
Les mini-programmes WeChat sont de plus en plus populaires. Cet article présente principalement l'utilisation du composant de chargement du mini-programme WeChat pour afficher l'animation de chargement. Il analyse les opérations d'événement associées et les techniques de définition d'attributs du composant de chargement pour afficher le chargement. animation sous forme d’exemples. J’espère que cela pourra aider tout le monde.
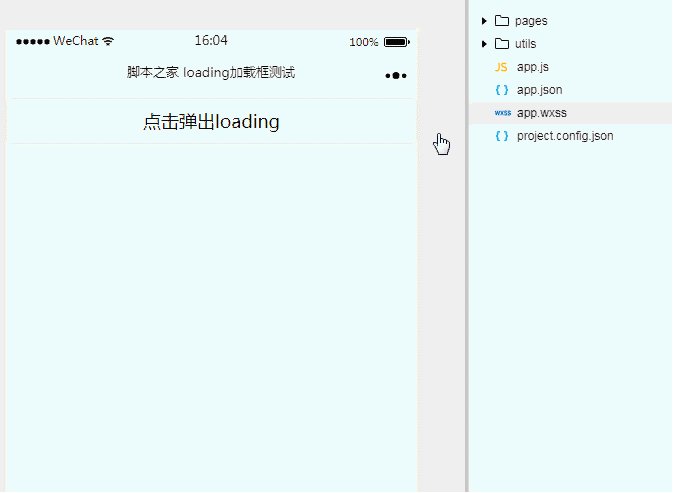
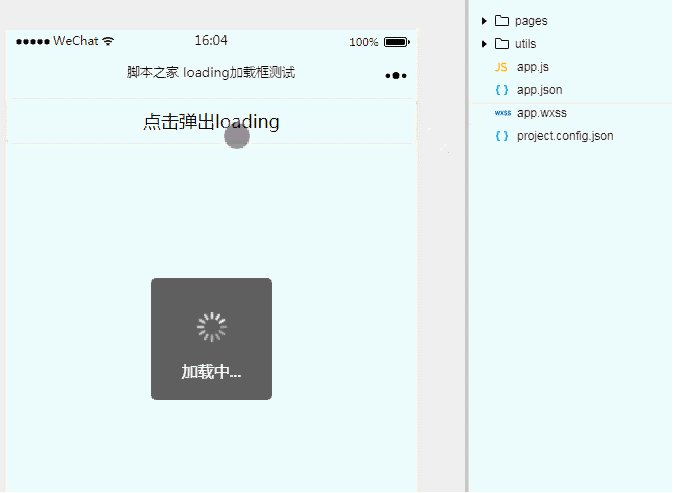
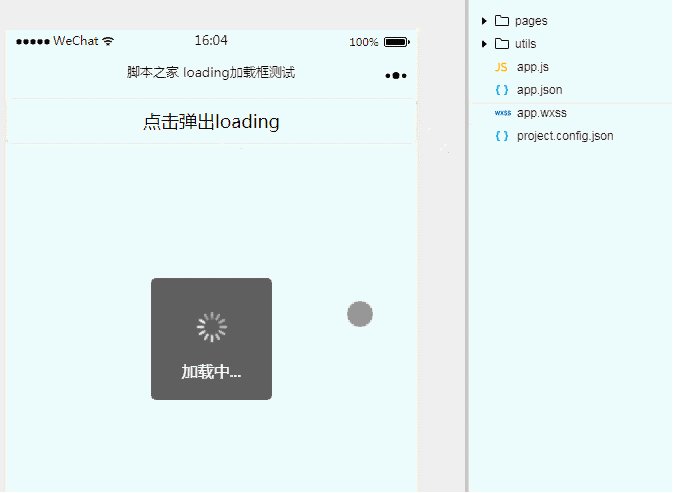
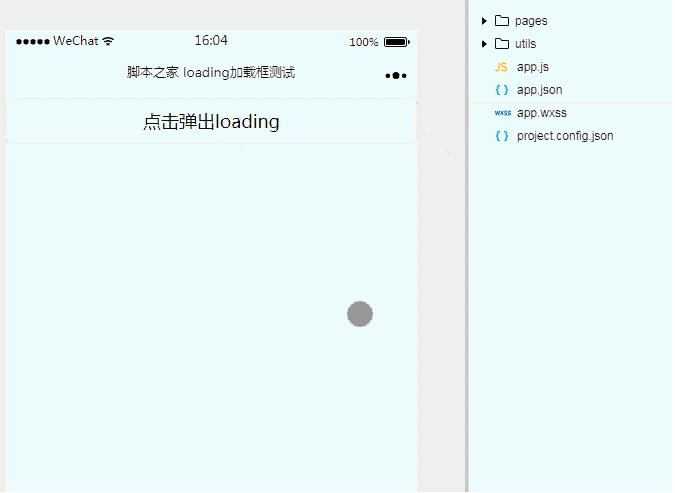
1. Affichage des effets

2.
① index.wxml<loading hidden="{{loadingHidden}}">
加载中...
</loading>
<button type="default" bindtap="loadingTap">点击弹出loading</button>Page({
data: {
loadingHidden: true
},
loadingTap: function(){
this.setData({
loadingHidden: false
});
var that = this;
setTimeout(function(){
that.setData({
loadingHidden: true
});
that.update();
}, 3000);
}
})Résumé des fonctions du mini-programme WeChat
Exemple de mini-programme WeChat utilisant un composant vidéo pour lire la fonction vidéo
Explication détaillée des composants vidéo, musique et image du mini programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!