
sélecteur roulant Picker, prend désormais en charge trois sélecteurs, distingués par mode, à savoir le sélecteur ordinaire (mode=selector), le sélecteur de temps ( mode=time) , sélecteur de date (mode=date), la valeur par défaut est un sélecteur normal.
Dans cet article, nous partagerons avec vous un exemple d'utilisation simple du composant de sélection d'applets WeChat.
La description spécifique de la fonction est la suivante :
Sélecteur normal : mode=selector
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| range | Array | [] | mode为selector时,range有效 |
| value | Number | 0 | mode为selector时,是数字,表示选择了range中的第几个,从0开始。 |
| bindchange | EventHandle | value改变时触发change事件,event.detail= { value:value}
|
Sélecteur d'heure : mode=time
| Nom de l'attribut | Tapez | Valeur par défaut | Description | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| valeur | Chaîne td > | indique l'heure sélectionnée, le format est "
" |
|||||||||||||||||||||
| début | String | représente le début de la plage de temps valide et le format de chaîne est "hh:mm" | |||||||||||||||||||||
| String | indique la fin de la plage horaire valide, le format de chaîne est "hh:mm " |
||||||||||||||||||||||
| bindchange | EventHandle | L'événement change est déclenché lorsque la valeur change , event.detail= { value :value>
|
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 0 | 表示选中的日期,格式为"yyyy-MM-dd" |
| start | String | 表示有效日期范围的开始,字符串格式为"yyyy-MM-dd" | |
| end | String | 表示有效日期范围的结束,字符串格式为"yyyy-MM-dd" | |
| fields | String | day | 有效值year,month,day,表示选择器的粒度 |
| bindchange | EventHandle | value改变时触发change事件,event.detail= { value:value}
|
| Nom de l'attribut | Type | Valeur par défaut | Description |
|---|---|---|---|
| valeur | Chaîne | 0 | représente la date sélectionnée au format " aaaa-MM-jj |
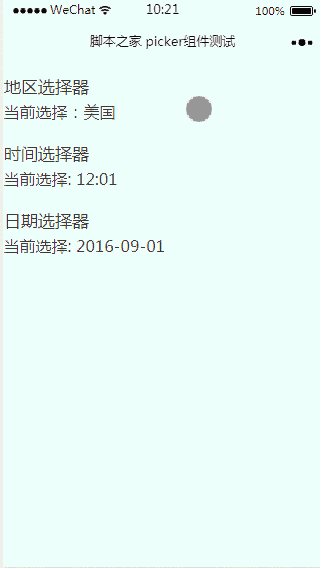
| début | Chaîne | indique la date d'entrée en vigueur Le début de la plage, le format de chaîne est "aaaa-MM-jj<view class="section">
<view class="section__title">地区选择器</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
</view>
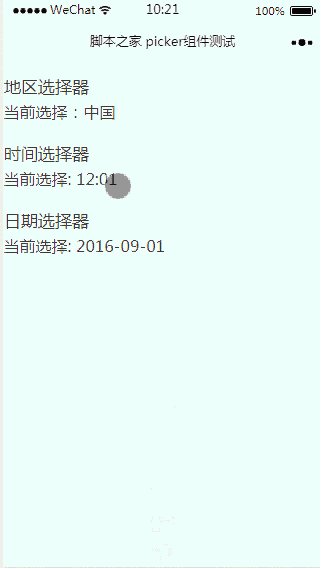
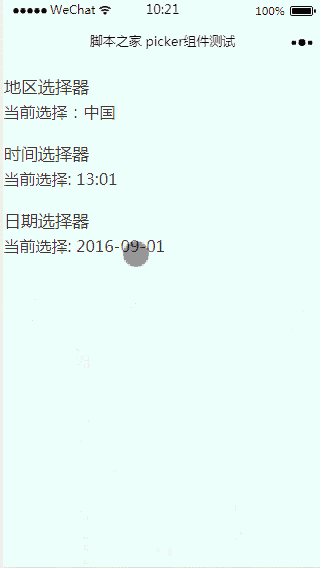
<view class="section">
<view class="section__title">时间选择器</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>
</view>
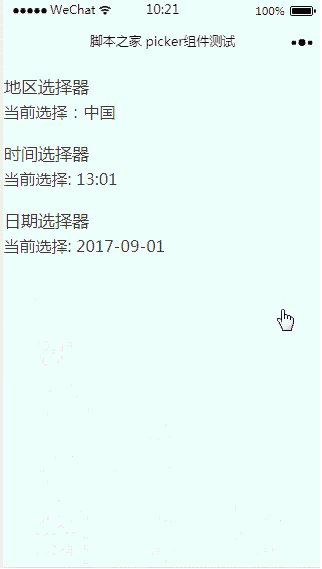
<view class="section">
<view class="section__title">日期选择器</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
</view>Copier après la connexion | |
| fin< /td> | Chaîne | Indique la fin de la plage de dates valide, le format de chaîne est " aaaa-MM-jj | |
| champs | Chaîne | jour | Les valeurs valides sont l'année, le mois et le jour, indiquant la granularité du sélecteur |
| bindchange | EventHandle | L'événement change est déclenché lorsque la valeur change, event.detail= { value:value> |
Page({
data: {
array: ['美国', '中国', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
})picker.js :
.section {
display: flex;
flex-direction: column;
padding: 20rpx 0rpx;
color: #333;
}
.section__title{
font-size: 40rpx;
margin: 10rpx 0rpx;
}
Le contenu ci-dessus est un exemple d'utilisation simple du composant de sélection d'applets WeChat. J'espère qu'il pourra être utilisé pour aider tout le monde.
sélecteur de défilement du sélecteurExemple de code détaillé du composant d'affichage du sélecteur d'applet WeChat Sélecteur de date et d'heure du sélecteur d'applet WeChatCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Quelles sont les différences entre hiberner et mybatis
Quelles sont les différences entre hiberner et mybatis
 Qu'est-ce que j2ee
Qu'est-ce que j2ee
 La différence entre MATE60 et MATE60PRO
La différence entre MATE60 et MATE60PRO
 utilisation du curseur Oracle
utilisation du curseur Oracle
 Que signifie le réseau maillé ?
Que signifie le réseau maillé ?
 Logiciel de surveillance de serveur
Logiciel de surveillance de serveur
 vlookup correspond à deux colonnes de données
vlookup correspond à deux colonnes de données
 Comment définir les deux extrémités pour qu'elles soient alignées en CSS
Comment définir les deux extrémités pour qu'elles soient alignées en CSS