
La disposition du terminal mobile est différente de celle du terminal PC. Tout d'abord, il faut savoir que dans le terminal mobile, 1px en CSS n'est pas égal au 1px physique, à cause de la résolution des écrans des téléphones portables. est devenu de plus en plus haut, et les pixels sont élevés mais la taille de l'écran ne l'est pas. Peu de choses ont changé, ce qui signifie qu'un pixel physique contient en fait plusieurs pixels entassés.
Dans les navigateurs mobiles et certains navigateurs de bureau, l'objet window a un attribut devicePixelRatio. Sa définition officielle est : le rapport entre les pixels physiques de l'appareil et les pixels indépendants de l'appareil, c'est-à-dire devicePixelRatio = pixel physique/indépendant. pixel. px en CSS peut être considéré comme un pixel indépendant de l'appareil, donc grâce à devicePixelRatio, nous pouvons savoir combien de pixels physiques représente un pixel CSS sur l'appareil. Par exemple, sur un iPhone doté d'un écran Retina, la valeur de devicePixelRatio est de 2, ce qui signifie qu'1 pixel CSS équivaut à 2 pixels physiques. Cependant, il convient de noter que devicePixelRatio présente encore des problèmes de compatibilité dans différents navigateurs, nous ne pouvons donc pas encore nous fier entièrement à cette chose.
Il existe un autre facteur qui peut également provoquer des changements de px en CSS, à savoir la mise à l'échelle de l'utilisateur. Par exemple, lorsque l'utilisateur double la taille de la page, les pixels physiques représentés par 1px en CSS doubleront également ; à l'inverse, lorsque la page est doublée, les pixels physiques représentés par 1px en CSS seront également doublés ;
Ainsi, lors du développement mobile, afin que la page mobile s'affiche à la même taille sur différents téléphones, nous pouvons fixer la largeur de la page, puis obtenir la largeur de l'appareil, nous pouvons obtenir la paramètres que nous avons définis avant Le rapport entre la largeur et la largeur de l'appareil est utilisé, et la nouvelle fenêtre d'affichage en HTML5 est utilisée pour redimensionner la page, et l'utilisateur n'est pas autorisé à redimensionner.
Avant d'examiner l'utilisation spécifique de la fenêtre d'affichage, comprenons d'abord quelques concepts.
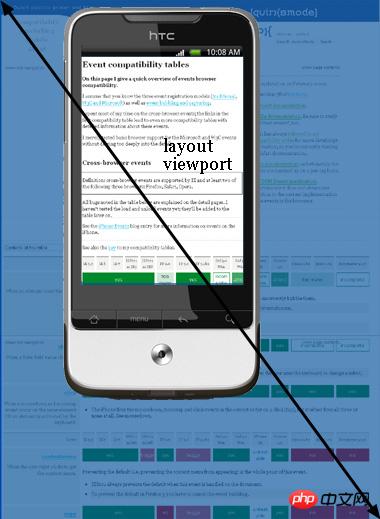
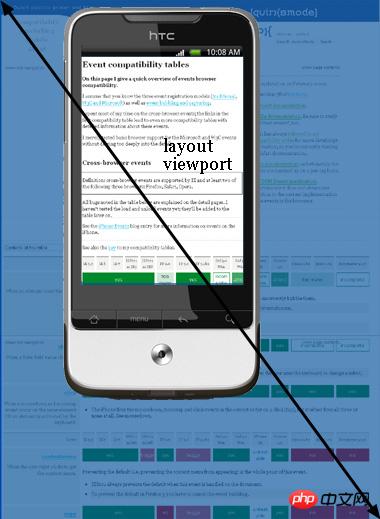
fenêtre de mise en page :
la fenêtre de mise en page est tout le contenu de la page Web, qui peut être affiché à l'utilisateur dans son intégralité ou en partie.
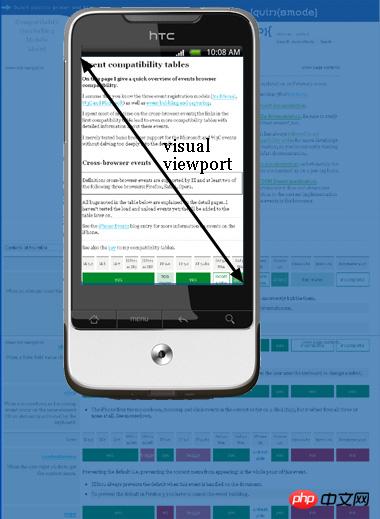
fenêtre visuelle
La fenêtre visuelle est la fenêtre affichant actuellement le contenu à l'utilisateur. Vous pouvez faire glisser ou zoomer. dans ou hors page Web.
Si vous ne comprenez pas, regardez simplement l'image ci-dessous :


L'utilisation spécifique de viewport est :
Lors de l'utilisation de cette balise méta, écrivez les attributs dans le contenu, séparés par des virgules
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
| 属性名 | 备注 |
|---|---|
| width | 设置layout viewport 的宽度,为一个正整数,使用字符串”width-device”表示设备宽度 |
| initial-scale | 设置页面的初始缩放值,为一个数字,可以带小数 |
| minimum-scale | 允许用户的最小缩放值,为一个数字,可以带小数 |
| maximum-scale | 允许用户的最大缩放值,为一个数字,可以带小数 |
| height | 设置layout viewport 的高度,这个属性对我们并不重要,很少使用 |
| user-scalable | 是否允许用户进行缩放,值为”no”或”yes”, no 代表不允许,yes代表允许 |
Réimpression :
http://blog.csdn.net/qq_16339527/article/details/52996316
La disposition du terminal mobile est différente de celle du terminal PC Tout d'abord, il faut savoir que dans le terminal mobile, 1px en CSS n'est pas égal au 1px physique, car le La résolution des écrans de téléphones portables est devenue de plus en plus élevée. Les pixels, mais la taille de l'écran, n'ont pas beaucoup changé, ce qui signifie qu'un pixel physique contient en réalité plusieurs pixels.
Dans les navigateurs mobiles et certains navigateurs de bureau, l'objet window a un attribut devicePixelRatio. Sa définition officielle est : le rapport entre les pixels physiques de l'appareil et les pixels indépendants de l'appareil, c'est-à-dire devicePixelRatio = pixels physiques/pixels individuels. px en CSS peut être considéré comme un pixel indépendant de l'appareil, donc grâce à devicePixelRatio, nous pouvons savoir combien de pixels physiques représente un pixel CSS sur l'appareil. Par exemple, sur un iPhone doté d'un écran Retina, la valeur de devicePixelRatio est de 2, ce qui signifie qu'1 pixel CSS équivaut à 2 pixels physiques. Cependant, il convient de noter que devicePixelRatio présente encore des problèmes de compatibilité dans différents navigateurs, nous ne pouvons donc pas encore faire entièrement confiance à cette chose.
Il existe un autre facteur qui peut également provoquer des changements de px en CSS, à savoir la mise à l'échelle de l'utilisateur. Par exemple, lorsque l'utilisateur double la taille de la page, les pixels physiques représentés par 1px en CSS doubleront également ; à l'inverse, lorsque la page est doublée, les pixels physiques représentés par 1px en CSS seront également doublés ;
Ainsi, lors du développement mobile, afin que la page mobile s'affiche à la même taille sur différents téléphones, nous pouvons fixer la largeur de la page, puis obtenir la largeur de l'appareil, nous pouvons obtenir la paramètres que nous avons définis avant Le rapport entre la largeur et la largeur de l'appareil est utilisé, et la nouvelle fenêtre d'affichage en HTML5 est utilisée pour redimensionner la page, et l'utilisateur n'est pas autorisé à redimensionner.
Avant d'examiner l'utilisation spécifique de la fenêtre d'affichage, comprenons d'abord quelques concepts.
fenêtre de mise en page :
la fenêtre de mise en page est tout le contenu de la page Web, qui peut être affiché à l'utilisateur dans son intégralité ou en partie.
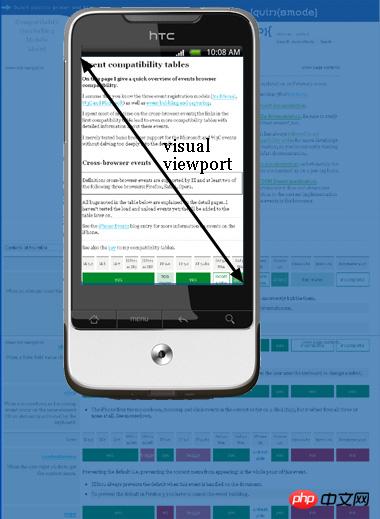
fenêtre visuelle
La fenêtre visuelle est la fenêtre affichant actuellement le contenu à l'utilisateur. Vous pouvez faire glisser ou zoomer. dans ou hors page Web.
Si vous ne comprenez pas, regardez simplement l'image ci-dessous :


L'utilisation spécifique de viewport est :
Lors de l'utilisation de cette balise méta, écrivez les attributs dans le contenu, séparés par des virgules
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
| 属性名 | 备注 |
|---|---|
| width | 设置layout viewport 的宽度,为一个正整数,使用字符串”width-device”表示设备宽度 |
| initial-scale | 设置页面的初始缩放值,为一个数字,可以带小数 |
| minimum-scale | 允许用户的最小缩放值,为一个数字,可以带小数 |
| maximum-scale | 允许用户的最大缩放值,为一个数字,可以带小数 |
| height | 设置layout viewport 的高度,这个属性对我们并不重要,很少使用 |
| user-scalable | 是否允许用户进行缩放,值为”no”或”yes”, no 代表不允许,yes代表允许 |
Recommandations associées :
Route de développement mobile HTML5 de Xiaoqiang (52) - Interaction tactile dans jquerymobile
Introduction détaillée aux événements tactiles de l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!