
STORAGE (stockage)
Cookie
Avant HTML5, nous utilisions des cookies pour mettre en cache certaines données côté navigateur, telles que : les informations de l'utilisateur connecté, recherches historiques Informations et ainsi de suite. Cependant, la capacité prise en charge par les cookies n'est que de 4k et il n'y a pas d'API dédiée pour le fonctionnement. Nous ne pouvons nous appuyer que sur certaines bibliothèques open source. Cookies.js est utilisé ici pour stocker et obtenir des informations sur les cookies
// 这是一个cookie值
Cookies.set('key', 'value');
// 链式调用
Cookies.set('key', 'value').set('hello', 'world');
// 可以额外设置一些参数
Cookies.set('key', 'value', { domain: 'www.example.com', secure: true });
// 设置缓存时间
Cookies.set('key', 'value', { expires: 600 }); // Expires in 10 minutes
Cookies.set('key', 'value', { expires: '01/01/2012' });
Cookies.set('key', 'value', { expires: new Date(2012, 0, 1) });
Cookies.set('key', 'value', { expires: Infinity });
// 获取
Cookies.get('key');localStorage.setItem('key', 'value');
localStorage.getItem('key');
localStorage.removeItem('key');
sessionStorage.setItem('key', 'value');
sessionStorage.getItem('key');
sessionStorage.removeItem('key');L'utilisation et les fonctionnalités de sessionStorage et localStorage sont fondamentalement les mêmes. La seule différence est que sessionStorage n'est valide que dans la session. Lorsque la fenêtre du navigateur est fermée, les données sont mises en cache par. sessionStorage Il sera effacé automatiquement et localStorage sera enregistré en permanence localement tant qu'il n'est pas effacé manuellement.
Voici une image analysant les différences entre cookie, localStorage et sessionStorage

Afin que l'application Web ait les mêmes fonctions et la même expérience qu'une application native, de nombreuses nouvelles API ont été ajoutées à la spécification HTML5 afin que la page soit accessible normalement dans un environnement hors ligne. Service Worker et indexedDB peuvent être utilisés ensemble pour développer des applications Web pour une utilisation hors ligne. Étant donné que la compatibilité actuelle des Service Workers n'est pas très bonne, nous présenterons ici le cache d'application de la solution précédente.
service workerService Worker est basé sur des événements et basé sur Web Worker. Leur mécanisme d'exécution consiste à ouvrir un nouveau thread pour gérer certaines tâches supplémentaires, ce qui n'a pas pu être fait. effectué directement avant le traitement des tâches. Pour Web Worker, nous pouvons l'utiliser pour effectuer des calculs complexes car il ne bloque pas le rendu du thread principal du navigateur. Quant à Service Worker, nous pouvons l'utiliser pour la mise en cache locale, ce qui équivaut à un proxy local. En parlant de mise en cache, nous penserons à certaines des technologies de mise en cache que nous utilisons couramment pour mettre en cache nos ressources statiques, mais l'ancienne méthode ne prend pas en charge le débogage et n'est pas très flexible. En utilisant Service Worker pour la mise en cache, nous pouvons utiliser du code javascript pour intercepter la requête http du navigateur, définir le fichier mis en cache, le renvoyer directement sans passer par le serveur Web, puis faire d'autres choses que vous souhaitez faire.
Par conséquent, nous pouvons développer des applications hors ligne basées sur un navigateur. Cela rend notre application Web moins dépendante du réseau. Par exemple, nous avons développé une application Web de lecture d'actualités. Lorsque vous l'ouvrez avec un navigateur mobile et qu'il existe un réseau, vous pouvez normalement obtenir du contenu d'actualités. Cependant, si votre téléphone passe en mode avion, vous ne pourrez pas utiliser cette application.
Si nous utilisons Service Worker pour la mise en cache, la requête http du navigateur passera d'abord par Service Worker et sera mise en correspondance via le mappage d'URL. Si elle correspond, les données mises en cache seront utilisées. Si la correspondance échoue, elle le sera. continuez à exécuter l’action que vous avez spécifiée. Dans des circonstances normales, si la correspondance échoue, la page affichera « La page Web ne peut pas être ouverte ».
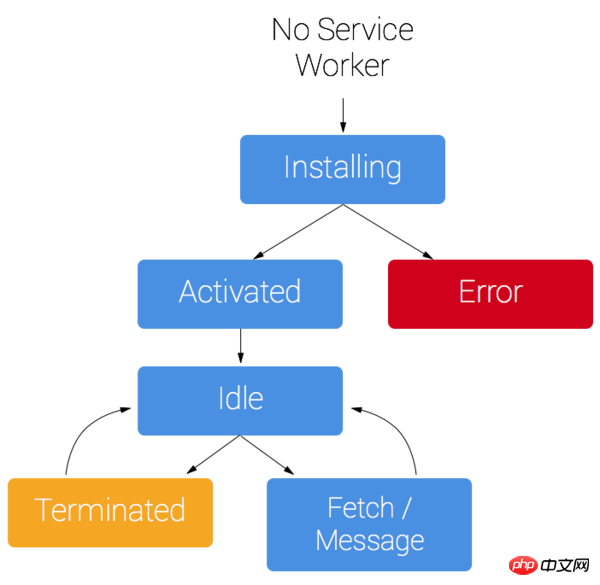
cycle de vie du travail de service
 démo du travail de service
démo du travail de service
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script>
navigator.serviceWorker.register("/service-worker.js").then(function(serviceWorker) {
console.log("success!");
});
</script>
</head>
<body>
</body>
</html>dans Lorsque la page enregistre avec succès le service-worker, elle appellera ceci js
this.oninstall = function(e) {
var resources = new Cache();
var visited = new Cache();
// Fetch them.
e.waitUntil(resources.add(
"/index.html",
"/fallback.html",
"/css/base.css",
"/js/app.js",
"/img/logo.png"
).then(function() {
// Add caches to the global caches.
return Promise.all([
caches.set("v1", resources),
caches.set("visited", visited)
]);
}));
};
this.onfetch = function(e) {
e.respondWith(
// Check to see if request is found in cache
caches.match(e.request).catch(function() {
// It's not? Prime the cache and return the response.
return caches.get("visited").then(function(visited) {
return fetch(e.request).then(function(response) {
visited.put(e.request, response);
// Don't bother waiting, respond already.
return response;
});
});
}).catch(function() {
// Connection is down? Simply fallback to a pre-cached page.
return caches.match("/fallback.html");
});
);
};service worker utilise un mécanisme d'écoute des événements. Le code ci-dessus surveille les événements d'installation et de récupération lorsque le. le serveur de travail est installé avec succès, appelez cette méthode, puis mettez en cache le fichier de ressources de la page, récupérez l'événement de demande de page, le serveur de travail intercepte la demande de l'utilisateur et lorsqu'il constate que le fichier demandé atteint le cache, il obtient le fichier du cache et le renvoie à la page sans passer par le serveur, atteignant ainsi son objectif hors ligne.
Bien sûr, la fonction de service worker est bien plus que ce qu'elle est actuellement
indexedDBindexedDB est une base de données nosql pour le stockage local de les données, avec une vitesse de requête de données extrêmement rapide, et les objets js peuvent être enregistrés directement. Il est plus efficace que Web SQL (sqlite), y compris l'indexation, le traitement des transactions et des fonctions de requête robustes. Fonctionnalités indexedDB :
1. Un site Web peut avoir une ou plusieurs bases de données IndexedDB, et chaque base de données doit avoir un nom unique.
2. Une base de données peut contenir un ou plusieurs magasins d'objets
Un magasin d'objets (identifié de manière unique par un nom) est une collection d'enregistrements. Chaque enregistrement a une clé et une valeur. La valeur est un objet qui peut avoir une ou plusieurs propriétés. Les clés peuvent être basées sur un générateur de clés, dérivées d'un chemin de clé ou définies explicitement. Un générateur de clé qui génère automatiquement des entiers positifs consécutifs uniques. Le chemin de clé définit le chemin d'accès à la valeur de clé. Il peut s'agir d'un seul identifiant JavaScript ou de plusieurs identifiants séparés par des points.
L'utilisation de base est la suivante :
var openRequest = indexedDB.open("auto_people", 3);
var db; //数据库对象
openRequest.onupgradeneeded = function(e){
console.log("Running onupgradeeded...");
var thisDB = e.target.result;
if(!thisDB.objectStoreNames.contains("people")){
thisDB.createObjectStore("people", {autoIncrement:true}); //新建一个store并设置主键自增长
}
}
//创建成功
openRequest.onsuccess = function(e){
console.log("success!");
db = e.target.result;
//Listen for add clicks
}
openRequest.onerror = function(e){
console.log("error!");
console.dir(e);
}
//这应该站在别的地方处理,这是做一个代码展示
var transaction = db.transaction(['people'], "readwrite"); //创建一个连接
var store = transaction.objectStore("people"); //获取store
var request = store.add({
name: 'myron',
email: 'test@qq.com',
created: new Date()
}); //添加信息
request.onerror = function(e){
alert('error!');
console.dir(e);
} //当添加失败时调用
request.onsuccess = function(e){
console.log('Did it!');
} //添加成功时调用
request = store.get(1); //获取第一条数据
request.onsuccess = function(e){
var result = e.target.result;
console.dir(result);
if(result){
//拿到存储的对象
}
}cache d'application
Le contenu ci-dessus est une explication détaillée des connaissances sur le stockage hors ligne HTML5. J'espère qu'il pourra aider tout le monde.
Recommandations associées :
Principe de stockage hors ligne HTML5 et code de mise en œuvre exemples
Principe de stockage hors ligne HTML5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Le bloc-notes est le meilleur
Le bloc-notes est le meilleur
 Comment convertir du HTML au format texte txt
Comment convertir du HTML au format texte txt
 Quels sont les systèmes de correction d'erreurs de noms de domaine ?
Quels sont les systèmes de correction d'erreurs de noms de domaine ?
 Quelles sont les orientations d'emploi à Java ?
Quelles sont les orientations d'emploi à Java ?
 Icône Ali
Icône Ali