 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 L'applet WeChat utilise un composant vidéo pour lire un exemple de fonction vidéo
L'applet WeChat utilise un composant vidéo pour lire un exemple de fonction vidéo
L'applet WeChat utilise un composant vidéo pour lire un exemple de fonction vidéo
Cet article présente principalement la fonction d'utilisation du composant vidéo pour lire des vidéos dans l'applet WeChat et analyse les techniques de mise en œuvre spécifiques du composant vidéo pour lire de courtes vidéos mp4 locales sous forme d'exemples. .
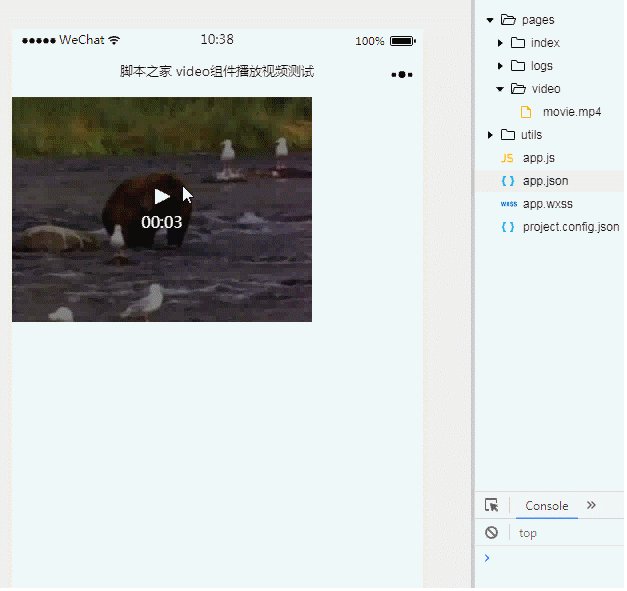
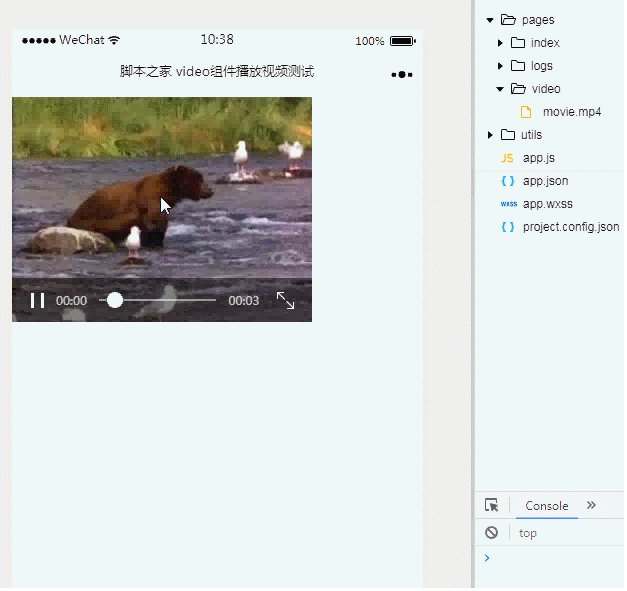
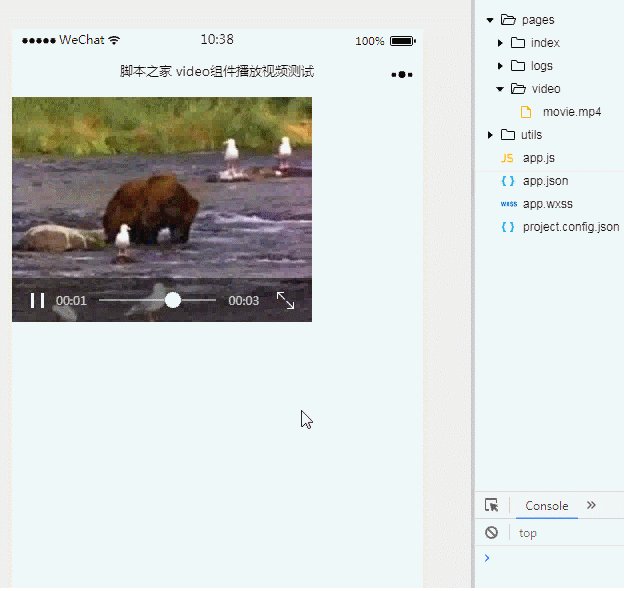
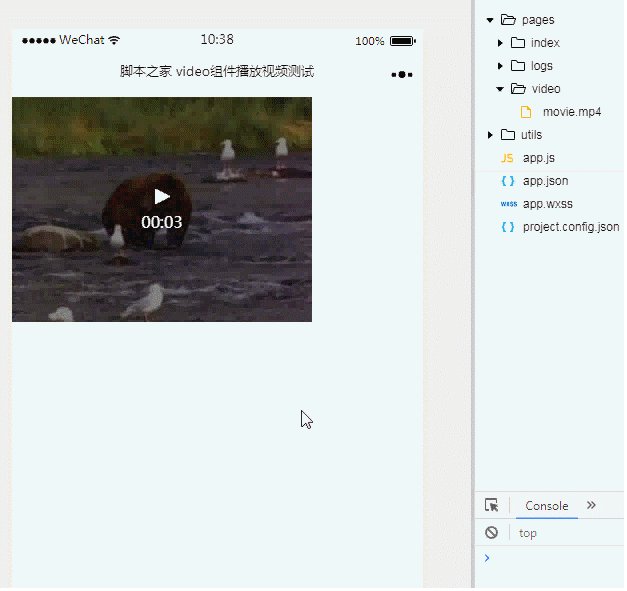
1. Affichage des effets

2.
① index.wxmlCopier le code Le code est le suivant :
<video src="../../pages/video/movie.mp4" binderror="videoErrorCallback"></video>
Page({
data:{
// text:"这是一个页面"
},
videoErrorCallback: function (e) {
console.log('视频错误信息:'+e.detail.errMsg);
}
})Exemple d'applet WeChat utilisant un composant audio pour lire la fonction de musique
Fonction de saut de page de l'applet WeChat
Explication détaillée des composants vidéo, musique et image du mini programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment diffuser des vidéos ou refléter l'écran de votre iPhone ou iPad à l'aide d'AirPlay
Jul 14, 2023 pm 07:53 PM
Comment diffuser des vidéos ou refléter l'écran de votre iPhone ou iPad à l'aide d'AirPlay
Jul 14, 2023 pm 07:53 PM
Ce guide rapide vous montrera comment utiliser AirPlay, la fonctionnalité innovante de streaming sans fil d'Apple pour partager et afficher facilement du contenu. Vous permet d'utiliser le Wi-Fi pour connecter votre iPhone ou iPad à des Apple TV, des téléviseurs intelligents, des haut-parleurs et des Mac compatibles AirPlay, ainsi qu'à certains haut-parleurs et téléviseurs intelligents tiers, pour un transfert de données fluide. AirPlay fonctionne sur une base peer-to-peer, connectant vos appareils Apple via le réseau local. Il utilise une combinaison de technologies, notamment le protocole RTP (Real-time Transport Protocol) pour le streaming audio et vidéo et Bonjour pour la découverte d'appareils. En termes simples, lorsque vous utilisez AirPlay, votre appareil envoie un flux de données, puis
 Comment réparer l'erreur fatale VIDEO DXGKRNL dans Windows 11
Apr 13, 2023 pm 08:22 PM
Comment réparer l'erreur fatale VIDEO DXGKRNL dans Windows 11
Apr 13, 2023 pm 08:22 PM
Cliquez pour entrer : Collection de navigation du plug-in de l'outil ChatGPT Certains utilisateurs se sont plaints que leurs ordinateurs tombaient fréquemment en panne avec le code d'arrêt VIDEO DXGKRNL FATAL ERROR. Ce problème particulier ne se produit qu'occasionnellement et a une valeur de contrôle de bogue de 0x00000113, ce qui indique une violation dans le sous-système du noyau graphique Microsoft DirectX, comme l'indique la valeur de contrôle de bogue. Habituellement, l'erreur se produit lorsqu'un pilote corrompu interfère avec le fonctionnement normal du processeur graphique de la carte graphique. Si vous rencontrez actuellement ce problème spécifique, notre article vous fournira une variété de conseils de dépannage de haute qualité. Vous trouverez ci-dessous diverses méthodes que d'autres utilisateurs ayant rencontré exactement la même erreur ont utilisées avec succès. Oui
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Avec la popularité de la technologie Internet mobile et des smartphones, WeChat est devenu une application indispensable dans la vie des gens. Les mini-programmes WeChat permettent aux gens d'utiliser directement des mini-programmes pour résoudre certains besoins simples sans télécharger ni installer d'applications. Cet article explique comment utiliser Python pour développer l'applet WeChat. 1. Préparation Avant d'utiliser Python pour développer l'applet WeChat, vous devez installer la bibliothèque Python appropriée. Il est recommandé d'utiliser ici les deux bibliothèques wxpy et itchat. wxpy est une machine WeChat
 Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les mini-programmes peuvent utiliser React. Comment l'utiliser : 1. Implémentez un moteur de rendu basé sur "react-reconciler" et générez un DSL ; 2. Créez un mini composant de programme pour analyser et restituer le DSL 3. Installez npm et exécutez le développeur Build ; npm dans l'outil ; 4. Introduisez le package dans votre propre page, puis utilisez l'API pour terminer le développement.
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Le Motorola Razr 50 Ultra apparaît dans une vidéo teaser divulguée avec un boîtier étanche et un énorme écran secondaire
Jun 20, 2024 pm 09:31 PM
Le Motorola Razr 50 Ultra apparaît dans une vidéo teaser divulguée avec un boîtier étanche et un énorme écran secondaire
Jun 20, 2024 pm 09:31 PM
Au cours des dernières semaines, les spécifications les plus importantes et les prix en euros du Motorola Razr 50 et du Razr 50 Ultra ont été divulgués. Maintenant, le leaker extrêmement fiable @MysteryLupin a pu publier la vidéo teaser intégrée ci-dessous, qui
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia





