CSS contrôle l'analyse des styles de barre de défilement
Dans nos deux articles précédents, nous vous avons présenté des exemples de définition de styles de barre de défilement div CSS et de styles de barre de défilement personnalisés CSS3. Nous savons tous que lorsque le contenu dépasse le conteneur, le conteneur fera défiler la barre, puis comment. utilisons-nous CSS pour contrôler le style de la barre de défilement ? Aujourd'hui, je vais vous faire une introduction détaillée !
Exemple :
/*作为IT界最前端的技术达人,页面上的每一个元素的样式我们都必须较真,就是滚动条我们也不会忽略。
下面我给大家分享一下如何通过CSS来控制滚动条的样式,代码如下:*/
/*定义滚动条轨道*/
#style-2::-webkit-scrollbar-track
{
background-color: #F5F5F5;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.22);
}
/*定义滚动条高宽及背景*/
#style-2::-webkit-scrollbar
{
width: 10px;
background-color: rgba(0, 0, 0, 0.34);
}
/*定义滚动条*/
#style-2::-webkit-scrollbar-thumb
{
background-color: #8b8b8b;
border-radius: 10px;
}
* Pour réaliser le défilement du contenu en un seul p, vous doit remplir Trois conditions :
1. p doit être réglé sur une hauteur fixe et les valeurs élastiques telles que pourcentage ou auto ne peuvent pas être utilisées.
2. La hauteur du contenu doit dépasser sa propre hauteur.
3. L'attribut « overflow:auto » doit être ajouté.
*Masquer la barre de défilement :
1. Supprimez la barre de défilement horizontale :
<body style="max-width:90%">
2. Supprimez la barre de défilement verticale :
<body style="overflow-y:hidden">
3. Masquer les barres de défilement horizontales et verticales :
<body style="overflow-x:hidden;overflow-y:scroll">
4. Masquer toutes les barres de défilement :
<body style="overflow:hidden">或者<body scroll="no">
Une meilleure façon est de définir la couleur de la barre de défilement sur Complètement. transparent, afin que le contenu puisse défiler sans que les barres de défilement ne soient affichées.
Application :
Pas de barre de défilement horizontale :
<p style="overflow-x:hidden">test</p>
Pas de barre de défilement verticale
<p style="overflow-y:hidden">test</p>
Pas de barre de défilement
<p style="overflow-x:hidden;overflow-y:hidden" 或 style="overflow:hidden">test</p>
Afficher automatiquement la barre de défilement
<p style="height:100px;width:100px;overflow:auto;">test</p>
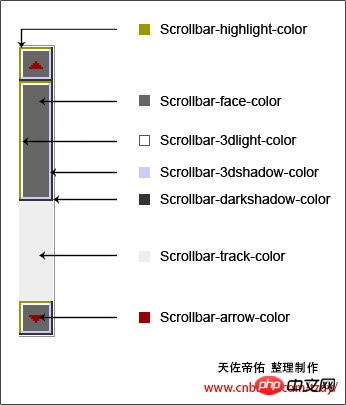
Définissez vous-même la couleur de la barre de défilement, le code est le suivant :
Body {
scrollbar-arrow-color: #f4ae21; /*三角箭头的颜色*/
scrollbar-face-color: #333; /*立体滚动条的颜色*/
scrollbar-3dlight-color: #666; /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: #666; /*滚动条空白部分的颜色*/
scrollbar-shadow-color: #999; /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: #666; /*立体滚动条强阴影的颜色*/
scrollbar-track-color: #666; /*立体滚动条背景颜色*/
scrollbar-base-color:#f8f8f8; /*滚动条的基本颜色*/
Cursor:url(mouse.cur); /*自定义个性鼠标*/
}Les 2 éléments ci-dessus Applicables à
,,
Pièce jointe :
Expliquez l'attribut de débordement et ses différentes fonctions :
débordement : visible ; ne coupe pas le contenu et n'ajoute pas de barres de défilement. valeur par défaut. Lors de l'utilisation de cette valeur, quelles que soient les valeurs définies pour "largeur" et "hauteur", le contenu sera forcé à s'afficher, qu'il dépasse ou non la plage.
overflow : auto ; coupe le contenu et ajoute des barres de défilement si nécessaire.
débordement : masqué ; le contenu qui dépasse la hauteur de l'objet n'est pas affiché.
overflow : scroll ; affiche toujours les barres de défilement verticales.
overflow Paramètres pour le débordement de contenu horizontal et vertical
overflow-x Paramètres pour le débordement de contenu horizontal
overflow-y Paramètres pour le débordement de contenu vertical
Les valeurs définis par les attributs ci-dessus sont visibles, scroll, cachés, automasqué a l'effet inverse de visible. Tout ce qui dépasse la « largeur » et la « hauteur » sera invisible. scroll Les barres de défilement seront affichées, que le contenu dépasse ou non la portée.
Résumé :
Je crois qu'à travers l'étude de cet article, des amis avoir une meilleure compréhension du contrôle CSS Avec une meilleure compréhension et compréhension des styles de barre de défilement, j'espère que cela vous sera utile dans votre travail !Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-






