
De nombreux sites Web ont désormais des pages d'inscription et des pages de connexion, telles que Taobao, JD.com, WeChat, etc., qui nécessitent une inscription et une connexion. Alors, comment écrivons-nous ces pages en utilisant HTML5 et CSS3 ? Je vais maintenant vous apprendre étape par étape comment rédiger une page de connexion en utilisant HTML et CSS3. Le code
login.html est le suivant :
<form id="login">
<h1>Log In</h1>
<fieldset id="inputs">
<input id="username" type="text" placeholder="Username" autofocus required>
<input id="password" type="password" placeholder="Password" required>
</fieldset>
<fieldset id="actions">
<input type="submit" id="submit" value="Log in">
<a href="">Forgot your password?</a><a href="">Register</a>
</fieldset>
</form>Caractéristiques du HTML 5 utilisé :
espace réservé – une courte invite pour la zone de saisie, lorsque le zone de saisie Lorsque le focus de saisie est obtenu, le message d'invite disparaît automatiquement
obligatoire - précise si l'élément de saisie doit être fourni
autofocus - spécifie si la zone de saisie obtient automatiquement le focus de saisie après le la page est chargée
type="password" – Spécifiez la saisie du mot de passe (non exclusif à HTML5)
CSS
Ici, nous utilisons certains attributs propriétaires de CSS3, notamment :
Box -shadow peut nous aider à créer une ombre de bordure très efficace
#login
{
box-shadow:
0 0 2px rgba(0, 0, 0, 0.2),
0 1px 1px rgba(0, 0, 0, .2),
0 3px 0 #fff,
0 4px 0 rgba(0, 0, 0, .2),
0 6px 0 #fff,
0 7px 0 rgba(0, 0, 0, .2);
}
Stitch effect (缝效果)
#login
{
position: absolute;
z-index: 0;
}
#login:before
{
content: '';
position: absolute;
z-index: -1;
border: 1px dashed #ccc;
top: 5px;
bottom: 5px;
left: 5px;
right: 5px;
-moz-box-shadow: 0 0 0 1px #fff;
-webkit-box-shadow: 0 0 0 1px #fff;
box-shadow: 0 0 0 1px #fff;
}Lignes de dégradé subtiles (lignes de dégradé subtiles)
h1
{
text-shadow: 0 1px 0 rgba(255, 255, 255, .7), 0px 2px 0 rgba(0, 0, 0, .5);
text-transform: uppercase;
text-align: center;
color: #666;
margin: 0 0 30px 0;
letter-spacing: 4px;
font: normal 26px/1 Verdana, Helvetica;
position: relative;
}
h1:after, h1:before
{
background-color: #777;
content: "";
height: 1px;
position: absolute;
top: 15px;
width: 120px;
}
h1:after
{
background-image: -webkit-gradient(linear, left top, right top, from(#777), to(#fff));
background-image: -webkit-linear-gradient(left, #777, #fff);
background-image: -moz-linear-gradient(left, #777, #fff);
background-image: -ms-linear-gradient(left, #777, #fff);
background-image: -o-linear-gradient(left, #777, #fff);
background-image: linear-gradient(left, #777, #fff);
right: 0;
}
h1:before
{
background-image: -webkit-gradient(linear, right top, left top, from(#777), to(#fff));
background-image: -webkit-linear-gradient(right, #777, #fff);
background-image: -moz-linear-gradient(right, #777, #fff);
background-image: -ms-linear-gradient(right, #777, #fff);
background-image: -o-linear-gradient(right, #777, #fff);
background-image: linear-gradient(right, #777, #fff);
left: 0;
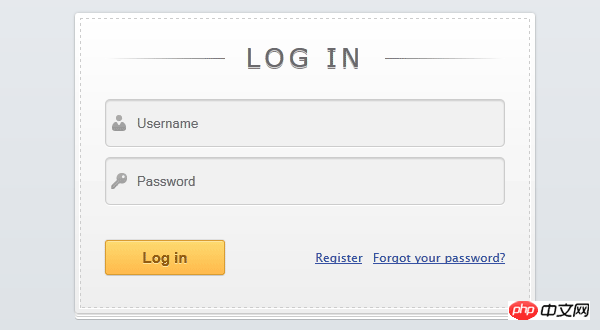
}Résultat final

Ce qui précède est la page de connexion écrite en HTML5 et CSS3. Comment l'apprenez-vous ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Explication détaillée de la commande Linux dd
Explication détaillée de la commande Linux dd
 Comment définir le chinois dans Eclipse
Comment définir le chinois dans Eclipse
 Comment résoudre dns_probe_possible
Comment résoudre dns_probe_possible
 touches de raccourci de remplacement wps
touches de raccourci de remplacement wps
 Comment créer un index bitmap dans MySQL
Comment créer un index bitmap dans MySQL