
Dans notre développement WEB quotidien, toutes les pages web ont une barre de navigation. Ce n'est pas seulement pour la beauté de la page web, mais aussi pour l'expérience de l'utilisateur. Alors comment paramétrer la barre de navigation ? Aujourd'hui, je vais vous présenter en détail comment créer une barre de navigation universelle en HTML !
Étape 1 : Créez d'abord une boîte, définissez la classe comme nav, largeur 1000, hauteur 40px, navigation anti-JD et les 100px supérieurs du navigateur, marge- top:100px, plus intuitif à voir
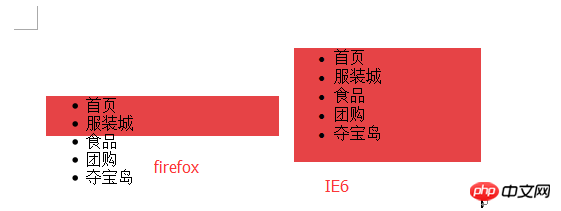
Étape 2 : Utilisez une liste non ordonnée pour placer le contenu de la barre de navigation. Vous pouvez personnaliser cela par vous-même. Ici, définissez le. ul width to 1000px; height to 40px ; Parce que ul est un élément de bloc, comme indiqué ci-dessous, vous pouvez réfléchir à la différence entre les éléments de bloc dans Firefox et IE6. 
Habituellement, lors de l'écriture de styles, nous devons initialiser notre feuille de style CSS. Lesquels sont utilisés ici, lesquels sont initialisés et les paramètres spécifiques list-style : none margin : 0 ; ; padding: 0;
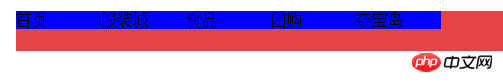
Étape 3 : Maintenant, toutes les colonnes sont côte à côte, nous devons définir la largeur de li à 100px, les séparer par float:left et ajouter. un fond à li Couleur bleu, sachez où nous en sommes, et mieux ajuster notre page,

Ne supprimez pas la couleur de fond pour l'instant, ajoutez de la hauteur à li height:40px ; use line-height:40px; est centré verticalement et text-align:center est centré horizontalement. L'effet est comme indiqué à droite

Étape 4 : Afin de refléter les problèmes rencontrés dans cette étape, j'ai ajouté quelques mots supplémentaires à la dernière colonne,

On voit que la distance entre les colonnes est différente Afin de trouver le problème, nous définissons une marge droite d'une largeur de 1px pour li. , margin-right:1px;

Le problème est clairement découvert à ce moment puisque la largeur est définie pour li, lorsqu'il y a plus de mots. , il ne peut pas être automatiquement mis à l'échelle pour s'adapter. À ce stade, la largeur doit être supprimée.

À ce stade, la largeur peut être étirée pour s'adapter, mais l'espace pour le texte est trop petit, ce qui affecte la vision. La solution est d'ajouter 10px à l'ensemble. marges intérieures et ajoutez un remplissage au style li : 0 10px Maintenant, l'effet est bien meilleur, puis supprimez margin-right:1px

Étape 5 : Parce qu'il faut cliquer sur la navigation, nous devons placer le lien hypertexte (une balise a) Où le mettre dans la balise li L'opération est la suivante : Ajouter une balise a à li, définir la taille du texte sur 12px. et spécifiez l'effet du déplacement de la souris vers le haut et vers l'extérieur.

Étape 6 : Si vous souhaitez que la souris monte pour afficher du noir et du rouge, ajoutez un fond pour lier un afin de pouvoir lire le zone de lien a. Ajoutez ici du noir au lien a

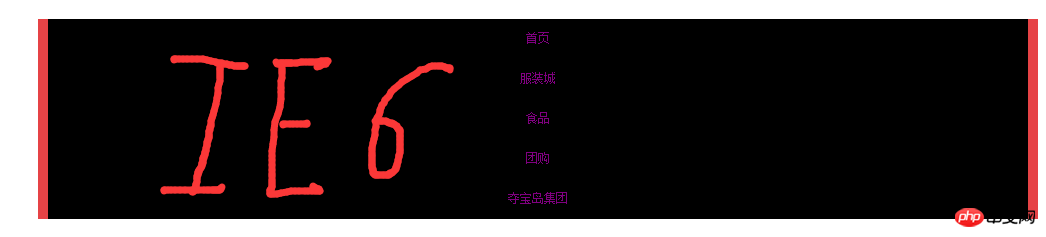
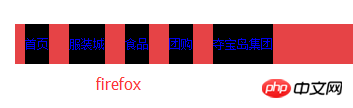
, puis vous constaterez que lorsque votre souris se déplace vers l'étiquette a, un petit état de main apparaîtra pour l'expérience utilisateur. peut donner à un ensemble une hauteur pour l'étiquette, de sorte que la petite main apparaisse dès que la souris touche l'étiquette li. Après avoir ajouté la hauteur, elle n'apparaîtra pas, quelle que soit la façon dont vous la rafraîchissez, et elle restera la même. avant, ce qui fait réfléchir. Étant donné que la balise a est un élément de lien interne, la largeur et la hauteur de l'élément de lien interne ne peuvent pas être définies. Nous devons utiliser display:block pour convertir l'élément de lien interne en élément de bloc. Il y aura deux situations à ce moment


, l'effet réel est toujours différent de l'effet attendu. Cela nécessite des années d'accumulation et de compréhension de la prise en charge des différents navigateurs. Sous IE6, on pense que puisque la balise a est convertie en élément de bloc, elle doit avoir les caractéristiques d'un élément de bloc et occuper sa propre ligne. De plus, il n'y a pas de paramètre de largeur pour la balise a. Pourquoi ce n'est pas le cas. fait dans Firefox ? À cette époque, Firefox pensait que la balise a Même un élément de bloc est affecté par la balise li à l'extérieur. Comment le résoudre ? Parce que la balise a est maintenant un élément de bloc, ajoutez simplement float:left à la balise a. Désormais, le contenu affiché par les deux navigateurs est le même
Étape 7 : Lorsque nous déplaçons la souris sur la colonne, elle prendra la forme d'une petite main, car la forme de la petite main est due à une balise, mais nous avons constaté que la largeur de la balise a est un peu petite, nous devons donc élargir la balise a ici, nous utilisons padding:0 10px car nous avons ajouté padding:0 10px; à li avant ; afin de contrôler plus clairement la largeur de la colonne de navigation, nous utilisons ici la balise a pour contrôler et supprimer le remplissage de li. Enfin, supprimez l'arrière-plan de la balise a, et la barre de navigation est complétée, compatible avec IE et les navigateurs couramment utilisés. . .
Résultat final

Cette navigation peut être étendue à différentes navigations, qui sont fondamentalement les mêmes. L'important est de comprendre la différence entre certains éléments de Firefox et IE, et mieux éviter la soi-disant compatibilité
Enfin, après avoir supprimé le p à l'extérieur, il est toujours compatible avec le navigateur, qui est très cool, le code ci-dessus
<style type="text/css">
body,p,ul,li{padding:0px;margin:0px;}
ul{list-style:none;}
ul{width:1000px;margin:0 auto;background: #e64346;height:40px;margin-top: 100px;}
ul li{float:left;height: 40px;line-height: 40px;text-align: center;}
ul li a{font-size: 12px;text-decoration: none;height:40px;display: block;float: left;padding:0 10px;text-decoration: none;color:#fff;}
ul li a:hover{background: #a40000;}
</style><body> <ul> <li><a href="http://www.baidu.com">首页</a></li> <li><a href="http://www.baidu.com">服装城你好</a></li> <li><a href="http://www.baidu.com">食品</a></li> <li><a href="http://www.baidu.com">团购</a></li> <li><a href="http://www.baidu.com">夺宝岛集团</a></li> </ul> </body>
Résumé :
Je le crois à travers l'étude détaillée de cet article. , mes amis en sauront plus sur la barre de navigation. Avec une meilleure compréhension de la production, les amis pourront se développer sur la base de cet article. Cela a pour effet d'attirer de nouvelles idées.
Recommandations associées :
Résumé de 7 exemples courants de production de barres de navigation
Comment utiliser DIV et CSS pour créer une barre de navigation
Tutoriel CSS3 sur la création d'une barre de navigation inclinée et d'un effet de verre dépoli
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!