Traitement d'image sur toile
Canvas dessine des graphiques 2D via JavaScript. Le canevas est rendu pixel par pixel. Dans Canvas, une fois qu'un graphique est dessiné, il n'attire plus l'attention du navigateur. Si sa position change, la scène entière doit être redessinée, y compris tous les objets qui auraient pu être recouverts par des graphiques.
Canvas implémente des opérations de traitement de base sur les pixels
// Obtenir les données de pixels
var canvas = document.getElementById('CanvasElt');
var ctx = canvas. 2d');
// Obtenez les informations sur les pixels dans le canevas,
//x La coordonnée x du coin supérieur gauche où commence la copie.
//y La coordonnée y du coin supérieur gauche où commence la copie.
//width La largeur de la zone rectangulaire à copier.
//hauteurLa hauteur de la zone rectangulaire à copier.
var canvasData = ctx.getImageData(x, y, canvas.width, canvas.height);
// Écrire les informations sur les pixels
ctx.putImageData(canvasData, 0, 0);
Obtenir le L'objet canvasData obtenu contient les membres suivants. La structure du tableau de données est à peu près comme ceci. Il est stocké ligne par ligne puis colonne par point de colonne. Chaque point occupe 4 indices, qui sont ensuite RVBA pour la coordonnée (x, y). (y voici la direction inférieure vers l'avant), RGBA sont data[(ywidth+x)4], data[(ywidth+x)4+1], data[(ywidth+x)4+2], data[(ywidth +x)4+3]. Si vous pouvez obtenir les pixels, vous pouvez les utiliser. La méthode la plus simple est le traitement en niveaux de gris. Il existe de nombreuses façons d'effectuer un traitement en niveaux de gris. La méthode la plus simple consiste à additionner les r, g et b de chaque phase et à prendre la moyenne. , puis attribuez-les respectivement à r, g et b.
//Traitement des niveaux de gris
fonction gray() {
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height);
for(var i = 0; i < imageData.data.length; i += 4) {
var avg = (imageData.data[i] + imageData.data[i + 1] + imageData.data[i + 2]) / 3;
imageData.data[i] = avg; // red
imageData.data[i + 1] = avg; // green
imageData.data[i + 2] = avg; // blue
imageData.data[i + 3] = 255; //alpha
}
ctx1.putImageData(imageData, 0, 0);}
Inversion de pixels : 255, soustrayez la valeur RVB correspondante, puis attribuez-la au réglage de la luminosité RVB d'origine ; : La valeur RVB d'origine est ajoutée ou soustraite de manière aléatoire par le même nombre aléatoire. Et si vous souhaitez obtenir des images avec des changements de contraste ou des images floues ? Noyau de convolution : Le noyau de convolution le plus couramment utilisé dans le domaine du traitement d'image est ce qu'on appelle la convolution de la matrice, comme le montre la figure ci-dessous. Lors du calcul de la valeur dans la case rouge, extrayez d'abord les 8 nombres dans le vert environnant. Ensuite, il est multiplié par la position correspondante dans la matrice appliquée, puis les produits sont additionnés pour obtenir la valeur finale.
Par exemple : (40 x 0)+(42 x 1)+(46 x 0)+ (46 x 0)+(50 x 0)+(55 x 0)+ (52 x 0) + (56 x 0)+(58 x 0)= 42 Alors, comment pouvons-nous obtenir une image floue ? Les pixels de l'image et de la matrice [1,1,1,1,1,1,1,1,1] sont utilisés pour trouver le noyau de convolution à ce moment-là, ils peuvent dépasser 255, donc diviser par un nombre de base. de 8 ; nous obtenons L'image est une image avec un filtre flou, le contraste est de 1. Augmentez la luminosité de l'image blanche 2. Assombrissez le noir et réduisez la luminosité minimale que vous pouvez trouver ; 0,3,0,0 ,0,0] noyau de convolution, il est également possible de dépasser 255, puis de soustraire une base appropriée 150. Nous avons maintenant besoin d'une fonction de noyau de convolution : le premier paramètre de la fonction est l'objet imageData sur ; le canevas, et le deuxième paramètre est le tableau correspondant à la matrice entrante. S'il s'agit de la matrice suivante a b c d e f g h i, alors le deuxième paramètre transmis doit être [a, b, c, d, e, f, g, h, i. ] et le troisième paramètre est le facteur diviseur. Le quatrième paramètre est le décalage.
fonction ConvolutionMatrix(input, m, pisor, offset) {
var output =document.createElement("canvas").getContext('2d').createImageData(input);
var w = input.width,
h = input.height;
var iD = input.data,
oD = output.data;
for(var y = 1; y < h - 1; y += 1) {
for(var x = 1; x < w - 1; x += 1) {
for(var c = 0; c < 3; c += 1) {
var i = (y * w + x) * 4 + c;
// 卷积核计算
oD[i] = offset +(m[0] * iD[i - w * 4 - 4] + m[1] * iD[i - w * 4] + m[2] * iD[i - w * 4 + 4] +m[3] * iD[i - 4] + m[4] * iD[i] + m[5] * iD[i + 4] +m[6] * iD[i + w * 4 - 4] + m[7] * iD[i + w * 4] + m[8] * iD[i + w * 4 + 4]) /pisor;
}
oD[(y * w + x) * 4 + 3] = 255; // 设置透明度为不透明
}
}
return output;}
//Flou
fonction mohu(){
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height); var m = [1,1,1,1,1,1,1,1,1]; var output = ConvolutionMatrix(imageData, m, 10,0); ctx1.putImageData(output,0,0);
}
//Traitement du contraste
niveau de fonction(){
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height); var m = [0,0,0,0,3,0,0,0,0]; var output = ConvolutionMatrix(imageData, m, 1,-150); ctx1.putImageData(output,0,0);
}
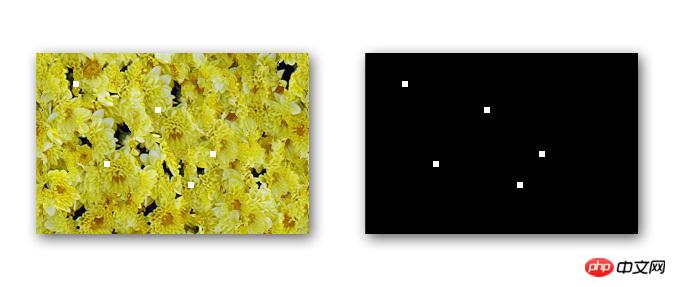
Les images peuvent également avoir les données que vous souhaitez
Depuis chaque pixel de l'image est composée de quatre éléments RGBA. Pour les images, ce que vous pouvez analyser en utilisant getImageData est juste un grand nombre de données que vous n'avez pas besoin de connaître. Alors, pouvons-nous traiter des valeurs de couleur spécifiques comme nos propres données ? tissu?
Par exemple : dans une image, nous voulons trouver (r:255,g:255:b:255,a:255) des pixels blancs. Nous pouvons obtenir les données de l'image via getImageData et récupérer chaque pixel. correspond à rgba, extrayez-les, puis calculez les informations de position de chaque pixel blanc en fonction de la largeur et de la hauteur de l'image. Ces informations correspondent aux données que vous souhaitez extraire. 
L'image doit également être mieux parcourue
Dans l'étape précédente, nous savons déjà comment obtenir des informations de position pertinentes pour des éléments spécifiques dans l'opération d'image, mais si l'image est une image très ordinaire, vous devez parcourir toutes les informations dans imageData. Existe-t-il un meilleur moyen de réduire le parcours ?
La réponse est : l'image est noire par défaut (r:0,g:0,b:0,a:0), mais il n'y a pas nécessairement une seule réponse. Il peut y avoir d'autres bonnes méthodes, mais le principe devrait le faire. être C'est pareil.
En parcourant le r de chaque pixel, si r!=0, alors parcourez les g, b, a restants de ce pixel. Cette étape est plus inutile que l'étape précédente. La chose la plus importante dans cette étape est le fond. est de préférence noir, car le noir est un état entièrement nul, ce qui est facile à calculer. 
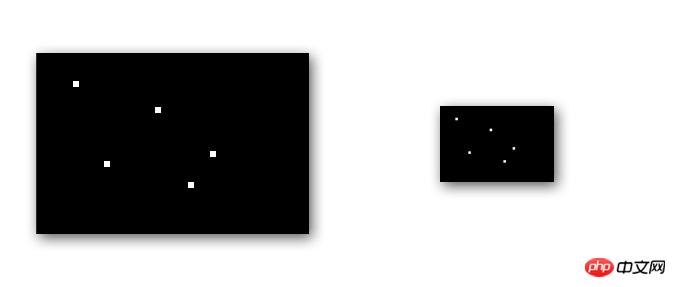
Existe-t-il une meilleure optimisation ?
En plus des deux étapes ci-dessus, l'image utilisée est trop grande, ce qui entraînera également plus de traversées, et nous ne nous soucions que de l'extraction des données, pas de leur taille. Les données finales sont ce que nous voulons. , nous pouvons alors redimensionner l'image originale plusieurs fois, et enfin multiplier les données obtenues en utilisant la nouvelle image par le multiple correspondant, et le résultat sera les données souhaitées.

Recommandations associées :
Comment traiter des images avec Canvas
Comment utiliser Canvas pour réaliser l'interaction entre la balle et la souris
JavaScript+html5 exemple de code de toile pour dessiner des hyperliens sur des images
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Avec le développement continu des médias sociaux, Xiaohongshu est devenue une plateforme permettant à de plus en plus de jeunes de partager leur vie et de découvrir de belles choses. De nombreux utilisateurs sont gênés par des problèmes de sauvegarde automatique lors de la publication d’images. Alors, comment résoudre ce problème ? 1. Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? 1. Vider le cache Tout d'abord, nous pouvons essayer de vider les données du cache de Xiaohongshu. Les étapes sont les suivantes : (1) Ouvrez Xiaohongshu et cliquez sur le bouton « Mon » dans le coin inférieur droit (2) Sur la page du centre personnel, recherchez « Paramètres » et cliquez dessus (3) Faites défiler vers le bas et recherchez « ; "Vider le cache". Cliquez sur OK. Après avoir vidé le cache, entrez à nouveau dans Xiaohongshu et essayez de publier des photos pour voir si le problème de sauvegarde automatique est résolu. 2. Mettez à jour la version Xiaohongshu pour vous assurer que votre Xiaohongshu
 Comment publier des photos dans les commentaires TikTok ? Où se trouve l'entrée des photos dans la zone commentaire ?
Mar 21, 2024 pm 09:12 PM
Comment publier des photos dans les commentaires TikTok ? Où se trouve l'entrée des photos dans la zone commentaire ?
Mar 21, 2024 pm 09:12 PM
Avec la popularité des courtes vidéos Douyin, les interactions des utilisateurs dans la zone de commentaires sont devenues plus colorées. Certains utilisateurs souhaitent partager des images en commentaires pour mieux exprimer leurs opinions ou émotions. Alors, comment publier des photos dans les commentaires TikTok ? Cet article répondra à cette question en détail et vous fournira quelques conseils et précautions connexes. 1. Comment publier des photos dans les commentaires Douyin ? 1. Ouvrez Douyin : Tout d'abord, vous devez ouvrir l'application Douyin et vous connecter à votre compte. 2. Recherchez la zone de commentaire : lorsque vous parcourez ou publiez une courte vidéo, recherchez l'endroit où vous souhaitez commenter et cliquez sur le bouton "Commentaire". 3. Saisissez le contenu de votre commentaire : saisissez le contenu de votre commentaire dans la zone de commentaire. 4. Choisissez d'envoyer une photo : Dans l'interface de saisie du contenu des commentaires, vous verrez un bouton « image » ou un bouton « + », cliquez sur
 Le processus de fonctionnement de l'hôte de service WIN10 occupant trop de CPU
Mar 27, 2024 pm 02:41 PM
Le processus de fonctionnement de l'hôte de service WIN10 occupant trop de CPU
Mar 27, 2024 pm 02:41 PM
1. Tout d'abord, nous cliquons avec le bouton droit sur l'espace vide de la barre des tâches et sélectionnons l'option [Gestionnaire des tâches], ou cliquons avec le bouton droit sur le logo de démarrage, puis sélectionnons l'option [Gestionnaire des tâches]. 2. Dans l'interface du Gestionnaire des tâches ouverte, nous cliquons sur l'onglet [Services] à l'extrême droite. 3. Dans l'onglet [Service] ouvert, cliquez sur l'option [Ouvrir le service] ci-dessous. 4. Dans la fenêtre [Services] qui s'ouvre, cliquez avec le bouton droit sur le service [InternetConnectionSharing(ICS)], puis sélectionnez l'option [Propriétés]. 5. Dans la fenêtre des propriétés qui s'ouvre, remplacez [Ouvrir avec] par [Désactivé], cliquez sur [Appliquer] puis cliquez sur [OK]. 6. Cliquez sur le logo Démarrer, puis cliquez sur le bouton d'arrêt, sélectionnez [Redémarrer] et terminez le redémarrage de l'ordinateur.
 6 façons de rendre les images plus nettes sur iPhone
Mar 04, 2024 pm 06:25 PM
6 façons de rendre les images plus nettes sur iPhone
Mar 04, 2024 pm 06:25 PM
Les iPhones récents d'Apple capturent des souvenirs avec des détails, une saturation et une luminosité nets. Mais parfois, vous pouvez rencontrer des problèmes qui peuvent rendre l’image moins claire. Bien que la mise au point automatique sur les appareils photo iPhone ait parcouru un long chemin, vous permettant de prendre des photos rapidement, l'appareil photo peut se concentrer par erreur sur le mauvais sujet dans certaines situations, rendant la photo floue dans les zones indésirables. Si vos photos sur votre iPhone semblent floues ou manquent globalement de netteté, l’article suivant devrait vous aider à les rendre plus nettes. Comment rendre les images plus claires sur iPhone [6 méthodes] Vous pouvez essayer d'utiliser l'application Photos native pour nettoyer vos photos. Si vous souhaitez plus de fonctionnalités et d'options
 Comment faire sortir les images ppt une par une
Mar 25, 2024 pm 04:00 PM
Comment faire sortir les images ppt une par une
Mar 25, 2024 pm 04:00 PM
Dans PowerPoint, il est courant d'afficher les images une par une, ce qui peut être réalisé en définissant des effets d'animation. Ce guide détaille les étapes de mise en œuvre de cette technique, y compris la configuration de base, l'insertion d'images, l'ajout d'une animation et l'ajustement de l'ordre et du timing de l'animation. De plus, des paramètres et ajustements avancés sont fournis, tels que l'utilisation de déclencheurs, l'ajustement de la vitesse et de l'ordre de l'animation et la prévisualisation des effets d'animation. En suivant ces étapes et conseils, les utilisateurs peuvent facilement configurer les images pour qu'elles apparaissent les unes après les autres dans PowerPoint, améliorant ainsi l'impact visuel de la présentation et attirant l'attention du public.
 Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Certains internautes ont constaté que lorsqu'ils ouvraient la page Web du navigateur, les images de la page Web ne pouvaient pas être chargées pendant une longue période. Que s'est-il passé ? J'ai vérifié que le réseau est normal, alors quel est le problème ? L'éditeur ci-dessous vous présentera six solutions au problème de l'impossibilité de charger les images de pages Web. Les images de la page Web ne peuvent pas être chargées : 1. Problème de vitesse Internet La page Web ne peut pas afficher les images. Cela peut être dû au fait que la vitesse Internet de l'ordinateur est relativement lente et qu'il y a davantage de logiciels ouverts sur l'ordinateur et que les images auxquelles nous accédons sont relativement volumineuses. peut être dû à un délai de chargement. Par conséquent, l'image ne peut pas être affichée. Vous pouvez désactiver le logiciel qui utilise la vitesse du réseau et le vérifier dans le gestionnaire de tâches. 2. Trop de visiteurs Si la page Web ne peut pas afficher d'images, c'est peut-être parce que les pages Web que nous avons visitées ont été visitées en même temps.
 Comment convertir des documents PDF en images jpg avec Foxit PDF Reader - Comment convertir des documents PDF en images jpg avec Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Comment convertir des documents PDF en images jpg avec Foxit PDF Reader - Comment convertir des documents PDF en images jpg avec Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Utilisez-vous également le logiciel Foxit PDF Reader ? Alors, savez-vous comment Foxit PDF Reader convertit les documents PDF en images jpg ? L'article suivant vous explique comment Foxit PDF Reader convertit les documents PDF en images jpg ? images jpg, venez jeter un oeil ci-dessous. Démarrez d'abord Foxit PDF Reader, puis recherchez « Fonctionnalités » dans la barre d'outils supérieure, puis sélectionnez la fonction « PDF vers autres ». Ensuite, ouvrez une page Web intitulée « Foxit PDF Online Conversion ». Cliquez sur le bouton « Connexion » en haut à droite de la page pour vous connecter, puis activez la fonction « PDF to Image ». Cliquez ensuite sur le bouton de téléchargement et ajoutez le fichier pdf que vous souhaitez convertir en image. Après l'avoir ajouté, cliquez sur "Démarrer la conversion".
 Comment disposer deux images côte à côte dans un document wps
Mar 20, 2024 pm 04:00 PM
Comment disposer deux images côte à côte dans un document wps
Mar 20, 2024 pm 04:00 PM
Lors de l'utilisation du logiciel bureautique WPS, nous avons constaté que non seulement un formulaire est utilisé, mais que des tableaux et des images peuvent être ajoutés au texte, des images peuvent également être ajoutées au tableau, etc. Ceux-ci sont tous utilisés ensemble pour créer le contenu de l'ensemble du document. paraître plus riche, si vous devez insérer deux images dans le document et qu’elles doivent être disposées côte à côte. Notre prochain cours résoudra ce problème : comment placer deux images côte à côte dans un document wps. 1. Tout d'abord, vous devez ouvrir le logiciel WPS et trouver l'image que vous souhaitez ajuster. Faites un clic gauche sur l'image et une barre de menu apparaîtra, sélectionnez "Mise en page". 2. Sélectionnez « Emballage serré » dans l'habillage du texte. 3. Une fois que toutes les images dont vous avez besoin ont été confirmées comme étant définies sur « Habillage de texte serré », vous pouvez faire glisser les images vers la position appropriée et cliquer sur la première image.






