Que faire si les en-têtes Datatables ne sont pas alignés
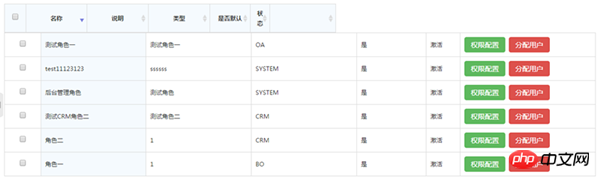
Dans ce chapitre, nous vous apprendrons une solution au désalignement des en-têtes jQuery Datatables. Nous rencontrons souvent cette situation lors de l'utilisation de Datatables, c'est-à-dire qu'une fois que le navigateur ou les éléments HTML ont modifié la taille ou la résolution, le titre sera mal aligné. Cette situation est due au fait que serverSide est utilisé dans le framework Datatables : true, // Le serveur interroge les attributs de données, ce qui ajoutera un attribut style="width:**px;" à la balise Table, ce qui entraînera un mauvais alignement du titre lorsque la taille change.
<table id="example" class="table table-border table-bordered table-bg table-hover table-sort">
<thead>
<tr class="text-c">
<th width="25">
<input type="checkbox" name="checkAll" class="checkall" onclick="checkedClean();">
</th>
<th width="100">名称</th>
<th width="100">说明</th>
<th width="100">类型</th>
<th width="60">是否默认</th>
<th width="20">状态</th>
<th width="100"></th>
</thead>
<tbody>
</tbody>
</table> 
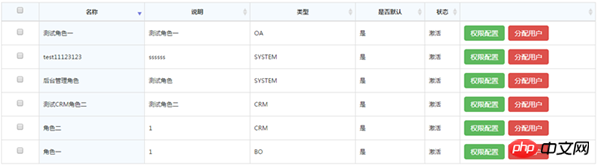
Solution
#example{
width: 100% !important;
}S'il y a une barre de défilement horizontale, définissez la largeur du tableau
#example{
width: ***px !important;
}
C'est la solution parfaite.
Le contenu ci-dessus est la solution au désalignement des en-têtes jQuery Datatables. J'espère qu'il pourra aider tout le monde.
Recommandations associées :
Introduction à la méthode de gel et de verrouillage de l'en-tête dans PHPExcel
Implémentation de l'en-tête slash dans la table en HTML5 5 façons d'améliorer l'effet
5 articles recommandés sur le tri des en-têtes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si j'oublie la phrase mnémonique de mon Ouyi Wallet ? Peut-on encore le trouver ?
Jul 19, 2024 pm 12:13 PM
Que dois-je faire si j'oublie la phrase mnémonique de mon Ouyi Wallet ? Peut-on encore le trouver ?
Jul 19, 2024 pm 12:13 PM
Dans le monde du Web3, bien qu'il soit gratuit, il comporte de nombreux dangers. Par conséquent, la première étape pour la sécurité du portefeuille Ouyi est de protéger la clé privée et la phrase mnémonique. Tout le monde connaît l’importance des clés privées, et aujourd’hui l’accent est mis sur les mnémoniques. La phrase mnémonique peut être comprise comme une autre forme de présentation de la clé privée. Avoir la phrase mnémonique équivaut à posséder la clé privée et à contrôler les actifs du portefeuille. On pense également que sa présence est inférieure à celle de la clé privée, et les utilisateurs peuvent oublier la phrase mnémonique d'Ouyi Wallet. Alors, que dois-je faire si j’oublie la phrase mnémonique d’Ouyi Wallet ? Puis-je toujours récupérer mon mnémonique Ouyi Wallet si je l’oublie ? Problèmes auxquels les utilisateurs doivent prêter attention. De manière générale, si la phrase mnémonique est oubliée, elle ne peut pas être récupérée, mais essayez de contacter le service client concerné pour obtenir de l'aide. L'éditeur ci-dessous vous le dira en détail. Que dois-je faire si j'oublie la phrase mnémonique de mon Ouyi Wallet ? Si vous oubliez la phrase mnémonique d'Ouyi Wallet, essayez de la rappeler ou contactez-nous.
 Résoudre le problème de l'impossibilité d'accéder à Internet même si le haut débit est connecté (dépannage)
May 05, 2024 pm 06:01 PM
Résoudre le problème de l'impossibilité d'accéder à Internet même si le haut débit est connecté (dépannage)
May 05, 2024 pm 06:01 PM
Internet est devenu un élément indispensable de la vie des gens à l’ère de l’information d’aujourd’hui. Mais nous ne pouvons pas nous connecter et nous rencontrons parfois des problèmes. Cependant, par exemple, le haut débit est déjà connecté. Et prenez les mesures de solution correspondantes, nous devons résoudre le problème étape par étape pour restaurer la connexion réseau dans ce cas. Confirmez l'état de connexion de l'appareil : si le téléphone mobile et les autres appareils ont été correctement connectés au réseau haut débit, vérifiez l'ordinateur pour vous assurer que la connexion au réseau sans fil ou au réseau filaire est normale. 2. Redémarrez le périphérique haut débit : réinitialisez le périphérique et rétablissez la connexion, attendez quelques minutes, puis rallumez-le, ou essayez d'éteindre le routeur ou le modem haut débit. 3. Vérifiez le numéro de compte haut débit et le mot de passe : Pour éviter de ne pas pouvoir accéder à Internet en raison d'un compte ou d'un mot de passe incorrect, assurez-vous que le numéro de compte haut débit et le mot de passe saisis sont corrects. 4. Vérifiez D
 Que faire si des flocons de neige apparaissent sur votre téléviseur (Un moyen pratique de résoudre le problème des flocons de neige sur votre téléviseur)
Jun 01, 2024 pm 09:44 PM
Que faire si des flocons de neige apparaissent sur votre téléviseur (Un moyen pratique de résoudre le problème des flocons de neige sur votre téléviseur)
Jun 01, 2024 pm 09:44 PM
Dans notre vie quotidienne, la télévision, en tant qu'appareil de divertissement important, souffre souvent de flocons de neige, ce qui affecte notre expérience visuelle. Cet article vous présentera des méthodes pratiques pour résoudre le problème de la neige à la télévision et vous aidera à mieux profiter des programmes télévisés. 1. Analyse des causes des problèmes de flocons de neige Les flocons de neige apparaissant sur les téléviseurs sont généralement causés par des interférences de signal, des problèmes d'antenne ou des sources de signaux TV. 2. Vérifiez si la connexion de l'antenne est lâche. Tout d'abord, vérifiez si la connexion entre le téléviseur et l'antenne est ferme. Si elle est lâche, rebranchez-la. 3. Choisissez une antenne appropriée pour vous assurer que la position et la direction de l'antenne sont correctes. Choisir une antenne avec de bonnes performances peut améliorer la qualité de réception du signal. 4. Ajustez la direction de l'antenne. Trouvez la meilleure direction de réception du signal en tournant ou en ajustant l'angle de l'antenne. 5. Utilisez les signaux de l'antenne intérieure
 Que faire si pagefile.sys prend trop de place
Feb 20, 2024 am 09:01 AM
Que faire si pagefile.sys prend trop de place
Feb 20, 2024 am 09:01 AM
Que dois-je faire si pagefile.sys prend trop de place ? Lors de l'utilisation de l'ordinateur, nous rencontrons souvent une mémoire insuffisante. Afin de résoudre ce problème, le système d'exploitation transférera une partie des données de la mémoire vers un fichier spécial sur le disque. Ce fichier est pagefile.sys. Mais parfois, nous constaterons que le fichier pagefile.sys est très volumineux et occupe trop d’espace disque. Alors, comment résoudre ce problème ? Tout d'abord, nous devons clarifier le fichier pagefile.sys
 Que dois-je faire si l'icône dans le coin inférieur droit de Win11 ne répond pas lorsque je clique dessus ?
Jun 29, 2023 pm 01:54 PM
Que dois-je faire si l'icône dans le coin inférieur droit de Win11 ne répond pas lorsque je clique dessus ?
Jun 29, 2023 pm 01:54 PM
Que dois-je faire si l'icône dans le coin inférieur droit de Win11 ne répond pas lorsque je clique dessus ? L'icône de raccourci de la tâche en cours d'exécution peut être affichée dans le coin inférieur droit de l'ordinateur. Cliquez simplement sur l'icône pour continuer à exécuter la tâche, ce qui est très pratique. Cependant, de nombreux utilisateurs constatent que la touche de raccourci de l'icône de tâche dans le coin inférieur droit du système Win11 ne répond pas après avoir cliqué dessus. Aujourd'hui, l'éditeur vous proposera un tutoriel sur la façon de résoudre le problème du clic sur le raccourci dans le coin inférieur droit de Win11. Les utilisateurs qui en ont besoin devraient y jeter un œil rapidement. Que dois-je faire si l'icône dans le coin inférieur droit de Win11 ne répond pas ? 1. Tout d'abord, appuyez sur le bouton « Win » du clavier, puis cliquez sur « Paramètres ». 2. Cliquez ensuite sur « À propos » sous les paramètres système. 3. Recherchez ensuite la police bleue « Paramètres système avancés » sous les spécifications de l'appareil.
 Que dois-je faire si le logiciel exécuté sur mon ordinateur Win7 est incompatible ?
Jul 13, 2023 pm 06:49 PM
Que dois-je faire si le logiciel exécuté sur mon ordinateur Win7 est incompatible ?
Jul 13, 2023 pm 06:49 PM
Que dois-je faire si le logiciel d'exploitation Win7 est incompatible ? Lorsque nous copions un programme de l’ancien système vers win7 pour l’installer, son installation échouera. Il s'agit d'un problème d'incompatibilité avec le logiciel d'exploitation Win7. Alors que dois-je faire si le logiciel d’exploitation Win7 n’est pas compatible ? Ici, je partagerai avec vous des solutions à l'incompatibilité du logiciel d'exploitation win7. Que faire si le logiciel exécuté sur votre ordinateur Win7 est incompatible : 1. Cliquez avec le bouton droit sur le logiciel ou le programme incompatible. 2. Cliquez sur l'option Propriétés dans la liste du menu contextuel. 3. Cliquez sur l'onglet Compatibilité dans la fenêtre contextuelle des propriétés. 4. Recherchez l'option Exécuter ce programme en mode de compatibilité sous l'onglet Compatibilité. 5. Cochez l'option Exécuter ce programme en mode de compatibilité comme indiqué ! 6. C'est fait ! Remarque : Cette méthode n'est pas valable pour certains logiciels
 Comment copier avec une imprimante HP
Jan 06, 2024 am 08:44 AM
Comment copier avec une imprimante HP
Jan 06, 2024 am 08:44 AM
HP est une marque d'imprimantes bien connue. Elle a lancé de nombreux styles et modèles d'imprimantes, chacun avec des fonctions et des utilisations différentes. Cependant, les fonctions les plus élémentaires concernent l’impression et la copie de documents. Ici, nous prenons le modèle d'imprimante HP v50157037-1 comme exemple pour présenter comment effectuer des opérations de copie. Tout d'abord, assurez-vous que votre imprimante HP est connectée à un ordinateur ou à un réseau et que le pilote est installé. Ensuite, ouvrez le document que vous souhaitez copier et placez-le sur la plaque de numérisation de l'imprimante. Ensuite, ouvrez le panneau de configuration de l'imprimante HP, qui se trouve généralement sur le panneau de commande de l'imprimante ou via les paramètres de l'imprimante sur votre ordinateur. Sur le panneau de commande, vous verrez des boutons ou des options de menu pour
 Comment résoudre le problème de la disparition de l'icône réseau de Windows 7
Dec 31, 2023 pm 08:11 PM
Comment résoudre le problème de la disparition de l'icône réseau de Windows 7
Dec 31, 2023 pm 08:11 PM
De nombreux amis se demandent quoi faire si l'icône du réseau est manquante dans Win7 ? Aujourd'hui, l'éditeur vous apportera la solution au problème de l'absence de l'icône réseau sur votre ordinateur Win7. Jetons-y un coup d'œil. Solution à l'icône réseau manquante dans Windows 7 : 1. Cliquez avec le bouton droit sur l'icône de connexion réseau sur le côté droit de la barre des tâches du bureau et sélectionnez "Ouvrir le Centre Réseau et partage". 2. Après avoir entré, sélectionnez « Modifier les paramètres de l'adaptateur » sur la gauche pour voir s'il existe une « Connexion réseau sans fil ». S'il y a une croix rouge sur l'icône, double-cliquez sur l'icône de connexion réseau sans fil, conservez la carte réseau sans fil. allumez l'ordinateur portable, puis le réseau. L'icône de connexion devrait apparaître. 3. Si la méthode ci-dessus ne parvient toujours pas à résoudre le problème, maintenez enfoncés "win" + "R" pour afficher la boîte de commande d'exécution. 4. 'Dans la zone de saisie






