Exemple de code pour la disposition de la grille CSS
Cet article présente principalement l'exemple de code de disposition de grille CSS, dans l'espoir d'aider tout le monde à maîtriser davantage de compétences CSS.
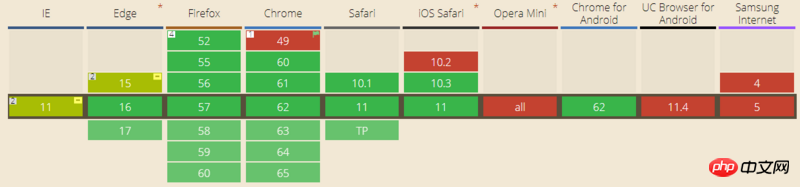
Compatibilité des navigateurs

La disposition de la grille CSS est visible à partir de Safari 10.1, Firefox 52, Chrome 60, Edge 15. Commencez à obtenir de l'aide .
Mise en page en grille
Éléments de base de la page :
<p class="wrapper">
<p class="box box1">One</p>
<p class="box box2">Two</p>
<p class="box box3">Three</p>
<p class="box box4">Four</p>
<p class="box box5">Five</p>
</p>Style :
.wrapper {
border: 2px solid #f76707;
border-radius: 5px;
background-color: #fff4e6;
}
.box {
border: 2px solid #FDC180;
}Créez un conteneur de grille en déclarant display:grid ou display:inline-grid sur l'élément :
.wrapper {
display: grid;
}L'effet suivant :

Définir les lignes et les colonnes dans la grille
Passer le Les propriétés grid-template-columns et grid-template-rows définissent les lignes et les colonnes de la grille. Ces propriétés définissent l'orbite de la grille. Une piste de grille est l'espace entre deux lignes quelconques de la grille.
La grille suivante contient trois pistes de colonnes de 200 pixels de large :
.wrapper {
display: grid;
grid-template-columns: 200px 200px 200px;
}
Unité fr
La nouvelle unité fr représente une partie égale de l'espace disponible dans le conteneur grille. La définition de grille suivante crée trois pistes de largeur égale qui s'agrandissent et se rétrécissent en fonction de l'espace disponible.
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
peut également être mélangé avec des unités de pixels :
.wrapper {
display: grid;
grid-template-columns: 500px 1fr 2fr;
}
Utilisez répétition() dans la liste des pistes
La syntaxe de répétition est la suivante :
repeat(number of columns/rows, the column width we want);
Les grandes grilles avec plusieurs pistes peuvent utiliser la balise repeat() pour répéter une partie ou la liste entière des pistes. La définition de grille suivante :
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}peut s'écrire :
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
}L'instruction Répéter peut être utilisée pour répéter une partie de la liste des pistes. Dans l'exemple ci-dessous, j'ai créé une grille qui a commencé avec une piste de 20 pixels, puis a répété 6 pistes 1fr et a enfin ajouté une piste de 20 pixels.
.wrapper {
display: grid;
grid-template-columns: 20px repeat(6, 1fr) 20px;
}L'instruction Repeat peut être transmise dans une liste de pistes, vous pouvez donc l'utiliser pour créer une liste de pistes répétitives en mode multipiste. Dans l'exemple suivant, la grille aura un total de 10 pistes, avec une piste de 1fr suivie d'une piste de 2fr, ce motif étant répété 5 fois.
.wrapper {
display: grid;
grid-template-columns: repeat(5, 1fr 2fr);
}grid-auto-rows et grid-auto-columns
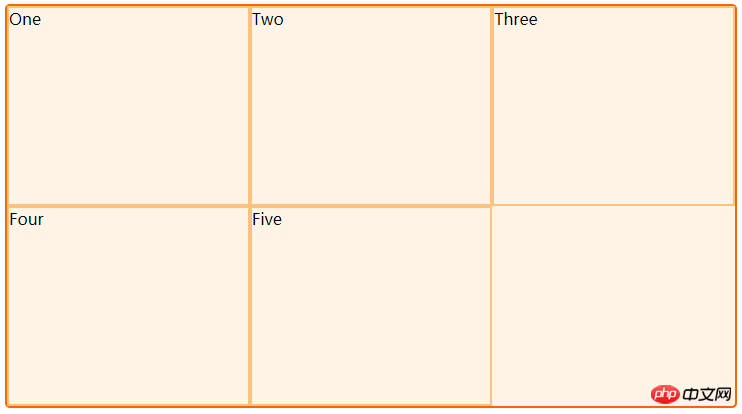
Créez l'exemple de grille ci-dessus, nous définissons notre propre piste de colonnes en utilisant la propriété grid-template-columns, mais laissons la grille créer des lignes avec le contenu requis, et ces lignes seront créées dans la grille implicite. Une grille explicite contient les lignes et les colonnes que vous définissez dans les propriétés grid-template-columns et grid-template-rows. Si vous placez quelque chose en dehors de la définition de la grille, ou si la quantité de contenu nécessite plus de pistes de grille, la grille créera des lignes et des colonnes dans la grille implicite. Par défaut, ces pistes seront automatiquement dimensionnées, elles changeront donc de taille en fonction du contenu qu'elles contiennent.
Vous pouvez utiliser les propriétés grid-auto-rows et grid-auto-columns pour définir une piste dimensionnée dans une grille implicite.
Dans l'exemple ci-dessous, nous utilisons la propriété grid-auto-rows pour garantir que les pistes créées dans la grille implicite ont une hauteur de 200 pixels.
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 200px;
}
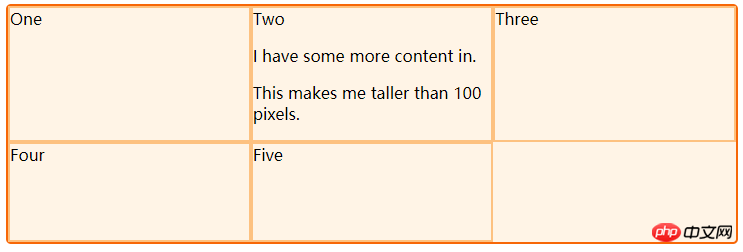
minmax()
avant de définir un Quand explicite En créant une grille ou en définissant la taille des lignes et des colonnes créées automatiquement, nous souhaiterons peut-être donner à la grille une taille minimale, mais assurez-vous qu'elle peut s'agrandir pour s'adapter au contenu qui y est ajouté. Par exemple, je souhaite que la hauteur de ma ligne ne descende jamais en dessous de 100 pixels, mais si mon contenu s'étend jusqu'à 300 pixels de haut, je souhaite que la hauteur de ma ligne s'étende également jusqu'à cette hauteur.
La grille utilise la fonction minmax() pour résoudre ce problème. Dans l'exemple suivant, j'utilise minmax() comme valeur pour les lignes automatiques de grille. Les hauteurs de lignes créées automatiquement seront d'un minimum de 100 pixels et d'un maximum d'auto. Utiliser auto signifie que la taille de la ligne changera automatiquement en fonction de la taille du contenu : en fonction de l'unité la plus haute de la ligne, l'espace sera agrandi pour accueillir cette unité.
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto);
}<p class="wrapper">
<p class="box">One</p>
<p class="box">Two
<p>I have some more content in.</p>
<p>This makes me taller than 100 pixels.</p>
</p>
<p class="box">Three</p>
<p class="box">Four</p>
<p class="box">Five</p>
</p>
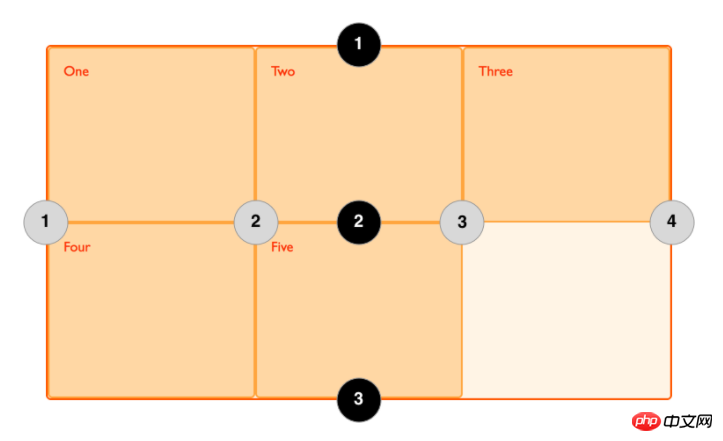
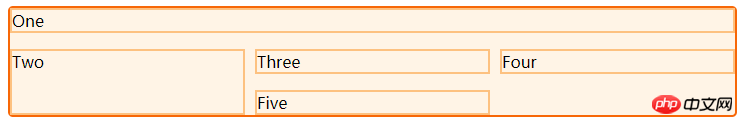
Placer une grille sur les pistes
comporte quatre lignes de quadrillage verticales et trois lignes de quadrillage horizontales comme suit :

使用了grid-column-start, grid-column-end, grid-row-start 和 grid-row-end 属性,把前两个元素放到了我们的三列网格中。从左至右,第一个元素从列线1开始,延伸至列线4,也就是我们这个例子中最右边的列线。并从行线1延伸到行线3,占据了两个行轨道。
第二个元素从列线1开始,延伸了一个轨道。因为这是默认行为,所以我不用指定结束线。并且它从行线3到行线5,跨越了两个行轨道。剩下的元素会把自己安放到网格空余的空间中。
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
}
网格间距
在两个网格单元之间的 网格横向间距 或 网格纵向间距可使用 grid-column-gap 和 grid-row-gap 属性来创建,或者直接使用两个合并的缩写形式 grid-gap。在下面的例子中,我会创建一个横向间距为10px、纵向间距为1em的网格元素。

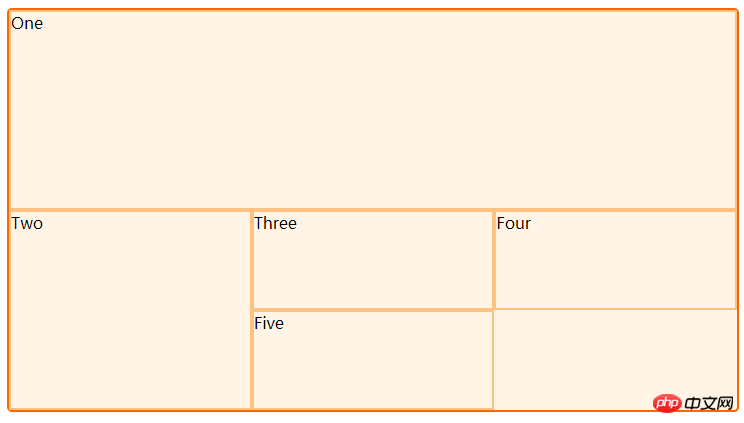
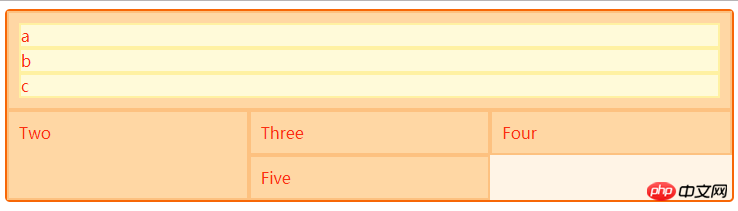
嵌套网格
一个网格项目可以也成为一个网格容器。在接下来的例子中我事先有了一个3列的网格元素,并有两个跨轨道的网格。在这个例子中,第一个网格项目含有几个子级项目。当这些项目不是网格容器的直接子级元素时,它们不会参与到网格布局中,并显示为正常的文档流。
html:
<p class="wrapper">
<p class="box box1">
<p class="nested">a</p>
<p class="nested">b</p>
<p class="nested">c</p>
</p>
<p class="box box2">Two</p>
<p class="box box3">Three</p>
<p class="box box4">Four</p>
<p class="box box5">Five</p>
</p>css:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
.wrapper {
border: 2px solid #f76707;
border-radius: 5px;
background-color: #fff4e6;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
}
.box {
border: 2px solid #FDC180;
background: #FFD7A4;
padding: 10px;
color: #FB2E10;
}
.nested {
border: 2px solid #FFF1A2;
background: #FFFAD9;
}
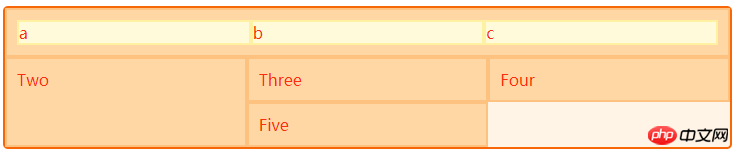
如果我把 box1 设置成 display: grid 我可以给它定义轨道然后它也会变成一个网格元素,它的子级元素也会排列在这个新网格元素中。
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
display: grid;
grid-template-columns: repeat(3, 1fr);
}
以上内容就是CSS网格布局的示例代码,希望能帮助到大家。
相关推荐:
详解jQuery移动页面开发中的ui-grid网格布局使用_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton






