 interface Web
interface Web
 js tutoriel
js tutoriel
 Installer et configurer node.js express development environnement_node.js sous win7
Installer et configurer node.js express development environnement_node.js sous win7
Installer et configurer node.js express development environnement_node.js sous win7
1. Installez node.js.
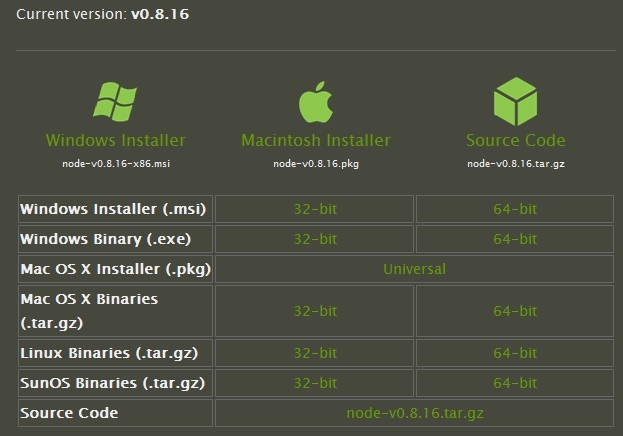
Entrez l'adresse de téléchargement du site officiel : http://www.nodejs.org/download/. Sélectionnez Windows Installer ou sélectionnez Windows Installer (.msi) 32 bits pour télécharger le package d'installation. Une fois le téléchargement terminé, double-cliquez pour installer.


2. Installez Express.
Installer via le gestionnaire de packages nmp. L'installation est divisée en : Installation globale : Installer automatiquement sous "C:Users[current user]AppDataRoamingnpm", et ajouter automatiquement le chemin à la variable d'environnement "Path". Installation locale : installez dans le répertoire courant et le chemin ne sera pas ajouté à la variable d'environnement "Paht". Pour la facilité d'utilisation et la possibilité d'exécuter la commande "express" à partir de n'importe quel chemin sur la ligne de commande, l'installation globale est préférable. D'ACCORD! Entrez maintenant "npm install -g express" dans la ligne de commande. Remarque : "-g" est l'option d'installation globale, sans cela, il s'agit d'une installation locale.
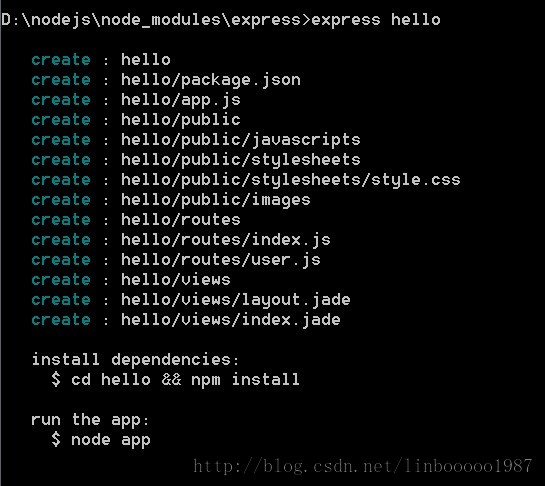
3. Créez un projet Express.

4. Ouvrez package.json et modifiez le moteur de modèle
"jade": ">= 0.0.1" remplacé par "ejs": ">= 0.6.0"
Après avoir enregistré, passez à cmd pour exécuter
installation npm
Vérifiez package.json dans le répertoire actuel et installez automatiquement les extensions requises.
Il y a plus de node_modules dans le répertoire du site. Ce répertoire est le fichier de bibliothèque d'extension.
Personnellement, je n'aime pas le moteur de modèles Jade fourni avec Express, j'utilise donc le modèle ejs et la syntaxe est la même que celle de jsp.
noeud app.js
Ouvrez le navigateur http://127.0.0.1:3000/ et vous pourrez y accéder.

Regardons la création d'un projet
Express est maintenant disponible
La commande express ne fonctionne que lorsqu'elle est installée globalement !
Donc, lors de l'installation d'Express, vous devez utiliser npm install express -g
Ou modifiez directement le chemin global :
npm config set préfixe "C:Program Filesnodejs"
npm config set cache "C:Program Filesnodejscache" (Créez d'abord le répertoire de cache)
Type : exprimer myapp (myapp est un nom de projet aléatoire)
Vous trouverez un répertoire C:Program Filesnodejsmyapp supplémentaire
Par défaut : il sera créé automatiquement

Aucune explication n'est donnée pour ces fichiers. Je pense que les étudiants ayant une expérience en développement peuvent les comprendre en un coup d'œil.
Copier node_modules dans mon application
La configuration de l'environnement est maintenant terminée, faisons maintenant un test de démonstration !
Créez helloworld.js sous myapp
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
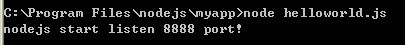
console.log("nodejs start listen 8888 port!");
Entrez dans la fenêtre de commande d'invite de commande node.js et entrez dans le répertoire C:Program Filesnodejsmyapp
Tapez le nœud helloworld.js

Ouvrez l'adresse http://127.0.0.1:8888/

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Premiers pas avec Pygame : didacticiel complet d'installation et de configuration
Feb 19, 2024 pm 10:10 PM
Premiers pas avec Pygame : didacticiel complet d'installation et de configuration
Feb 19, 2024 pm 10:10 PM
Apprenez Pygame à partir de zéro : didacticiel complet d'installation et de configuration, exemples de code spécifiques requis Introduction : Pygame est une bibliothèque de développement de jeux open source développée à l'aide du langage de programmation Python. Elle fournit une multitude de fonctions et d'outils, permettant aux développeurs de créer facilement une variété de types. de jeu. Cet article vous aidera à apprendre Pygame à partir de zéro et fournira un didacticiel complet d'installation et de configuration, ainsi que des exemples de code spécifiques pour vous permettre de démarrer rapidement. Première partie : Installer Python et Pygame Tout d'abord, assurez-vous d'avoir
 Guide d'installation de PyCharm Community Edition : installation et configuration simples même si vous n'avez aucune base
Jan 27, 2024 am 10:32 AM
Guide d'installation de PyCharm Community Edition : installation et configuration simples même si vous n'avez aucune base
Jan 27, 2024 am 10:32 AM
PyCharm Community Edition est un environnement de développement intégré (IDE) Python très puissant et largement utilisé. Il fournit une multitude de fonctions et d'outils pour aider les développeurs à améliorer leur efficacité. Cet article vous fournira un didacticiel d'installation détaillé pour PyCharm Community Edition. Que vous ayez ou non une expérience en programmation, vous pouvez facilement installer et configurer PyCharm. 1. Téléchargez PyCharm Community Edition Tout d'abord, nous devons télécharger le package d'installation de PyCharm Community Edition. Vous pouvez visiter le site officiel de JetBrains (h
 Apprenez facilement les bases du développement Web Python : un guide complet d'installation et de configuration de Flask
Feb 24, 2024 pm 06:33 PM
Apprenez facilement les bases du développement Web Python : un guide complet d'installation et de configuration de Flask
Feb 24, 2024 pm 06:33 PM
Guide d'installation et de configuration de Flask : Maîtrisez facilement la pierre angulaire du développement Web Python Introduction : Avec le développement rapide de Python, de plus en plus de développeurs s'intéressent au développement Web Python. Dans le développement Web Python, Flask, en tant que framework Web léger, est apprécié par la majorité des développeurs. Cet article vous présentera le processus d'installation et de configuration de Flask et fournira des exemples de code spécifiques pour vous aider à maîtriser facilement la pierre angulaire du développement Web Python. 1. Environnement
 Simple et pratique : tutoriel d'installation et de configuration d'Ubuntu VNC
Dec 29, 2023 am 11:20 AM
Simple et pratique : tutoriel d'installation et de configuration d'Ubuntu VNC
Dec 29, 2023 am 11:20 AM
Démarrez facilement : guide d'installation et de configuration UbuntuVNC Introduction : Ubuntu est un système d'exploitation puissant et populaire, et VNC est un protocole de bureau à distance qui permet aux utilisateurs de contrôler des ordinateurs distants sur le réseau. Cet article vous guidera en détail à travers le processus d'installation et de configuration de VNC dans le système Ubuntu, y compris des exemples de code spécifiques. Étape 1 : Installez VNCServer Open Terminal et entrez la commande suivante pour installer VNCServer : sudoapt-g
 Guide complet d'installation et de configuration pour la machine virtuelle Java
Jan 05, 2024 pm 02:03 PM
Guide complet d'installation et de configuration pour la machine virtuelle Java
Jan 05, 2024 pm 02:03 PM
Partir de zéro : explication détaillée de l'installation et de la configuration de la machine virtuelle Java [Introduction] Java est un langage de programmation multiplateforme et sa plate-forme d'exécution dépend de la machine virtuelle Java (JavaVirtualMachine, JVM). En installant et en configurant la machine virtuelle Java, vous pouvez exécuter des programmes Java sur différents systèmes d'exploitation. Cet article vous guidera à partir de zéro, détaillera comment installer et configurer une machine virtuelle Java et fournira quelques exemples de code Java couramment utilisés. Commençons à apprendre ! [Partie 1 : J
 Guide du débutant Golang : Guide complet d'installation et de configuration sous le système Mac
Feb 20, 2024 pm 06:36 PM
Guide du débutant Golang : Guide complet d'installation et de configuration sous le système Mac
Feb 20, 2024 pm 06:36 PM
Guide du débutant Golang : Guide complet d'installation et de configuration sur Mac System Le langage Go (également connu sous le nom de Golang) est un langage de programmation open source développé par Google. Il présente les caractéristiques d'une compilation rapide, d'une exécution efficace et légère, et convient à la construction de haute qualité. -l'application des performances. Cet article fournira un guide d'installation et de configuration détaillé pour les novices de Golang sur les systèmes Mac afin de les aider à démarrer facilement avec ce langage de programmation émergent. 1. Installez Golang Étape 1 : Téléchargez le package d'installation de Golang Tout d'abord, ouvrez le site officiel.
 Guide étape par étape pour installer et configurer Golang sur Ubuntu
Jan 20, 2024 am 09:40 AM
Guide étape par étape pour installer et configurer Golang sur Ubuntu
Jan 20, 2024 am 09:40 AM
Vous apprendrez étape par étape comment installer et configurer Golang sur Ubuntu. Des exemples de code spécifiques sont nécessaires. Dans le domaine de la programmation informatique, Golang est un langage de programmation qui a beaucoup attiré l'attention ces dernières années. Il est simple, efficace et offre d’excellentes performances de concurrence, il est donc privilégié par de plus en plus de développeurs. Dans cet article, nous vous apprendrons étape par étape comment installer et configurer Golang sur le système d'exploitation Ubuntu, et vous fournirons quelques exemples de code pratiques à mettre en pratique. La première étape consiste à installer Golang. Pour installer Golan sur Ubuntu
 Guide d'utilisation de l'installation et de la configuration de Redis sur CentOS7
Jan 08, 2024 am 11:41 AM
Guide d'utilisation de l'installation et de la configuration de Redis sur CentOS7
Jan 08, 2024 am 11:41 AM
Paramètres d'installation Téléchargez le package tar : wget-c http://download.redis.io/releases/redis-3.2.4.tar.gz Décompressez et installez tarzxvfredis-3.2.4.tar.gzmkdir/usr/local/redismakePREFIX= /usr/ local/redisinstall définit la variable d'environnement vim/etc/profileexportREDIS_HOME=/usr/local/redisexportPATH=$PATH:$REDIS_HOME/bin:wqsource/e





