
Dreamweaver peut déplacer des fichiers Fireworks, FreeHand ou Photoshop vers la page Web de la manière la plus rapide. Utilisez l'outil de sélection de couleurs pour sélectionner une couleur sur l'écran afin de définir la couleur Web la plus proche. Pour les menus, les touches de raccourci et le contrôle du format, tout peut être complété en une seule étape simple. Comment créer une page Web avec effet d'animation d'ouverture dans Dreamweaver ? Si vous souhaitez créer une animation de bienvenue dans Dreamweaver, insérez simplement un fichier vidéo swf. Jetons un coup d'œil au didacticiel détaillé. Les amis qui en ont besoin peuvent se référer à
L'espace QQ a une animation de bienvenue. voulez donner Comment créer un effet d'animation d'ouverture pour une page Web ? Jetons un coup d'œil au didacticiel détaillé ci-dessous.
Nom du logiciel :
Adobe Dreamweaver CS5(DW ) Version d'installation officielle complète officielle chinoise simplifiée
Taille du logiciel :
404 Mo
Heure de mise à jour :
22/10/2016
1 Nous arrivons au répertoire Dreamweaver et double- cliquez pour l'ouvrir.

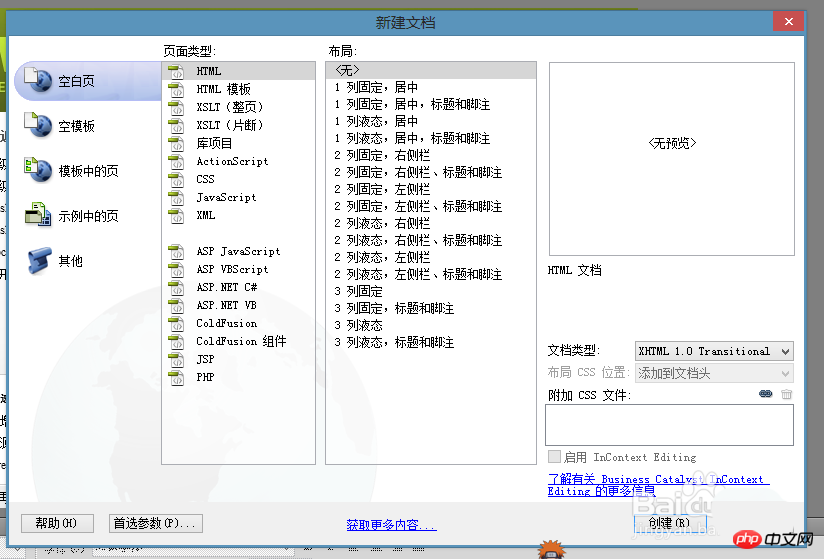
2. Créez un nouveau document vierge

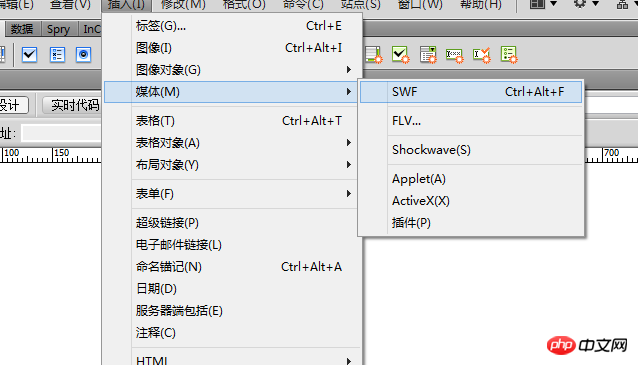
3. option ci-dessus, on clique sur lui

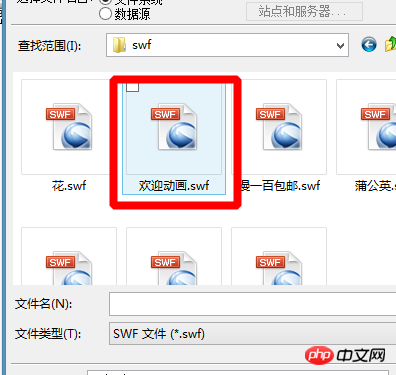
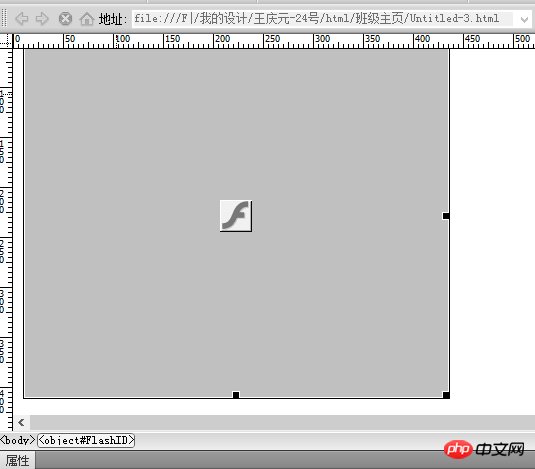
Media----swf. file




Introduction à la création de menus contextuels sur les pages Web de Dreamweaver
Dreamweaver – Ajouter des effets de bannière dynamiques aux sites Web
Conseils pour créer des liens d'ancrage avec Dreamweaver
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel logiciel est Dreamweaver ?
Quel logiciel est Dreamweaver ?
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 Comment définir la police Dreamweaver
Comment définir la police Dreamweaver
 Comment centrer la page Web dans Dreamweaver
Comment centrer la page Web dans Dreamweaver
 Comment changer la couleur de la police dans Dreamweaver
Comment changer la couleur de la police dans Dreamweaver
 Comment utiliser la jointure gauche
Comment utiliser la jointure gauche
 Comment utiliser le stockage local
Comment utiliser le stockage local
 Présentation du serveur PHP
Présentation du serveur PHP