
Lorsque les chaussures des enfants front-end écrivent des pages, elles entreront inévitablement dans le gouffre de la vérification du formulaire. À ce stade, nous devons nous agenouiller car nous devons écrire un tas de js pour vérifier. H5, de nombreuses vérifications d'expressions courantes ont été mises en œuvre pour nous, ce qui nous a soulagé d'une grande partie du fardeau. Dans cet article, nous partagerons avec vous le problème rapide de l'échec de la vérification des formulaires HTML5.
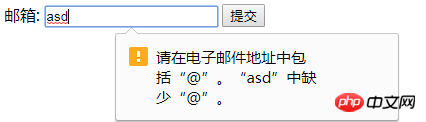
Vérification de l'adresse e-mail :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
邮箱: <input type="email">
</label>
<input type="submit">
</form>
</body>
</html>
E-mail La vérification est prise en charge par H5 lui-même, mais les scénarios et les situations que nous voulons vérifier sont divers, alors que devons-nous faire ? De toute évidence, ce n'est pas si douloureux, car H5 fournit l'attribut pattern, nous permettant de faire le nôtre ? chose ! Nous Vous pouvez spécifier une expression régulière dans le modèle. Tant que l'expression régulière est bien écrite, la vérification ne sera pas un problème
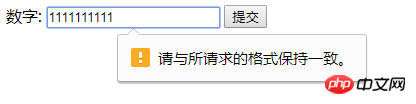
L'expression régulière est limitée à 11 chiffres :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>
Questions
Tout le monde peut Après l'avoir essayé, lors de la saisie d'un nombre autre que 11 chiffres, une erreur sera signalée. C'est la contribution du modèle Mais je me demande si vous avez découvert un phénomène douloureux ? Autrement dit, si nous utilisons un modèle pour vérifier le formulaire, lorsque la vérification échoue, les invites doivent être cohérentes avec le format demandé. Oh mon Dieu, comment nos utilisateurs savent-ils quel est le format demandé ? Nous ne pouvons pas les laisser voir ? le code source. Si c'était le cas, nous n'aurions même pas besoin d'écrire la page, demandez-leur simplement de nous donner l'argent, je plaisante~
Solution.
S'il y a un problème, il faut le résoudre. Après avoir longuement codé sur Google, j'ai finalement trouvé une bonne solution :
oninvalid : Quand la valeur du L'élément d'entrée soumis est une valeur invalide (ici, la vérification régulière échoue), l'événement
oninvalid est déclenché. oninvalid appartient à l'événement Form.
setCustomValidity() : Il s'agit de la méthode JS intégrée de HTML5, utilisée pour personnaliser les informations d'invite.
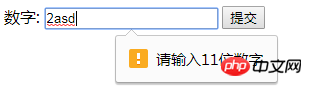
Il s'avère que vous pouvez personnaliser les invites via oninvalid et setCustomValidity, alors c'est facile à faites. Modifiez le code source comme suit : "Format", maintenant l'invite de validation du formulaire nous a clairement indiqué quel type de données doivent être saisies ici, afin que les utilisateurs puissent mieux modifier leur saisie !
Recommandations associées :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
</html>Échec de validation de formulaire Laravel Comment empêcher l'effacement des données du formulaire d'origine ?

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Comment référencer CSS en HTML
Comment référencer CSS en HTML
 Quelles compétences sont nécessaires pour travailler dans l'industrie PHP ?
Quelles compétences sont nécessaires pour travailler dans l'industrie PHP ?
 Méthode de récupération de base de données Oracle
Méthode de récupération de base de données Oracle
 Éléments de base des présentations
Éléments de base des présentations
 Le but du niveau
Le but du niveau