Plusieurs façons de créer des effets dynamiques en HTML 5
1. Introduction
Un site Web avec des effets dynamiques rendra le site Web plus élégant et attirera davantage l'attention des internautes. Avec le développement et les progrès des temps, de plus en plus de développeurs commencent à travailler sur le. front-end Ajoutez des effets dynamiques à l'interface.
Aujourd'hui, nous allons organiser et partager les méthodes de production des effets dynamiques front-end, et donner une brève explication de Canvas.
2. Classification des effets dynamiques
Jetons d'abord un bref aperçu de quelles sont les classifications de la production d'effets dynamiques ?

3.GIF
Tout d'abord, la première est notre image gif, qui est très simple, mais efficace Comment pour créer des graphiques dynamiques.
Les images GIF sont idéales pour créer de petites animations et bitmaps détaillés. L'avantage est que la « taille du corps » est petite, compressible et à faible coût de production. Elle convient à divers systèmes d'exploitation sous forme d'images. , et il n'y a aucun souci de compatibilité. Il existe de nombreuses façons de créer des animations GIF, comme la chronologie Photoshop que nous connaissons bien, ou l'utilisation de Flash, AE pour exporter des animations et les enregistrer au format GIF, etc.

L'animation GIF est le plus souvent utilisée comme barre de navigation de chargement, petites balises populaires et autres éléments dans les effets d'animation H5. doit être contrôlé, il est donc généralement utilisé pour animer de petits détails.
La méthode de transport d'images GIF sur des pages H5 est la plus rentable et la plus simple par rapport aux autres méthodes présentées ci-dessous. Référencez-le simplement sur la page en tant qu'image d'arrière-plan/image de contenu.
4. Animation image par image
De nombreux amis qui lisent ceci peuvent penser que l'animation image par image devrait être la même que le GIF ?
L'animation image par image consiste à utiliser une animation équidistante pour décomposer des images image par image, qui est généralement écrite par une simulation de script js.
La différence entre l'animation image par image et l'animation GIF est que les scripts peuvent contrôler la vitesse et la pause de l'animation image par image, tandis que l'animation GIF ne peut pas modifier la vitesse d'animation et la transparence via le code dans le stade ultérieur.
Ce qui est indispensable pour réaliser une animation image par image est un "cadre de décomposition d'animation" également espacé by frame" Frame picture.png", nous pouvons alors réaliser une "animation image par image" en modifiant la position de l'arrière-plan.

Bien sûr, nous pouvons également obtenir des effets spéciaux en définissant des images spéciales.

5. Animation CSS3
CSS3 devrait être un membre de la famille des animations qui ne sera jamais oublié. Ici, nous le définissons comme étant bon pour l'animation de couches planes. Le défaut de CSS3 est peut-être que certaines de ses propriétés ne sont pas bien supportées par les navigateurs.
L'application et les attributs de base de l'animation ont déjà été présentés. Si vous l'avez oublié, vous pouvez cliquer sur le lien ci-dessous pour le revoir.
Faisons une parenthèse ici, comment transmettre la conception d'animation aux ingénieurs avec une qualité et une efficacité élevées ?
Conseils : il est recommandé d'utiliser le package "Démo de cas ou script de prise de vue + Tableau de répartition des attributs d'animation + Découpe de matériau" !
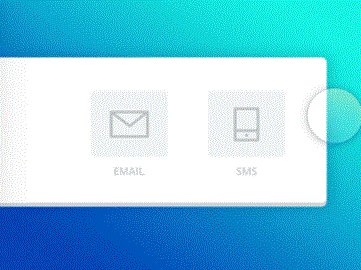
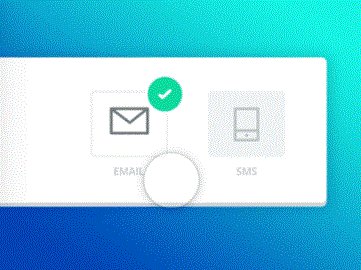
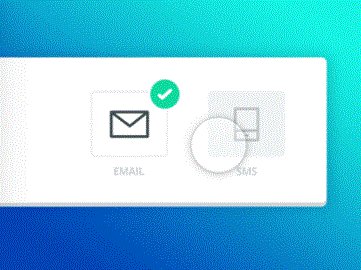
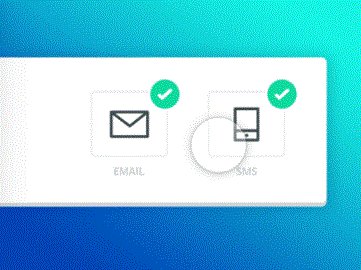
L'image suivante est un exemple : Il s'agit d'une petite animation pour le retour de clic. Lorsqu'une démo ne peut pas être fournie, nous pouvons utiliser la méthode "table de décomposition des attributs d'animation".

La table de décomposition des attributs d'animation permet aux ingénieurs d'écrire des animations basées sur les valeursremplies dans la table, ce qui est plus facile que de communiquer avec ingénieurs à partir de rien est plus précis.

6.SVG
SVG est également une méthode populaire qui ne peut être ignorée dans la production d'animation. Nous la définissons comme étant bonne pour. Concernant l'animation des lignes, l'inconvénient est que IE8, Android4.2 et inférieurs ne la supportent pas bien.
Regardez quelques exemples dans l'image ci-dessous. Ce type d'animation le long du bord de l'esquisse de l'élément est généralement réalisé par SVG. Bien sûr, il peut également réaliser des animations complexes, comme cette image d'émoticône. , le coût de mise en œuvre n’est pas rentable.
Vulgarisation des connaissances : SVG, Scalable Vector Graphics**, est une image enregistrée au format XML Elle présente quelques particularités :
peut être utilisée de diverses manières Des outils de lecture et de lecture. modifier (comme le Bloc-notes)
Taille plus petite et plus compressible
Vecteur
XML pur
Un SVG Le graphique est en fait généré en connectant un tas de points d'ancrage. Il peut donc être facilement enregistré sous forme de document. La référence dans la page peut simplement introduire ce texte.
Une chose à noter ici est la suivante : si vous souhaitez créer une animation SVG, assurez-vous d'utiliser des outils d'IA pour dessiner et transmettre des graphiques vectoriels aux étudiants ingénieurs.

Si vous souhaitez en savoir plus, vous pouvez cliquer sur le lien ci-dessous. Il s'agit d'un petit tutoriel que j'ai écrit auparavant pour vous apprendre à le faire. dessiner via SVG. Un petit renard est sorti.
7. Canvas
Le nouvel élément HTML5
lui-même n'a aucune capacité de dessin. Tous les travaux de dessin doivent s'appuyer sur JavaScript.
Nous le définissons comme une animation qui sait bien dessiner.
Dessiner un effet d'animation d'un grand nombre d'éléments tombant est ce pour quoi Canvas est doué.
Canvas peut être considéré comme le cousin du SVG, la plupart des animations de graphiques, Ils sont tous constitués de Canvas ou SVG. Les capacités d'animation des deux sont similaires mais il existe les différences suivantes :
Canvas est un cadre photo avec sa propre hauteur et largeur fixes, et svg est un vecteur qui le fait. ne dépend pas de la résolution, vous pouvez zoomer ou dézoomer à volonté.
Canvas peut enregistrer des images au format .jpg, svg enregistre les images au format texte
Les images dessinées par Canvas n'occupent pas le DOM, alors que chaque image de SVG est un élément DOM
Canvas convient aux animations à forte intensité d'image, tandis que SVG ne convient pas à une utilisation à grande échelle, comme faire des chutes de neige, etc.
Canvas repose entièrement sur le dessin de script, tandis que SVG peut être généré directement à l'aide de décharges vectorielles.
8. Flash To Canvas
À l'exception des techniques courantes ci-dessus, la méthode Flash to Canvas est également une forme particulièrement populaire cette année.
Puisque le glorieux Flash est mentionné, le résultat doit être indissociable de l'adjectif cool : des animations complexes et sophistiquées sont produites via Flash cc, exportées dans des fichiers Canvas, et les opérations interactives dans les animations reposent sur Create The .js la bibliothèque de scripts est terminée.
Étant donné que le coût de mise en œuvre de la conversion de Flash en Canvas est en réalité très élevé, je ne le présenterai pas davantage ici.
9.Vidéo
En tant que nouvelle balise HTML 5, la vidéo possède de nombreuses fonctions très puissantes.
Mais en conséquence, elle présente également diverses contraintes dues à des problèmes de compatibilité, mais il est indéniable que la vidéo est inégalée par d'autres méthodes en termes de manière et de coût d'obtention d'effets dynamiques.

10. JavaScript
En fait, tant qu'il s'agit d'animations de rétroaction interactives, cela peut être aussi petit qu'un défilement ou le tournage de pages, ou aussi grand que la gravité, l'induction, etc. nécessitent tous que js écrive les étapes de traitement.
Autrement dit, tous les effets spéciaux d'animation sont indissociables du soutien des étudiants Javascript.
Il existe de nombreuses bibliothèques de scripts Javascript spéciales sur le marché, telles que three.js. Si vous les utilisez avec précaution, vous pouvez créer des effets d'animation extraordinaires.
Résumé :
Différentes méthodes peuvent produire différents effets dynamiques. J'espère que les méthodes de production d'effets dynamiques HTML 5 ci-dessus pourront vous aider à créer de meilleures pages.
Recommandations associées :
Exemple de code de la façon dont CSS implémente les effets dynamiques de survol
Discussion sur les effets dynamiques Web
CSS implémente les effets dynamiques d'image Introduction aux attributs associés
Laissez la page de connexion de l'applet WeChat avoir l'effet dynamique des nuages flottants
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






