 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des valeurs des boutons radio, des boutons à cocher et des listes déroulantes dans les balises de formulaire Vue.js
Explication détaillée des valeurs des boutons radio, des boutons à cocher et des listes déroulantes dans les balises de formulaire Vue.js
Explication détaillée des valeurs des boutons radio, des boutons à cocher et des listes déroulantes dans les balises de formulaire Vue.js
Vue.js peut facilement implémenter une liaison de données bidirectionnelle, il présente donc de grands avantages en termes de traitement de formulaire et d'interaction homme-machine. Permettez-moi de vous présenter les problèmes de valeur des boutons radio, des boutons à cocher et des listes déroulantes dans les balises de formulaire Vue.js.
Résumé : Dans le problème de valeur d'étiquette du formulaire, les boutons radio, les boutons à cocher et les listes déroulantes sont tous spéciaux. Voici un résumé des problèmes particuliers concernant la valeur des boutons radio, des boutons à cocher et des listes déroulantes dans différentes situations dans vue.js.
1. Bouton radio
Bouton radio : Le bouton radio utilise le modèle V pour lier l'attribut de valeur afin d'indiquer qu'il est utilisé pour déterminer. s'il est sélectionné.
Lorsque le bouton radio n'écrit pas de valeur, attribuez la valeur à null dans vue.js.
Dans les balises ordinaires, lorsqu'aucun nom n'est écrit, HTML regroupera les boutons radio sans nom dans un groupe par défaut
En vue, même si aucun nom n'est écrit, tant que le bouton unique Le bouton de sélection v-model est lié à la même variable (comme le sexe), et ces boutons seront également regroupés dans un groupe. Mais par habitude, nous écrivons toujours le nom.
La valeur de la variable genre définie dans data affectera l'option par défaut du bouton radio, telle que : Dans cet exemple, genre : "femelle", femelle est sélectionnée par défaut.
Code de pièce js :
window.onload = function (){
new Vue({
el:"#app",
data:{
gender:"女"
}
});
}Code de pièce html :
<body> <p id="app"> <!-- 单选按钮:单选按钮用 v-model 绑定填值属性用来表示checked,用于判断是否选中。 当单选按钮没写value值时,在vue中将值赋为null 在普通标签中,当没写name时,html 会默认将没写name 的单选按钮分为一组; 在vue中,即使没写name,只要单选按钮v-model绑定了同一个变量(如:gender),这些按钮也会被分为一组。
Mais en règle générale, nous écrivons toujours le nom Sélectionnez l'option par défaut du bouton, telle que : Dans cet exemple, le genre : "femelle", la femme est sélectionné par défaut.
--> <input type="radio" id="man" name="gender" value="男" v-model="gender"> <label for="man">男</label> <input type="radio" id="woman" name="gender" value="女" v-model="gender"> <label for="woman">女</label> </p> </body>
Bouton Vérifier : le bouton radio utilise v-model pour lier l'attribut de valeur afin d'indiquer qu'il est coché et est utilisé pour déterminer s'il est sélectionné.
Lorsque le bouton de sélection multiple n'écrit pas de valeur, attribuez la valeur à null dans vue.js. La façon dont vue.js prend la valeur du bouton de vérification dépend du type de variable liée au v-model.1. Types de base
Lors de l'initialisation, v-model est lié à n'importe quel type de base (Nombre, Chaîne, Booléen, Null, Undéfini) et la valeur It sera converti en type booléen par défaut, vrai signifie sélectionné, faux signifie non sélectionné.
Segment de code js :window.onload = function (){
new Vue({
el:"#app",
data:{
hobbies01:"",
hobbies02:"...",
hobbies03:false
}
});
}Segment de code HTML :
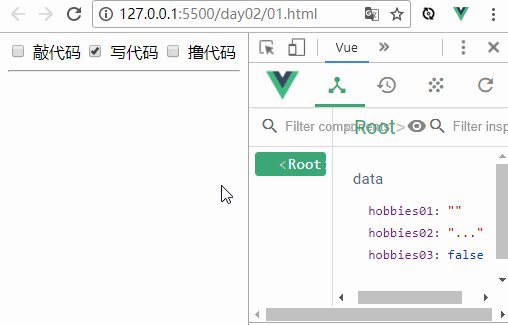
<body> <p id="app"> <!-- v-model 绑定的是基本类型 --> <input type="checkbox" name="hobbies" id="box01" value="敲代码" v-model="hobbies01"> <label for="box01">敲代码</label> <input type="checkbox" name="hobbies" id="box02" value="写代码" v-model="hobbies02"> <label for="box02">写代码</label> <input type="checkbox" name="hobbies" id="box03" value="撸代码" v-model="hobbies03"> <label for="box03">撸代码</label> <hr/> </p> </body>
Capture d'écran de l'effet :
Lors de l'initialisation, lorsque la valeur hobbies01 est une chaîne vide et converti en type booléen false, il n'est donc pas sélectionné ; la valeur de hobbies02 est la chaîne "....", qui est vraie une fois convertie en type booléen, elle est donc sélectionnée par défaut la valeur par défaut de hobbies03 est false ; il n'est donc pas sélectionné lors de l'initialisation. 
2. Array
Lors de l'initialisation, lorsque la variable liée au v-model est de type tableau. Vue pense que ce bouton de vérification est utilisé pour obtenir la valeur et écrira la valeur correspondante dans le tableau dans l'ordre de sélection (clic de souris).
extrait de code js :window.onload = function (){
new Vue({
el:"#app",
data:{
hobbies:[]
}
});
}extrait de code html :
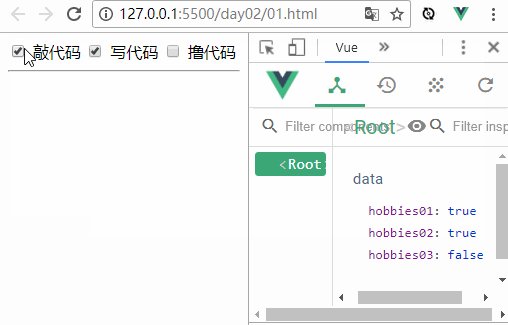
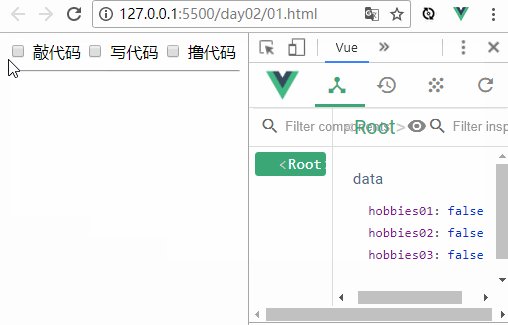
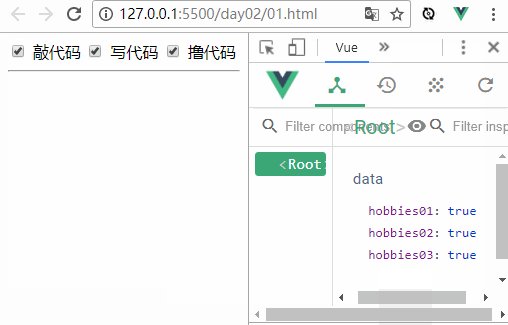
<body> <p id="app"> <!-- v-model 绑定时数组 --> <input type="checkbox" name="hobbies" id="box01" value="敲代码" v-model="hobbies"> <label for="box01">敲代码</label> <input type="checkbox" name="hobbies" id="box02" value="写代码" v-model="hobbies"> <label for="box02">写代码</label> <input type="checkbox" name="hobbies" id="box03" value="撸代码" v-model="hobbies"> <label for="box03">撸代码</label> </p> </body>
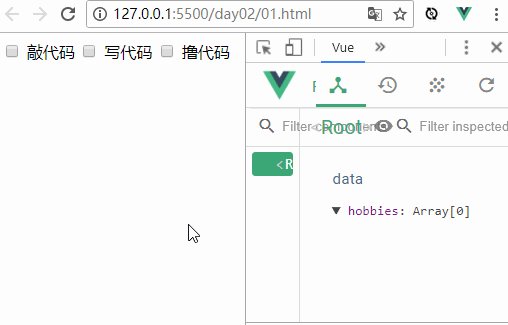
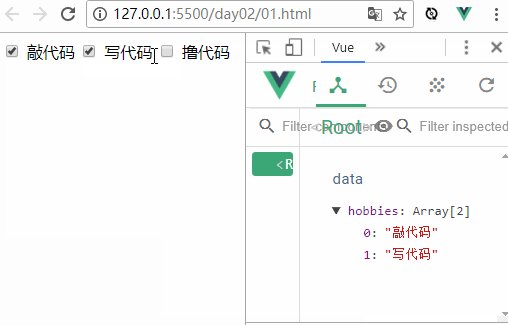
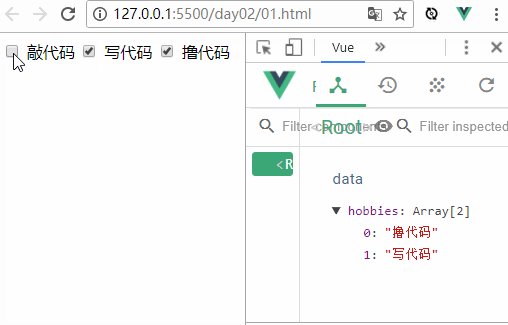
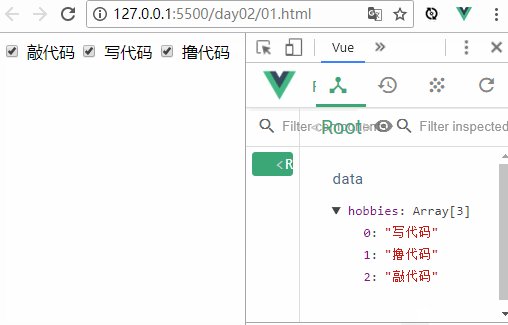
Capture d'écran de l'effet :
Une fois initialisé, les loisirs sont un tableau vide. Notez les changements correspondants dans l'ordre des clics de souris et des valeurs de loisirs. 
Liste déroulante : le modèle v dans la liste déroulante est écrit en la balise de la liste déroulante

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





