
En tant que programmeur, nous rencontrerons de nombreux problèmes de développement. Dans ce chapitre, l'éditeur partagera avec vous un article sur la façon d'utiliser JS pour implémenter la fonction web snap-up. Ci-dessous, nous l'implémentons via la fonction développeur du. Navigateur Chrome Comment utiliser le code JS pour compléter la fonction snap-up et comment déboguer et charger le JS que vous avez écrit via le navigateur Chrome.
Contenu impliqué :
Navigateur 1.chrome
Code 2.js
3. Limitation des fonctions
Première étape
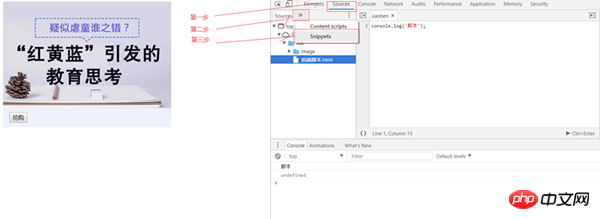
Ouvrez le chrome navigateur et utilisez la combinaison de touches Ctrl+shift+i pour ouvrir les outils de développement, comme indiqué sur la figure.

Cliquez sur les extraits
Étape 2
Comme indiqué sur l'image

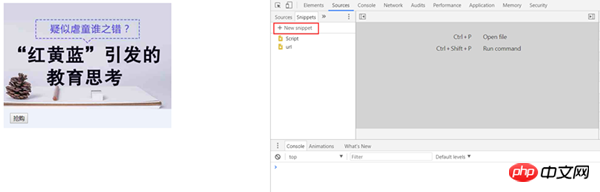
Cliquez sur un nouvel extrait -->Entrez le « nom » du script-->Ctrl+s pour enregistrer.
Étape 3
Comme indiqué sur l'image

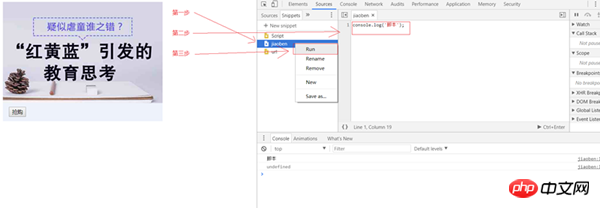
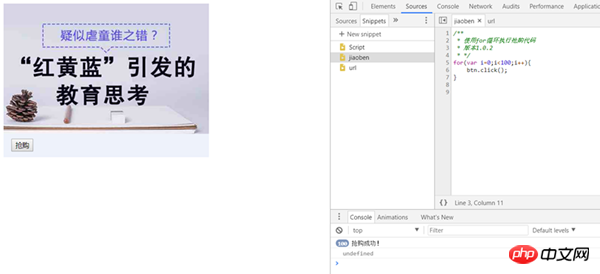
Sélectionnez le nom du script nouvellement créé ' , modifiez le code js dans la deuxième étape comme indiqué dans l'image. Enfin, comme indiqué dans la troisième étape : run exécute le code.
Code de script js
1. Voici le code sur le site :
<body>
<p class="box">
<img class="img lazy" src="/static/imghw/default1.png" data-src="image/pict.png" / alt="Comment utiliser le code JS pour implémenter la fonction de capture instantanée de page Web" >
<button class="btn" id='btn'>抢购</button>
</p>
<script type="text/javascript">
/**
* 抢购按钮
*
* */
btn.onclick=function(){
console.log('抢购成功!');
};
</script>
</body>Sortie de la console pour chaque clic sur l'achat L'achat est réussi !
2. Code du script
/**
* 最简单的脚本代码
* 版本1.0.1
*/
btn.click();//触发按钮执行click事件
/**
* 使用for循环执行抢购的脚本代码
* 版本1.0.2
* */
for(var i=0;i<100;i++){
btn.click();
}Comme vous pouvez le voir dans le code du script js ci-dessus, nous pouvons intégrer le script dans le navigateur Chrome et contrôler son exécution.

Lorsque les développeurs simulent des conditions de concurrence élevée dans l'environnement réel, nous pouvons utiliser ce script pour simuler des tests. Grâce au script tout à l'heure, nous avons constaté qu'il y avait de nombreux problèmes avec le js dans la page que nous avons développée. Supposons que le [Bouton Acheter] déclenche l'interface de données de demande. Ensuite, n demandes seront émises dans un délai donné. Pour résoudre ce problème, vous pouvez vous référer à Prévention des soumissions en double
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>防止ajax重复提交</title>
</head>
<body>
<button id="btn">提交</button>
<script>
/**
* 模拟ajax提交
* @fn 回调函数
* */
function Ajax(fn){
setTimeout(function(){
var data= {result:true,msg:'提交成功!'};
fn(data);
},2000);
}
/**
* btn click 提交事件
*
* */
btn.onclick=function(){
//检查 按钮是否被锁住,锁住直接rerun
if(btn.getAttribute('lock')){
return;
}
//上锁
btn.setAttribute('lock',1);
//更改状态
btn.innerText='提交中...';
//模拟ajax提交
Ajax(function(data){
//请求成功
if(data.result){
console.log('请求成功');
//请求成功解锁
btn.setAttribute('lock',"");
//还原状态
btn.innerText='提交';
}else{
console.log('请求失败');
//请求失败解锁
btn.setAttribute('lock',"");
//还原状态
btn.innerText='提交';
}
});
}
</script>
</body>
</html>
ou vous pouvez utiliser la limitation des fonctions. Le code suivant :
//网站上写的代码
/**
* 抢购按钮
*
* */
btn.onclick=function(){
throttle(function(){
console.log('抢购成功!');
},500);
};
/**
* 函数节流
* @fn {function} 回调函数
* @time {number} 时间,毫秒
*
* */
function throttle(fn,time){
if(throttle.id){
clearTimeout(throttle.id);
};
throttle.id=setTimeout(function(){
fn();
},time||200);
}En utilisant la méthode ci-dessus, nous pouvons filtrer les événements déclencheurs de boucles malveillants. Cette méthode de limitation des fonctions a également été unanimement reconnue et promue par tous.
Le contenu ci-dessus est un tutoriel sur la façon d'utiliser JavaScript pour implémenter la fonction Web Snap-up. De plus, nous avons également appris à créer des scripts js simples, ainsi qu'un moyen simple de bloquer les scripts js. .Essayons-le rapidement.
Recommandations associées :
Analyse des idées d'achat de ventes flash et de la sécurité des données sous haute concurrence
js imite l'effet de vente en ligne à durée limitée_heure et date
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!