
Cet article présente principalement la méthode de modification dynamique de la largeur et de la hauteur de l'étiquette de vue dans l'applet WeChat. Il implique la réponse à l'événement de l'applet WeChat et les techniques de mise en œuvre d'utilisation de setData pour exploiter dynamiquement les données. tout le monde.
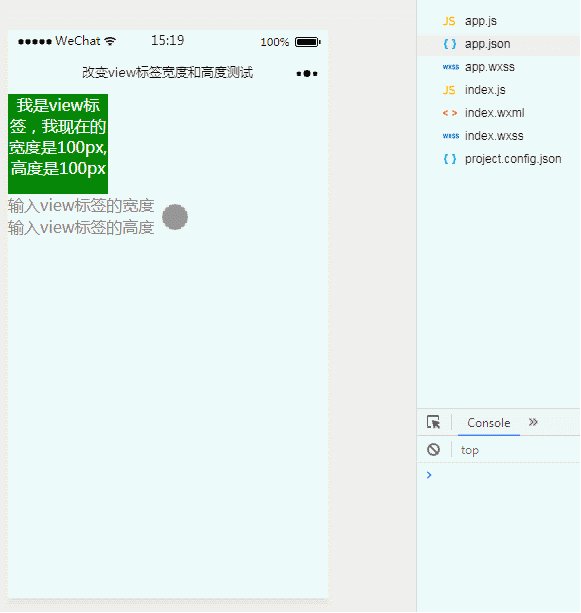
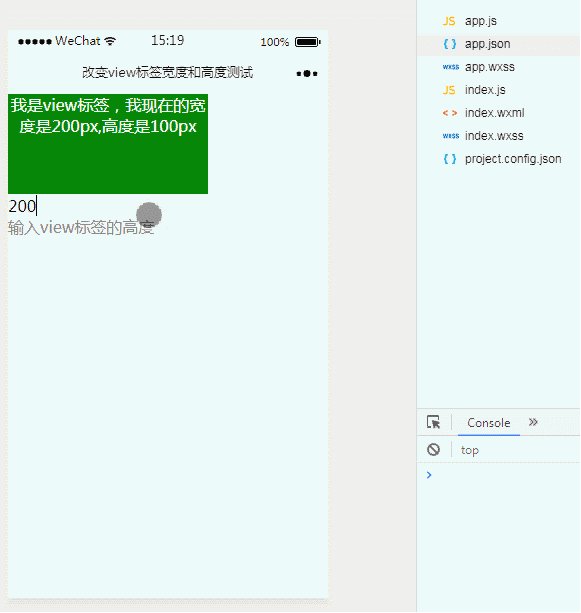
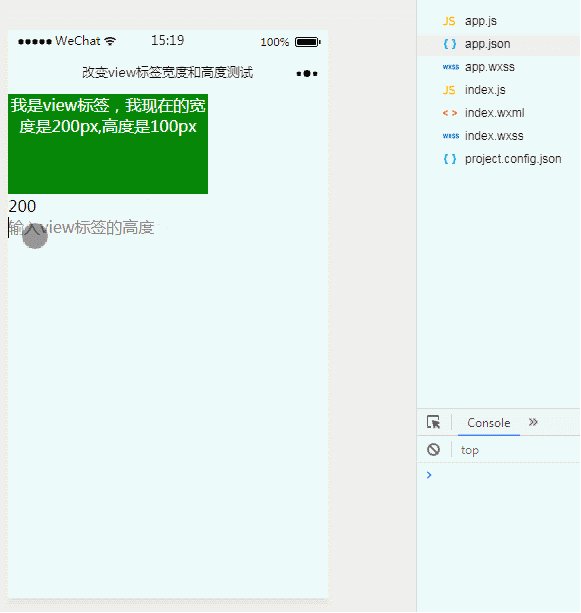
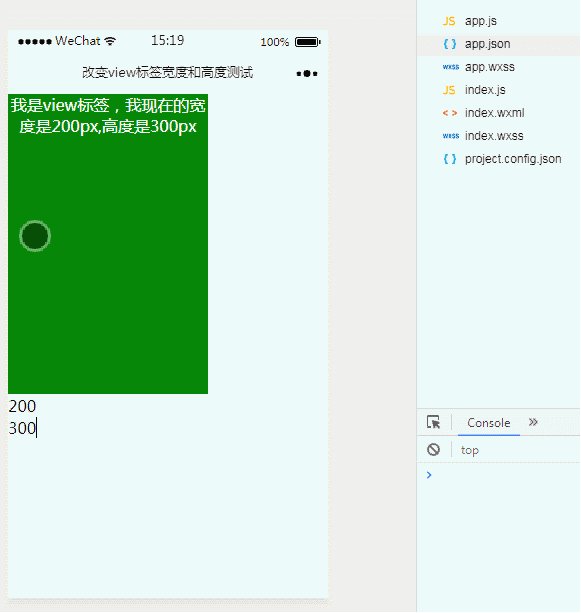
1. Affichage des effets

2.
fichier index.wxml<view class="view" style="width:{{view.Width}}px;height:{{view.Height}}px;"
>我是view标签,我现在的宽度是{{view.Width}}px,高度是{{view.Height}}px</view>
<input placeholder="输入view标签的宽度" bindinput="viewWidth"></input>
<input placeholder="输入view标签的高度" bindinput="viewHeight"></input> défini ici peut modifier dynamiquement la valeur via une réponse à un événement, modifiant ainsi le style de largeur et de hauteur du composant de vue. style="width:{{view.Width}}px;height:{{view.Height}}px;"
var pageData={}
pageData.data={
view:{
Width:100,
Height:100
}
}
pageData['viewWidth']=function(e){
console.log(e);
this.setData({
view:{
Width:e.detail.value,
Height:this.data.view.Height
}
})
}
pageData['viewHeight']=function(e){
this.setData({
view:{
Width:this.data.view.Width,
Height:e.detail.value
}
})
}
Page(pageData)Explication détaillée d'exemples d'images animées à vue mobile et de zoom à deux doigts dans l'applet WeChat
utilisations de jQuery uploadView Un exemple de la façon d'implémenter la fonction d'aperçu et de téléchargement d'image
Une brève explication de l'exemple de composant View
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
 Utilisation de la fonction ppf en Python
Utilisation de la fonction ppf en Python
 Construire un serveur Internet
Construire un serveur Internet
 Quel est le format m4a ?
Quel est le format m4a ?
 Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
 Que peuvent faire les amis de TikTok ?
Que peuvent faire les amis de TikTok ?