
Dans notre travail de développement quotidien, nous rencontrons souvent de petites fonctions qui nécessitent une boîte de dialogue contextuelle ou une publicité dans le coin inférieur droit de la page. Ceci vise à offrir une meilleure expérience utilisateur. Alors, comment implémenter une fenêtre contextuelle. boîte de dialogue dans le coin inférieur droit de la page Web ? Aujourd'hui, nous allons vous présenter comment utiliser JavaScript pour réaliser la boîte de dialogue contextuelle dans le coin inférieur droit !
Cet article explique avec des exemples l'exemple de code de la boîte d'informations publicitaires contextuelles dans le coin inférieur droit de la page Web et le partage avec tout le monde pour votre référence. est la suivante
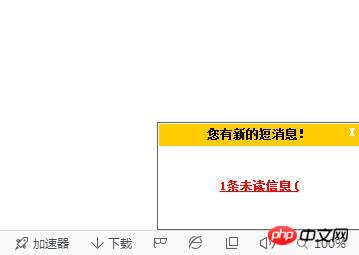
Rendu :


Code spécifique :
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<title>网页右下角的信息框</title>
</head>
<style type="text/css">
#winpop {
width:200px;
height:0px;
position:absolute;
right:0;
bottom:0;
border:1px solid #666;
margin:0;
padding:1px;
overflow:hidden;
display:none;
}
#winpop .title{
width:100%;
height:22px;
line-height:20px;
background:#FFCC00;
font-weight:bold;
text-align:center;
font-size:12px;
}
#winpop .con{
width:100%;
height:90px;
line-height:80px;
font-weight:bold;
font-size:12px;
color:#FF0000;
text-decoration:underline;
text-align:center
}
#silu{
font-size:12px;
color:#666;
position:absolute;
right:0;
text-decoration:underline;
line-height:22px;
}
.close{
position:absolute;
right:4px;
top:-1px;
color:#FFF;
cursor:pointer
}
</style>
<script type="text/javascript">
function tips_pop(){
var MsgPop=document.getElementById("winpop");
var popH=parseInt(MsgPop.style.height);//将对象的高度转化为数字
if(popH==0){
MsgPop.style.display="block";//显示隐藏的窗口
show=setInterval("changeH('up')",2);
}
else{
hide=setInterval("changeH('down')",2);
}
}
function changeH(str){
var MsgPop=document.getElementById("winpop");
var popH=parseInt(MsgPop.style.height);
if(str=="up"){
if(popH<=100){
MsgPop.style.height=(popH+4).toString()+"px";
}
else{
clearInterval(show);
}
}
if(str=="down"){
if(popH>=4){
MsgPop.style.height=(popH-4).toString()+"px";
}
else{
clearInterval(hide);
MsgPop.style.display="none"; //隐藏p
}
}
}
window.onload=function(){
var oclose=document.getElementById("close");
var bt=document.getElementById("bt");
document.getElementById('winpop').style.height='0px';
setTimeout("tips_pop()",3000);
oclose.onclick=function(){tips_pop()}
bt.onclick=function(){tips_pop()}
}
</script>
<body>
<p id="silu">
<button id="bt">3秒后会在右下角自动弹出窗口,如果没有弹出请点击这个按钮</button>
</p>
<p id="winpop">
<p class="title">您有新的短消息!<span class="close" id="close">X</span></p>
<p class="con">1条未读信息(</p>
</p>
</body>
</html> Le code ci-dessus implémente les fonctions dont nous avons besoin. Voici une brève introduction au processus d'implémentation.
Principe de mise en œuvre :
Le principe est très simple Voici une brève introduction étape par étape :
1. Placez la fenêtre dans le coin inférieur droit de. la page Web :
Le code d'implémentation est le suivant :
#winpop {
width:200px;
height:0px;
position:absolute;
right:0;
bottom:0;
border:1px solid #666;
margin:0;
padding:1px;
overflow:hidden;
display:none;
}Le code ci-dessus définit l'élément windpop sur positionnement absolu, en particulier sa droite et les valeurs de l'attribut bottom sont définies sur 0, cela garantit qu'il se trouve dans le coin inférieur droit de la page Web et définit également sa hauteur sur 0px, ce qui signifie qu'il est masqué par défaut.
2. Comment afficher et masquer :
La fonction changeH() est appelée à chaque heure spécifiée via la fonction timer setInterval(). la valeur passée Réglez constamment la hauteur du vent, de manière à obtenir l'apparence et la disparition douces de cette fenêtre. Le principe est à peu près le même que ci-dessus, je ne le présenterai donc pas beaucoup ici.
Résumé :
Cet article utilise des exemples et une introduction au processus et aux principes de mise en œuvre pour donner à mes amis une meilleure explication que j'ai J'ai utilisé JavaScript pour réaliser la méthode consistant à faire apparaître la boîte de dialogue dans le coin inférieur droit. Je pense que tout le monde comprend mieux cela ! J'espère que cela vous aidera dans votre travail !
Recommandations associées :
Exemple de code de fenêtre contextuelle Pure js dans le coin inférieur droit
code d'effet pop-up js dans le coin inférieur droit (IE uniquement)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!