
Nous avons également partagé des bibliothèques JavaScript utiles auparavant. Une bonne bibliothèque JavaScript peut aider efficacement tout le monde à se développer. Dans cet article, nous continuerons à vous présenter 10 bibliothèques JavaScript et CSS intéressantes.
Tailwind CSS
Tailwind est un framework CSS pratique pour créer des interfaces utilisateur personnalisées. Chaque applet Tailwind est disponible en plusieurs tailles, ce qui rend la création d'interfaces réactives très simple. Vous pouvez personnaliser les couleurs, la taille des bordures, les polices, les ombres et bien plus encore sans aucune limitation.

Jolie case à cocher
Il s'agit d'une bibliothèque CSS pure pour créer de belles cases à cocher et boutons radio. Il propose différentes formes (carré, courbe, cercle), méthodes de sélection (par défaut, rempli, épais), couleurs (principale, réussite, info), types de couleurs (solide, contour) et animations. Il prend en charge les icônes de police personnalisées, les icônes SVG et la personnalisation SCSS.

Bulma
Il s'agit d'un framework CSS gratuit et open source basé sur Flexbox. Bulma dispose de 39 fichiers .sass pouvant être importés individuellement. Vous pouvez facilement le personnaliser et créer votre propre thème avec vos couleurs et variables préférées. Chaque élément de Bulma est avant tout mobile et optimisé pour les petits écrans.

React Static
Framework de site Web statique React créé par Buse.io. Il offre des durées d'exécution et des performances incroyablement rapides et offre une expérience utilisateur incroyable. Il est entièrement construit à l'aide de React et prend en charge tout l'écosystème React, y compris les bibliothèques CSS-in-JS, GraphQl et Redux.

Bottender
Bottender est un framework JavaScript permettant de développer des robots multiplateformes. Il est écrit dans la syntaxe ES6/ES7 et prend entièrement en charge la fonctionnalité d'attente asynchrone. Vous pouvez utiliser le stockage de session, le framework de serveur HTTP ou le connecter à n'importe quelle plateforme. Vous pouvez créer des robots pour différentes plateformes comme Messenger, LINE, Slack, etc.

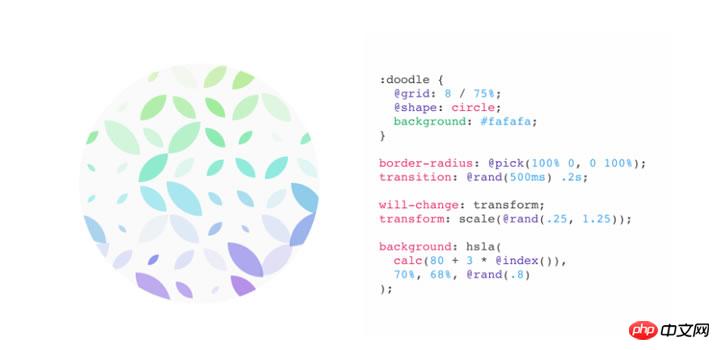
Doodle CSS
Il s'agit d'un composant Web qui utilise CSS pour dessiner des motifs. La syntaxe de css-doodle est basée sur CSS et inclut quelques fonctionnalités et propriétés supplémentaires. Il génère une grille de p qui peut être facilement utilisée pour créer des motifs graphiques ou des graphiques animés à l'aide de CSS. Il fonctionne avec les dernières versions de Chrome et Safari.

Spected
Il s'agit d'une bibliothèque de validation permettant de valider des objets basés sur des règles personnalisées. Il vous donne une totale liberté d'utilisation des règles de validation et peut être utilisé pour les entrées de formulaire, les objets profondément imbriqués ou toute autre structure de données côté client et côté serveur.

T-scroll
Il s'agit d'une bibliothèque de défilement puissante et facile à utiliser qui fournit des options et des animations utiles. Il est livré avec Sass et propose des tonnes d'animations CSS3 comme le rebond, le fondu entrant, le retournement, la rotation, le zoom avant et plus encore. T-scroll est compatible avec la plupart des navigateurs modernes, notamment IE 10+, Firefox, Chrome et Safari.

Strapi
Un cadre avancé de gestion de contenu open source pour créer de puissants systèmes d'application API. Il dispose d’un panneau d’administration facile à utiliser et entièrement personnalisable. Vous pouvez installer des plugins extensibles pour ajouter de nouvelles fonctionnalités et fonctionnalités. Strapi offre des performances incroyablement rapides et peut être utilisé avec n'importe quel framework frontal et outils tiers.

Maptalks
Maptalks est une bibliothèque JavaScript légère permettant de créer des cartes 2D/3D intégrées. Il est open source et peut être facilement étendu avec de nouvelles fonctionnalités grâce aux plugins fournis. Il est très performant et peut restituer des milliers de formes géométriques en douceur. Prend en charge tous les principaux navigateurs de bureau et mobiles.

Le contenu ci-dessus est constitué de 10 bibliothèques Javascript et CSS intéressantes, j'espère qu'il pourra aider tout le monde.
Recommandations associées :
Articles recommandés sur les bibliothèques CSS
45 bibliothèques JavaScript utiles
19 recommandations de bibliothèque JavaScript très utiles_compétences Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!