
Le traitement asynchrone consiste à gérer les problèmes selon des procédures asynchrones. Le traitement asynchrone et le traitement synchrone sont opposés, et ce qui les produit est multi-thread ou multi-processus. L'avantage du traitement asynchrone est d'augmenter l'utilisation du périphérique, améliorant ainsi l'efficacité du fonctionnement du programme au niveau macro, mais l'inconvénient est que des opérations conflictuelles et une lecture de données erronées sont susceptibles de se produire. La synchronisation est tout le contraire. La synchronisation est un moyen de réduire l'utilisation de l'appareil et de réduire de manière macroscopique l'efficacité de fonctionnement du programme. De plus, de nombreux systèmes ou environnements d'exploitation dépenseront beaucoup de ressources système supplémentaires pour maintenir l'efficacité de la synchronisation lors du traitement des dépenses. a un impact considérable sur les performances. Mais la synchronisation garantit l'exactitude du fonctionnement du programme et l'intégrité des données.
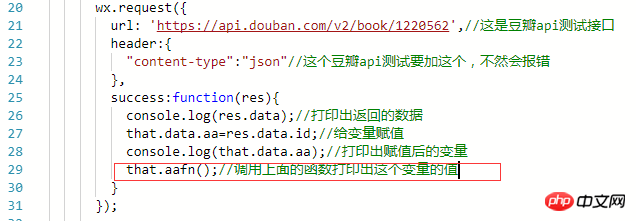
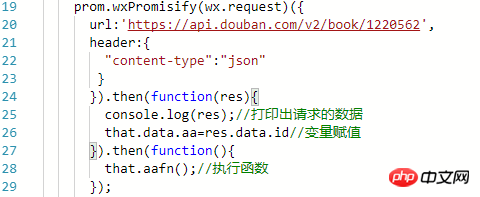
Regardez directement la question :

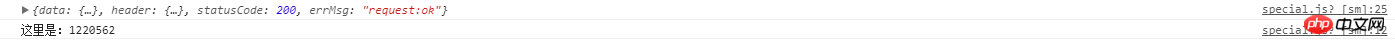
Puis regardez le résultat imprimé :

Selon aux deux images ci-dessus, on peut voir que la requête réseau est exécutée d'abord dans le code, puis les variables imprimées sont exécutées. Cependant, à partir des résultats imprimés ci-dessous, la fonction qui imprime les variables (fonction aafn) est exécutée en premier, puis le rappel du succès de la requête réseau est imprimé. Les données renvoyées et la valeur de la variable après affectation
Pourquoi aafn est-il exécuté en premier et la valeur imprimée n'est-elle pas attribuée ?
Étant donné que wx.request est une requête asynchrone, la fonction peut continuer à être exécutée pendant que les données sont demandées. Ainsi, la valeur de la variable est imprimée avant que la valeur ne soit attribuée
Comment résoudre cette situation ?
Méthode 1 :
Nesting
Exécuter la fonction aafn dans le rappel de réussite de wx.request

Ensuite, exécutez le résultat

La valeur est obtenue ici
Mais si la logique est très compliqué, de nombreuses couches d'asynchronie doivent être utilisées, comme ceci :
asyncFn1(function(){
//...
asyncFn2(function(){
//...
asyncFn3(function(){
//...
asyncFn4(function(){
//...
asyncFn5(function(){
//...
});
});
});
});
});Le code aura l'air très moche, et la lisibilité et la maintenabilité du code seront mauvaises
Et ça ? Comment résoudre ce problème ? L’émergence du concept de Promesse résout bien tout cela. Qu’est-ce que la Promesse ? Je ne dirai pas grand chose ici. Si vous êtes intéressé, allez jeter un œil par vous-même. Lien d'introduction à la promesse
Regardez d'abord le chemin de la promesse :
function asyncFn1(){
return new Promise(function (resolve, reject) {
//...
})
}
// asyncFn2,3,4,5也实现成跟asyncFn1一样的方式...Appelez
asyncFn1() .then(asyncFn2) .then(asyncFn3) .then(asyncFn4) .then(asyncFn5);
Dans ce cas, les fonctions asynchrones peuvent être exécutées séquentiellement
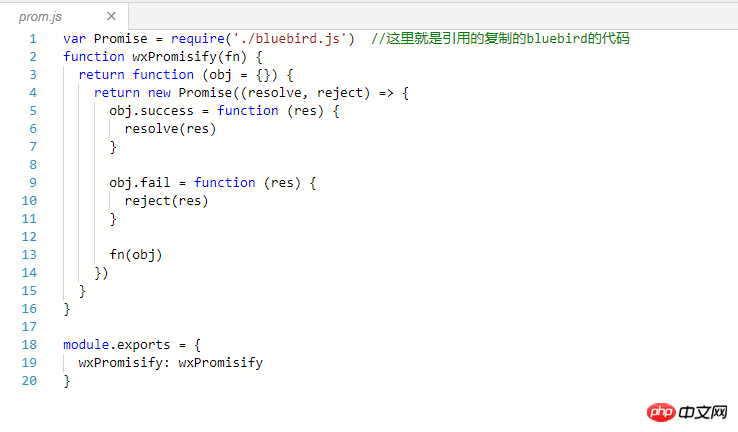
Comment l'API asynchrone de l'applet WeChat prend-elle en charge Promise ? Nous pouvons utiliser Promise pour encapsuler ces API une par une, mais cela reste problématique. Cependant, le format des paramètres de l'API du mini-programme est relativement uniforme. Il n'accepte qu'un seul paramètre d'objet, et les rappels sont définis dans ce paramètre, ce qui facilite le traitement unifié pour effectuer un tel travail. 🎜 >
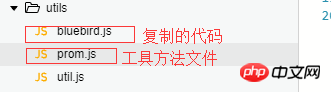
Vous devez d'abord référencer un fichier appelé bluebird.js ; Entrez sur le site officiel de bluebird pour télécharger :





Explication détaillée du traitement des données par l'applet WeChat
Explication détaillée du carrousel de l'applet WeChat concernant les requêtes Internet
Une étude de cas sur la façon dont l'applet WeChat obtient les étapes de l'exercice WeChat (photo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Qu'est-ce que le routage logiciel
Qu'est-ce que le routage logiciel
 Le rôle de l'interface VGA
Le rôle de l'interface VGA
 Introduction aux types de fichiers
Introduction aux types de fichiers
 qu'est-ce que le pissenlit
qu'est-ce que le pissenlit
 Comment importer des fichiers mdf dans la base de données
Comment importer des fichiers mdf dans la base de données
 Quels sont les outils de développement visuel chinois PHP ?
Quels sont les outils de développement visuel chinois PHP ?
 Comment ouvrir le fichier DWG
Comment ouvrir le fichier DWG
 Ouvrir le dossier personnel sur Mac
Ouvrir le dossier personnel sur Mac