
IE8 a provoqué des incompatibilités sur de nombreux sites Web depuis sa sortie. Dans IE8, en particulier Flash, des erreurs et un affichage incomplet se produisent souvent. Ci-dessous je vais vous présenter deux méthodes très simples pour résoudre ce problème d'incompatibilité IE8. C'est très pratique d'ajouter simplement quelques lignes de code.
Outils/Matériaux
• Code du programme :
1 |
|
• Si l'espace prend en charge iis, ajoutez-le directement à iis
Méthodes/étapes
1.1
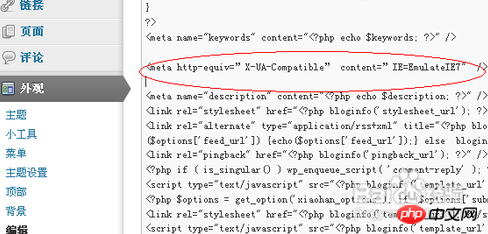
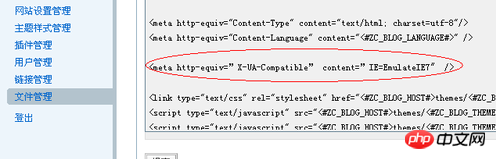
Ajoutez la balise méta HTTP suivante<🎜 à la page >Code du programme<meta http-equiv=”X-UA-Compatible” content=”IE=EmulateIE7″ />
Dès que IE8 lit cette balise, il démarrera automatiquement le mode de compatibilité IE7 pour garantir l'intégrité du exposition de pages.
2. 2Pour l'ensemble du site Web, l'ajout du descripteur suivant à IIS peut avoir le même effet. Bien sûr, cela aura une portée plus large.
Code du programme
1 2 3 4 5 6 7 8 9 |
|
3. 3Pour le site wordpress, ajoutez-le directement dans la gestion du thème


Notes
Le site Web Wordpress n'a besoin que d'ajouter C'est tout. Le site Web zblog doit être ajouté sur chaque page de modèle. Ce qui précède est tout le contenu. Maintenant, j'ai pratiquement abandonné les navigateurs IE9 et ultérieurs. Vous pouvez y jeter un œil si vous en avez besoin.Recommandations associées :
Comment résoudre le problème selon lequel l'élément dom ne distingue pas la casse du nom attribut dans le navigateur IE8
Solution à l'incompatibilité de rgba() sous IE8
Solution au problème que IE6 IE7 IE8( Q) ne prend pas en charge la méthode de fonctionnalité de cellules vides
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
 Mongodb et MySQL sont faciles à utiliser et recommandés
Mongodb et MySQL sont faciles à utiliser et recommandés
 Que faire si la connexion win8wifi n'est pas disponible
Que faire si la connexion win8wifi n'est pas disponible
 Comment récupérer des fichiers supprimés accidentellement
Comment récupérer des fichiers supprimés accidentellement
 référencement wordpress
référencement wordpress
 Comment utiliser l'annotation notnull
Comment utiliser l'annotation notnull
 Comment résoudre le délai d'expiration de la passerelle 504
Comment résoudre le délai d'expiration de la passerelle 504