
Que pensez-vous de ce plug-in ? Obtenez-le vite!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Meilleures distributions Linux légères pour les ordinateurs bas de gamme ou plus anciens
Mar 06, 2024 am 09:49 AM
Meilleures distributions Linux légères pour les ordinateurs bas de gamme ou plus anciens
Mar 06, 2024 am 09:49 AM
Vous recherchez la distribution Linux parfaite pour donner une nouvelle vie à votre ordinateur ancien ou bas de gamme ? Si oui, alors vous êtes au bon endroit. Dans cet article, nous explorerons certains de nos meilleurs choix de distributions Linux légères spécialement conçues pour le matériel plus ancien ou moins puissant. Que la motivation derrière cela soit de faire revivre un appareil vieillissant ou simplement de maximiser les performances avec un budget limité, ces options légères feront certainement l'affaire. Pourquoi choisir une distribution Linux légère ? Il y a plusieurs avantages à choisir une distribution Linux légère, le premier étant d'obtenir les meilleures performances avec le moins de ressources système, ce qui les rend idéales pour les matériels plus anciens avec une puissance de traitement, une RAM et un espace de stockage limités. Au-delà, avec des ressources plus lourdes
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Analyser pourquoi Golang est adapté au traitement à haute concurrence ?
Feb 29, 2024 pm 01:12 PM
Analyser pourquoi Golang est adapté au traitement à haute concurrence ?
Feb 29, 2024 pm 01:12 PM
Golang (langage Go) est un langage de programmation développé par Google, visant à offrir une expérience de programmation efficace, concise, simultanée et légère. Il possède des fonctionnalités de concurrence intégrées et fournit aux développeurs des outils puissants pour fonctionner correctement dans des situations de concurrence élevée. Cet article examinera les raisons pour lesquelles Golang est adapté au traitement à haute concurrence et fournira des exemples de code spécifiques pour illustrer. Modèle de concurrence Golang Golang adopte un modèle de concurrence basé sur goroutine et canal. goro
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest





