 interface Web
interface Web
 js tutoriel
js tutoriel
 Une brève analyse de l'utilisation de document.write() dans JS et des raisons de l'effacement
Une brève analyse de l'utilisation de document.write() dans JS et des raisons de l'effacement
Une brève analyse de l'utilisation de document.write() dans JS et des raisons de l'effacement
Parfois, nous rencontrons une telle situation, c'est-à-dire que lors de l'utilisation de la fonction document.write() pour écrire du contenu sur une page Web, le contenu original du document sera effacé. Ceci est considéré comme un problème pour les débutants. ce qui suit présentera pourquoi cette situation se produit, et bien sûr, nous saurons également comment éviter que cette situation ne se produise.
Regardons d'abord un exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
window.onload=function(){
document.write("重温 JavaScript");
}
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>À partir du code ci-dessus, nous peut voir que le document La fonction .write() efface le contenu original du document. Voici la raison de cette situation :
L'événement window.onload exécute la fonction de traitement des événements une fois le contenu du document complètement chargé. Bien sûr, le flux de documents Il a été fermé. À ce stade, l'exécution de la fonction document.writ() appellera automatiquement la fonction document.open() pour créer un nouveau flux de documents, écrire un nouveau contenu, puis l'afficher via le navigateur, écrasant ainsi le contenu original. Cependant, de nombreux amis se demandent encore pourquoi, dans la situation suivante, le contenu de la page Web d'origine ne sera pas écrasé. Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
document.write("重温 JavaScript");
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>.
Dans le code ci-dessus, le contenu original du document n'a pas été effacé, car le flux de document actuel est créé par le navigateur et la fonction document.wirte() s'y trouve. où cette fonction est exécutée. À ce moment, le flux de documents n'a pas été fermé. La fonction document.open() ne sera pas appelée pour créer un nouveau flux de documents, elle ne sera donc pas écrasée. Certains amis peuvent demander pourquoi la méthode suivante ne fonctionne toujours pas. Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
document.close();
document.write("重温 JavaScript");
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>Utilisez document.close. () ci-dessus Pourquoi ne puis-je pas écraser le contenu original après la fermeture du flux de documents ? Malheureusement, le flux de documents est créé par le navigateur et ne peut pas être fermé manuellement sans autorisation. La fonction document.close() ne peut fermer que les documents créés par le navigateur. fonction document.open(). Regardez l'exemple de code suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
function create(){
var newWindow=window.open("","Document","_blank");
newWindow.document.write("Hello JavaScript");
newWindow.document.close();
newWindow.document.write("覆盖后的输出");
}
window.onload=function(){
var obt=document.getElementById("bt");
obt.onclick=function(){
create();
}
}
</script>
</head>
<body>
<p id="print">Hello JavaScript</p>
<input type="button" id="bt" value="查看效果"/>
</body>
</html>Le flux de documents créé par document.open() peut être créé par document. close() est désactivé, alors le contenu sorti par le deuxième document.write() écrasera le contenu sorti par le premier.
Lors du référencement de JavaScript externe de manière asynchrone, vous devez d'abord exécuter document.open() pour effacer le document, puis exécuter document.write(). Les paramètres sont écrits au début du contenu du corps.
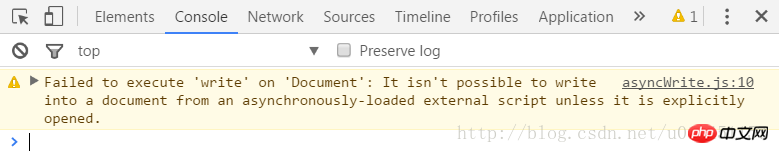
Si vous exécutez document.write() directement sans exécuter document.open() au préalable, il ne sera pas valide et Chrome affichera l'invite suivante :

// asyncWrite.js document.open(); document.write('<p>test</p>'); document.close(); <!-- asyncWrite.html --> <!-- 运行前 --> <body> <script src="asyncWrite.js" async></script> </body> <!-- 运行后 --> <body> <p>test</p> </body>
Document.write() peut également écrire des chaînes contenant des balises de script, mais elles doivent être échappées. Le contenu écrit dans la balise de script s'exécutera normalement.
<!-- 运行前 -->
<script>
document.write('<script>document.write("<p>test</p>");<\/script>');
</script>
<!-- 运行后 -->
<script>
document.write('<script>document.write("<p>test</p>");<\/script>');
</script>
<script>document.write("<p>test</p>");</script>
<p>test</p>document.write() peut transmettre plusieurs paramètres.
<!-- 运行前 -->
<body>
<script>
document.write('<h2 id="multiArgument">multiArgument</h2>','<p>test</p>');
</script>
</body>
<!-- 运行后 -->
<body>
<script>
document.write('<h2 id="multiArgument">multiArgument</h2>','<p>test</p>');
</script>
<h2 id="multiArgument">multiArgument</h2>
<p>test</p>
</body>Le contenu ci-dessus est une brève analyse de l'utilisation de document.write() dans JS et des raisons de sa suppression. J'espère que cela pourra aider tout le monde.
Recommandé en premier :
Introduction à l'utilisation des compétences js document.write()_javascript
document.write() et ses sortie Style de contenu et compétences de contrôle de position_javascript
Générateur de code document.write()_compétences javascript
document.open() et document .write( )_Connaissances de base
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





