
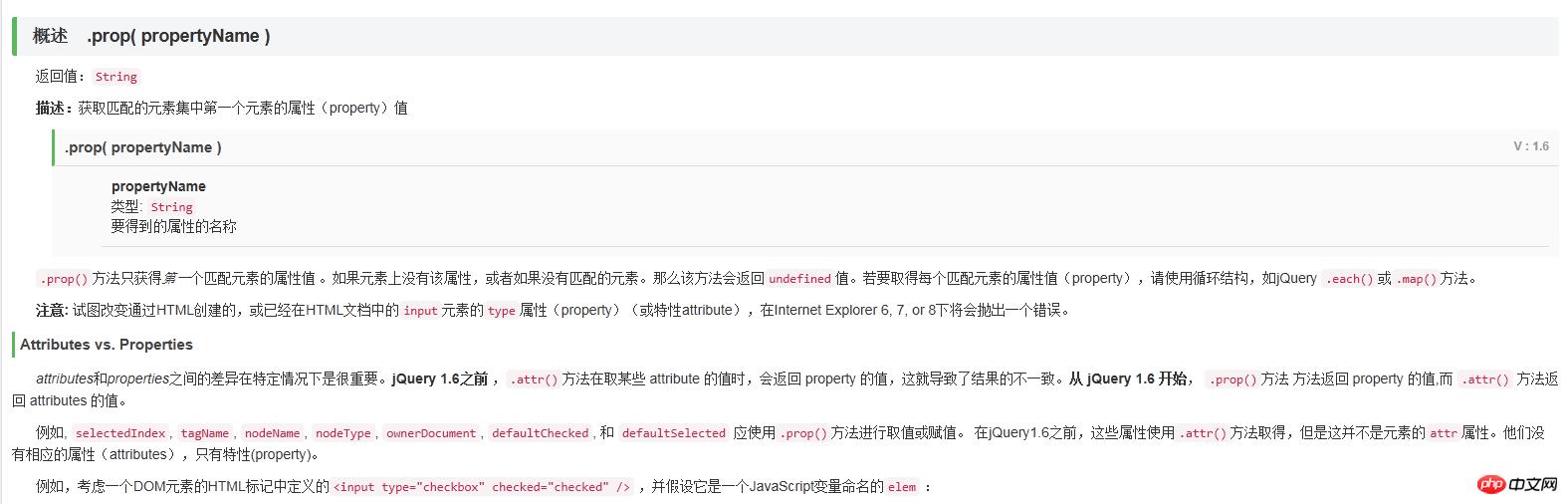
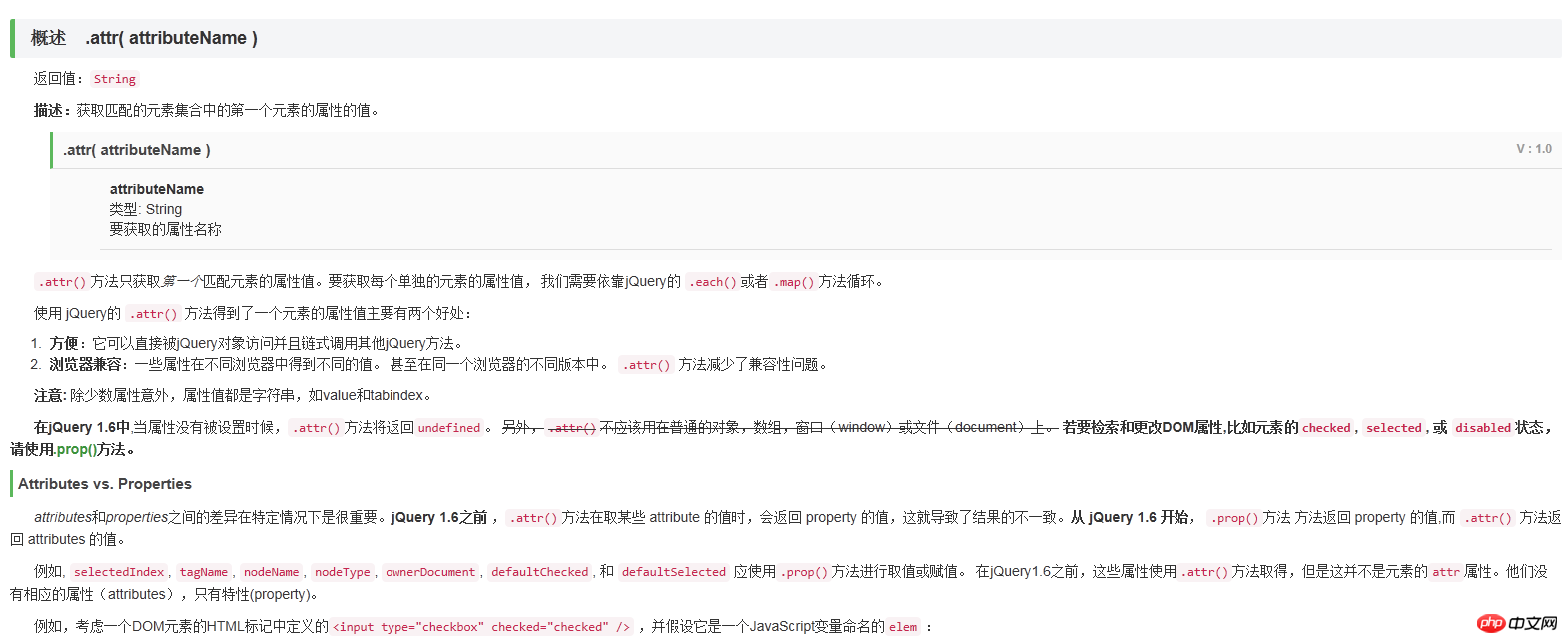
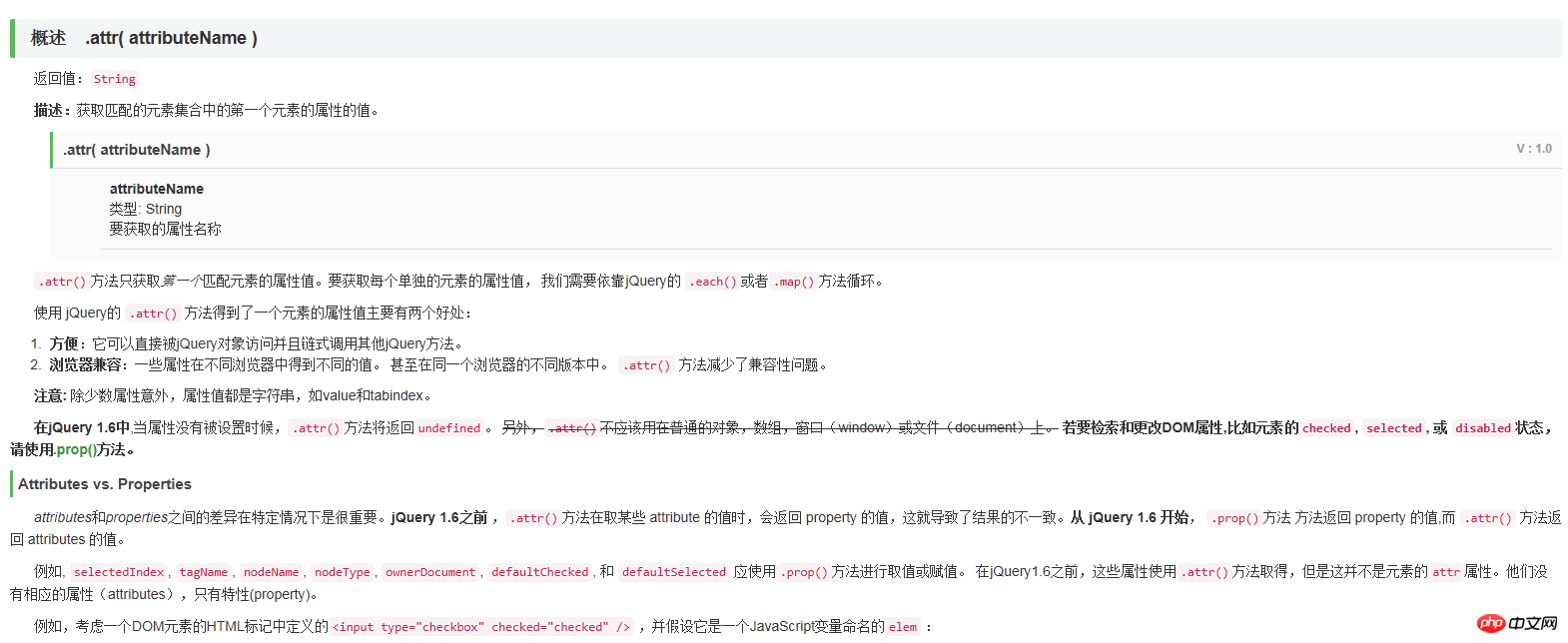
jQuery attr() et prop() sont tous deux utilisés pour obtenir et définir des attributs, mais ils sont différents. Si vous êtes intéressé par jQuery, vous pouvez y jeter un œil et apprendre jQuery~
attr ( ) est généralement utilisé pour définir les valeurs par défaut, prop() est généralement utilisé pour définir les valeurs d'attribut, c'est-à-dire que pour des attributs tels que "diabled", "checked", "selected", attr() ne stocke que leurs valeurs initiales et prop. () stocke la valeur de leur état en temps réel.
Lorsqu'il s'agit des attributs de l'élément HTML lui-même, prop() est généralement utilisé

Lorsqu'il s'agit de nos attributs personnalisés de l'élément HTML, attr est généralement utilisé ()


Ce qui précède est l'intégralité du contenu de ce chapitre. Si vous êtes intéressé, vous pouvez en rechercher plus. le Site Web PHP chinois Oh~
Recommandations associées :
plug-in de validation de formulaire jquery- dans
jquery implémente l'effet d'animation d'ouverture de The Matrix
méthode jQuery d'exploitation du Nième élément
jQuery implémente div pour suivre le mouvement de la souris Exemples de code
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 fil prix de la devise prix en temps réel
fil prix de la devise prix en temps réel