
Beaucoup de débutants sont confus, qu'est-ce que le HTML ? Qu’est-ce que le DIV ? Qu’est-ce que CSS ? Aujourd'hui, je vais vous donner une bonne analyse de ce qu'est DIV.CSS ? Quelle était leur relation précédente.
1. Qu'est-ce que DIV+CSS ? ou qu'est-ce que DIV CSS ?
DIV+CSS peut être divisé en deux concepts : DIV et CSS.
CSS : le nom complet est Cascading Style Sheets, la traduction chinoise est "Cascading Style Sheets", appelée feuille de style CSS, elle est donc appelée Cascading Style Sheet (Cascading Stylesheet) ou CSS en abrégé. L'utilisation de la technologie CSS lors de la création de pages Web permet d'obtenir efficacement un contrôle plus précis sur la mise en page, les polices, les couleurs, les arrière-plans et les autres effets de la page. Tant que vous apportez quelques modifications simples au code correspondant, vous pouvez changer l'apparence et le format de différentes parties d'une même page, ou de pages Web avec des pages différentes.
DIV : Il s'agit de la balise HTML de la page Web. Habituellement, nous utilisons la balise DIV dans le code HTML pour mettre en page la page Web à l'aide de la classe CSS .
2. Qu'est-ce que DIV ?
1. DIV est l'une des balises couramment utilisées en HTML, telles que span, table, h1 et autres balises
2. HTML Nous utilisons le plus la balise DIV et elle est représentative
3. p coopère avec la classe CSS pour mettre en page la page Web
3. Syntaxe DIV
<p>内容</p> <p class="pcss5">内容</p> <p id="pcss5">内容</p>
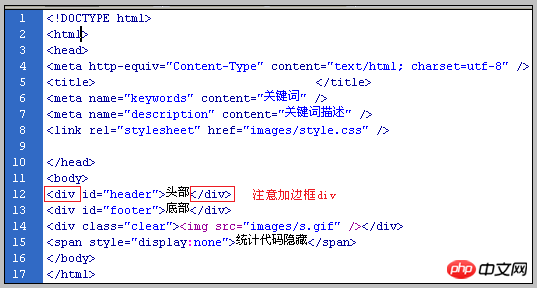
4. Le DIV actuel se trouve dans Captures d'écran en HTML
À quoi ressemble DIV+CSS ? Captures d'écran
À quoi ressemble DIV CSS

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!