
Cet article partage principalement avec vous la méthode de l'applet WeChat pour modifier dynamiquement la transparence de l'étiquette en fonction du composant du curseur. La transparence de l'image peut être modifiée en faisant glisser le composant du curseur. Cela implique la liaison d'événements de l'applet WeChat, le chargement d'une image au format base64 et. composant slider. Pour obtenir des conseils d’utilisation, les amis dans le besoin peuvent s’y référer.
L'exemple de cet article décrit comment l'applet WeChat modifie dynamiquement la transparence de l'étiquette en fonction du composant curseur. Partagez-le avec tout le monde pour référence, comme suit :
Code clé
index.wxml
<view class="img" style="opacity:{{imgOpacity}}"></view>
<slider min="0" max="1" step="0.1" show-value value="1" bindchange="changeImgOpacity"/>Le opacity:{{imgOpacity}} ici est lié au imgOpacity:1 dans les données pour représenter la transparence de l'image. Dans le même temps, la bindchange="changeImgOpacity"fonction de gestionnaire d'événements de liaison changeImgOpacity est utilisée pour modifier la transparence de l'image.
index.js
var pageData={}
pageData.data={
imgOpacity:1
}
pageData['changeImgOpacity']=function(e){
this.setData({
imgOpacity:e.detail.value
})
}
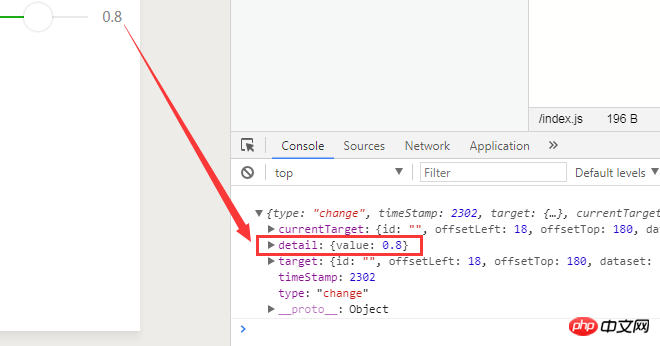
Page(pageData)Ici, nous utilisons setData pour définir la transparence imgOpacity, les lecteurs peuvent utiliser console.log(e)Obtenez le qui affecte le changement imgOpacitye.detail.value dans la console, comme indiqué ci-dessous :

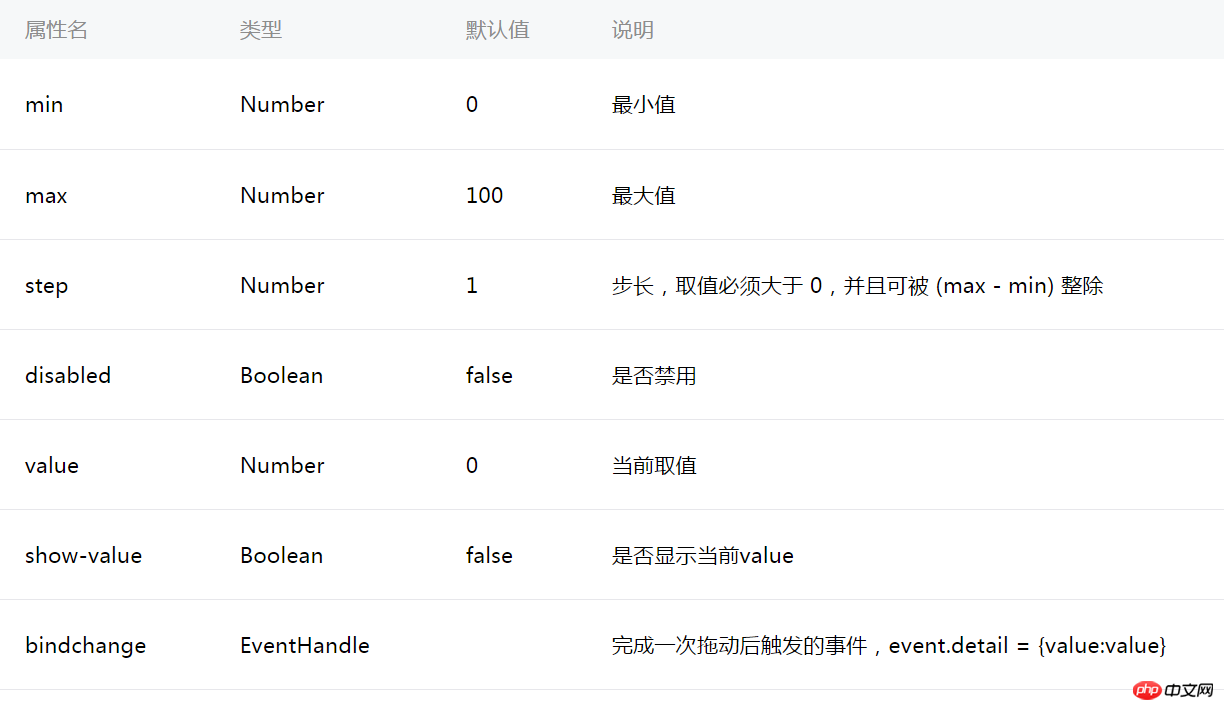
Le composant slider est toujours utilisé ici, et le composant comprend principalement les attributs suivants :

Le contenu ci-dessus explique comment modifier dynamiquement la transparence de l'étiquette du composant de curseur d'applet WeChat. J'espère que cela pourra aider tout le monde.
Comment implémenter la fonction d'aperçu de l'agrandissement de l'image dans l'applet WeChat
La nouvelle fonction de personnalisation des images lors du partage dans l'applet WeChat
Explication détaillée des composants vidéo, musique et image du mini programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment utiliser fusioncharts.js
Comment utiliser fusioncharts.js
 Comment récupérer des fichiers supprimés définitivement sur un ordinateur
Comment récupérer des fichiers supprimés définitivement sur un ordinateur
 Quels sont les algorithmes de cryptage GSM ?
Quels sont les algorithmes de cryptage GSM ?
 quel nœud peut faire
quel nœud peut faire
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 Le WiFi ne montre aucun accès à Internet
Le WiFi ne montre aucun accès à Internet
 Le rôle du Serverlet en Java
Le rôle du Serverlet en Java
 Il n'y a pas de carte réseau dans le gestionnaire de périphériques
Il n'y a pas de carte réseau dans le gestionnaire de périphériques