Comment modifier le style de la souris en utilisant CSS
Souvent, nous devons interagir avec le curseur de la souris et les éléments de la page, ce qui peut améliorer l'expérience utilisateur. Alors, comment utiliser CSS pour définir le style de la souris ? Aujourd'hui, je vais vous présenter ce tutoriel sur la façon d'utiliser CSS pour modifier le style de la souris.
Lorsque nous présenterons DIV CSS, nous rencontrerons le contrôle du pointeur de la souris dans l' objet , comme la souris passant par le pointeur et se transformant en forme de doigt , etc. Ensuite, nous présenterons le contrôle du curseur de style pointeur de la souris. En plus du style de pointeur de souris par défaut du système, vous pouvez définir l' image comme pointeur de souris via CSS. Il est courant que certains sites Web utilisent divers petits styles d'image pour le pointeur de la souris. pour définir le style de la souris via le curseur CSS.
Lecture étendue : pointeurs CSS
1. Syntaxe et structure du curseur
1. Syntaxe du curseur :
curseur : main par défaut | déplacer | aide | attendre | w-resize |s-resize | n-resize | ne-resize |sw-resize | 🎜>Description du curseur de curseur couramment utilisée
1), div{ Cursor:default } est par défaut le pointeur de souris normal
2), div{ Cursor:hand } et div{ Cursor:text } texte effets de sélection
3), div{ curseur: déplacer } effet de sélection de mouvement
4), div{ curseur: pointeur } effet de sélection de lien de forme de doigt
5), div { curseur :url (adresse de l'image url) } Définissez l'objet sur l'image
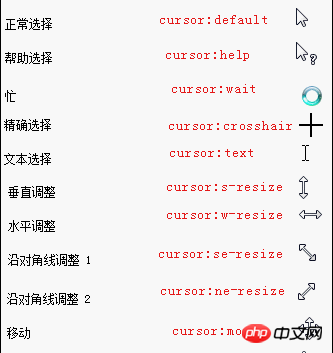
2. Rendu du style du curseur
 3. Description du pointeur de la souris
3. Description du pointeur de la souris
curseur définit ou récupère la forme du curseur prédéfinie par le système utilisée par le pointeur de la souris se déplaçant sur l'objet.
4. Structure de mise en page
p { curseur: texte; } /* css
Commentaire: Configurez la souris pour qu'elle passe au style de sélection de texte lorsque la souris se déplace vers le HTML. p object*/ a { Cursor: pointer; } /* commentaire css : Configurer la souris pour qu'elle prenne la forme d'un doigt (sélection de lien) lorsque la souris se déplace vers un objet
Hyperlien* / body { curseur: url("adresse de la petite image")} /* Placer le pointeur de la souris sur une petite image par défaut */.
Il existe de nombreuses méthodes couramment utilisées pour définir les styles de souris. Les avez-vous appris ?
Lecture connexe :
Utiliser CSS pour implémenter la fonction pause et lecture du didacticiel d'animation CSSComment utiliser CSS pour mettre les polices en gras Comment centrer l'image CSSCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.






