 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Qu'est-ce que la disposition CSS à double aile volante et la disposition du Saint Graal
Qu'est-ce que la disposition CSS à double aile volante et la disposition du Saint Graal
Qu'est-ce que la disposition CSS à double aile volante et la disposition du Saint Graal
Cet article présente principalement une brève discussion sur la disposition CSS à double aile volante et la disposition du Saint Graal. L'éditeur pense que c'est plutôt bon. Maintenant, je vais le partager avec vous et vous donner une référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
La disposition à deux ailes et la disposition du Saint Graal sont deux façons d'obtenir une disposition adaptative à trois colonnes avec un milieu fixe des deux côtés. J'ai récemment trié des notes sur la façon de mettre en œuvre une disposition à trois colonnes, et j'ai décidé de sortir un article pour me souvenir de ces deux mises en page classiques.
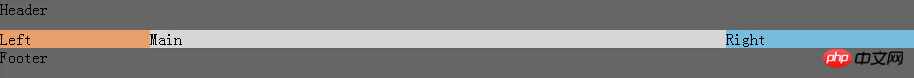
1. Mise en page Saint Graal
Flottant, marges négatives, positionnement relatif, pas de balises supplémentaires
Rendu

Structure DOM :
<p class="header">Header</p>
<p class="bd">
<p class="main">Main</p>
<p class="left">Left</p>
<p class="right">Right
</p>
</p>
<p class="footer">Footer</p>Style :
<style>
body{padding:0;margin:0}
.header,.footer{width:100%; background: #666;height:30px;clear:both;}
.bd{
padding-left:150px;
padding-right:190px;
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}
</style>Processus de changement de style des parties gauche, centrale et droite
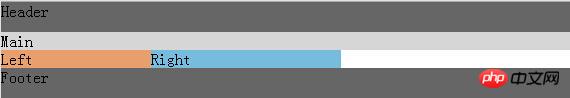
1 La partie centrale doit changer en fonction du changement de largeur du navigateur, utilisez donc 100. % Ici, laissez les * gauche, milieu et droite flotter vers la gauche, car le milieu est à 100 % et les calques gauche et droit n'ont aucune position du tout
.left{
background: #E79F6D;
width:150px;
float:left;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-150px;
}

.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
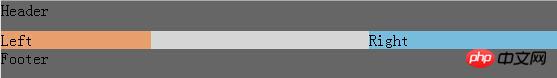
} 4. Cependant, le problème est venu, le milieu était bloqué par les côtés gauche et droit, j'ai donc dû ajouter du rembourrage à la couche extérieure
4. Cependant, le problème est venu, le milieu était bloqué par les côtés gauche et droit, j'ai donc dû ajouter du rembourrage à la couche extérieure
.bd{
padding-left:150px;
padding-right:190px;
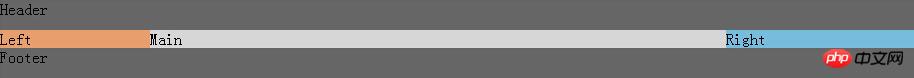
} 5. Cependant, après l'avoir ajouté, les colonnes de gauche et de droite ont également été mises en retrait, donc la méthode de positionnement relatif a été utilisée pour les déplacer l'une par rapport à l'autre. sortez et obtenez le résultat final
5. Cependant, après l'avoir ajouté, les colonnes de gauche et de droite ont également été mises en retrait, donc la méthode de positionnement relatif a été utilisée pour les déplacer l'une par rapport à l'autre. sortez et obtenez le résultat final
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}
Sans ajouter de balises supplémentaires, la mise en page du Saint Graal est déjà parfaite. La mise en page du Saint Graal utilise un positionnement relatif. La future mise en page aura des limites, et il existe de nombreux endroits pour modifier le contrôle de la largeur. les méthodes sont-elles plus simples et plus pratiques ?
Dans la discussion de Taobao UED, l'ajout d'un p supplémentaire élimine le besoin d'une disposition relative et utilise uniquement des marges flottantes et négatives. C'est ce que nous appelons la disposition à double aile volante.
Structure DOM : Ajout d'un p
<p class="header">Header</p>
<p class="bd">
<p class="main">
<p class="inner"> Main </p>*
</p>
<p class="left">Left</p>
<p class="right">Right </p>
</p>
<p class="footer">Footer</p>Style :
Suppression des colonnes gauche et droite Positionnement relatif
Supprimez le rembourrage de la couche d'emballage et remplacez-le par la marge de p ajoutée dans la colonne du milieu
body{
padding:0;
margin:0
}
.header,.footer{
width:100%;
background:#666;
height:30px;clear:both;
}
.bd{
/*padding-left:150px;*/
/*padding-right:190px;*/
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
/*position: relative;*/
/*left:-150px;*/
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
/*position:relative;*/
/*right:-190px;*/
}
.inner{
margin-left:150px;
margin-right:190px;
}La solution au problème de la disposition Holy Grail et de la disposition Double Flying Wing est la même dans la première moitié, à savoir :
- Réglage de la largeur de la colonne du milieu à 100 %
- faites flotter les trois colonnes
- Ajoutez une marge négative aux colonnes de gauche et de droite et laissez ils s'alignent avec la colonne du milieu p pour former une disposition en trois colonnes.
- La différence réside dans les différentes idées pour résoudre le problème de non-occlusion du contenu p dans la colonne du milieu.
Mise en page du Saint Graal
- Définissez le rembourrage gauche et droit-gauche et le rembourrage-droite de la couche d'emballage externe des trois colonnes
- Définir la gauche et la droite Les deux p utilisent la position de disposition relative : relative et correspondent respectivement aux attributs de droite et de gauche, et se déplacent par rapport à eux-mêmes afin de ne pas bloquer le p du milieu
- Disposition double aile volante
- Créez un sous-p à l'intérieur du p du milieu pour placer du contenu
- Dans ce sous-p, utilisez la marge -left et margin-right pour laisser de l'espace pour les colonnes gauche et droite p
- Il y a un p de plus, et 4 attributs CSS en moins sont utilisés (les deux attributs add-left et padding-right de pp au milieu de la mise en page du Saint Graal, plus les deux ps à gauche et à droite, utilisez la position de mise en page relative : relative et La droite et la gauche correspondantes ont 4 attributs au total, 6 au total tandis que le double- ; le sous-p de disposition des ailes utilise la marge gauche et la marge droite au total 2 attributs, 6-2 = 4).
De plus, la disposition à double aile volante présente un autre avantage : elle transforme le principal en élément BFC. Lorsque la largeur de l'écran est réduite, le principal ne sera pas évincé et la disposition du Saint Graal sera évincée. .
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)





