
Cet article présente principalement l'utilisation du curseur par l'applet WeChat pour définir les valeurs des données et changer les fonctions des composants. Il analyse les fonctions et l'utilisation des composants du curseur et des composants de commutation sous forme d'exemples.
L'exemple de cet article décrit l'applet WeChat utilisant un curseur pour définir les valeurs des données et changer les fonctions des composants. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
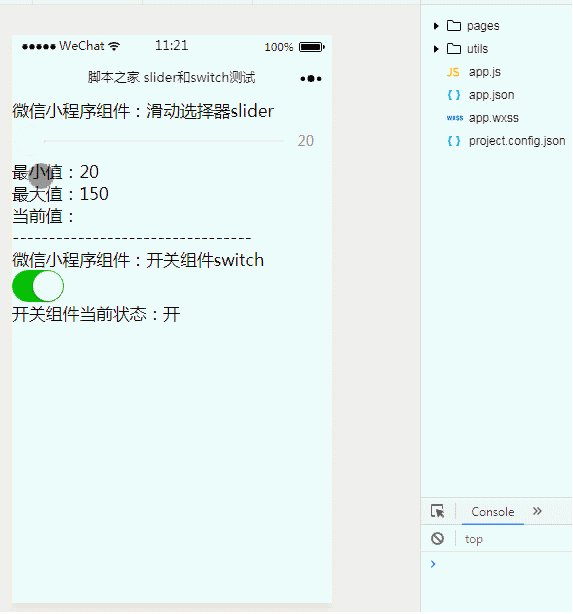
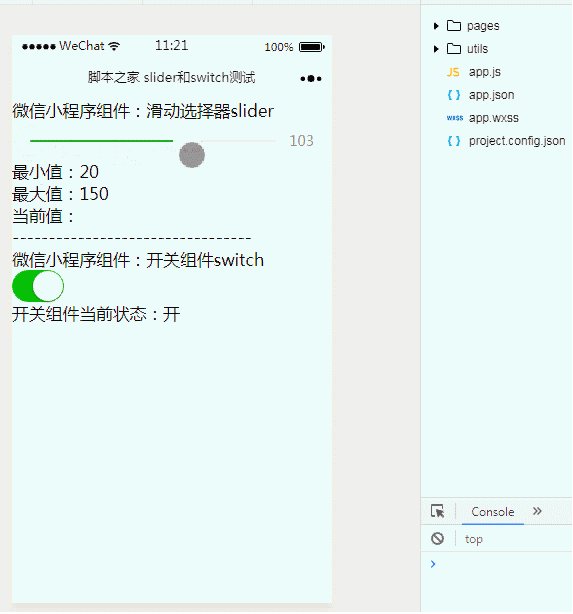
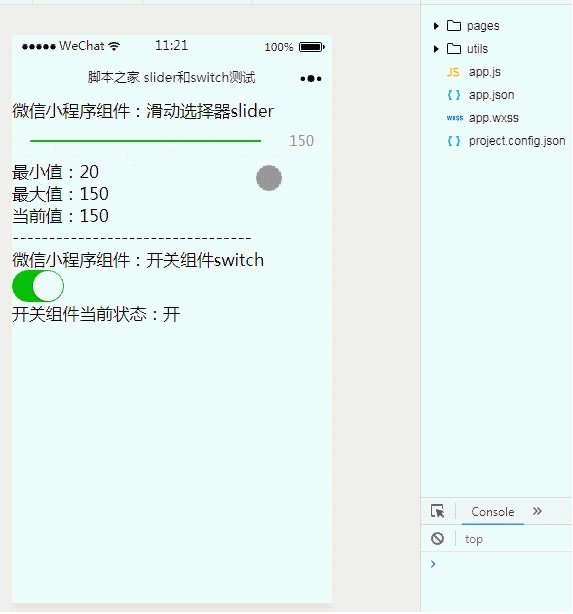
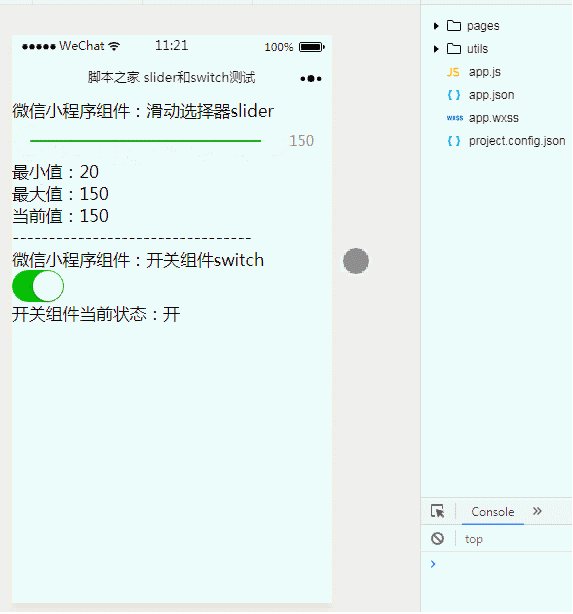
1. Affichage des effets

2. Code clé
① index.wxml<view>微信小程序组件:滑动选择器slider</view>
<slider bindchange="sliderBindchange" min="{{min}}" max="{{max}}" show-value/>
<view>最小值:{{min}}</view>
<view>最大值:{{max}}</view>
<view>当前值:{{text}}</view>
<view>---------------------------------</view>
<view>微信小程序组件:开关组件switch</view>
<switch checked type="switch" bindchange="switchBindchange"/>
<view>开关组件当前状态:{{switchState}}</view>Page({
data:{
// text:"这是一个页面"
min:'20',
max:'150',
text:'',
switchState:'开'
},
sliderBindchange:function(e){
this.setData({
text:e.detail.value
})
},
switchBindchange:function(e){
if(e.detail.value){
this.setData({
switchState:'开'
})
}else{
this.setData({
switchState:'关'
})
}
}
})Comment utiliser la feuille d'action pour faire apparaître le menu inférieur de l'applet WeChat
Le le haut de l'applet WeChat est déroulant Effet de navigation
Implémentation de la fonction du modèle défini par l'utilisateur de l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 utilisation de l'instruction switch
utilisation de l'instruction switch
 Comment utiliser le commutateur Java
Comment utiliser le commutateur Java
 Explication détaillée de l'événement onbeforeunload
Explication détaillée de l'événement onbeforeunload
 Comment s'inscrire à Alipay d'entreprise
Comment s'inscrire à Alipay d'entreprise
 Quelle plateforme est Fengxiangjia ?
Quelle plateforme est Fengxiangjia ?
 Introduction aux logiciels de modélisation paramétrique
Introduction aux logiciels de modélisation paramétrique
 Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
 Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?