
Cet article présente principalement l'exemple de Vue exportant des données json vers une feuille de calcul Excel. L'éditeur pense que c'est plutôt bon. Maintenant, je vais le partager avec vous et vous donner une référence, j'espère que cela pourra aider tout le monde.
1. Installez les dépendances (fondamentalement les mêmes qu'avant)
npm install file-saver --save npm install xlsx --save npm install script-loader --save-dev
2. Téléchargez les deux fichiers js requis Blob.js et Export2Excel.js.
Publiez l'adresse de téléchargement ici :
Export2Exce_jb51.rar
3. Créez un nouveau dossier fournisseur dans le répertoire src et placez Blob.js et Export2Excel.js dedans.
4. Modifiez la configuration webpack.base.conf.js
dans l'alias de solve :
'vendor': path.resolve(__dirname, '../src/vendor')
5. Dans le fichier .vue
section script
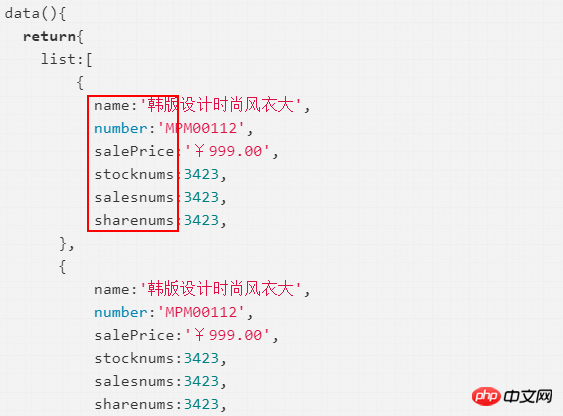
data(){
return{
list:[
{
name:'韩版设计时尚风衣大',
number:'MPM00112',
salePrice:'¥999.00',
stocknums:3423,
salesnums:3423,
sharenums:3423,
},
{
name:'韩版设计时尚风衣大',
number:'MPM00112',
salePrice:'¥999.00',
stocknums:3423,
salesnums:3423,
sharenums:3423,
},
]
}
methods:{
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
},
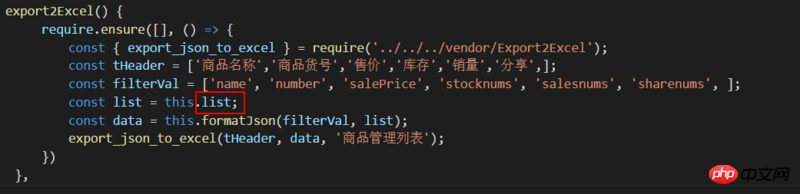
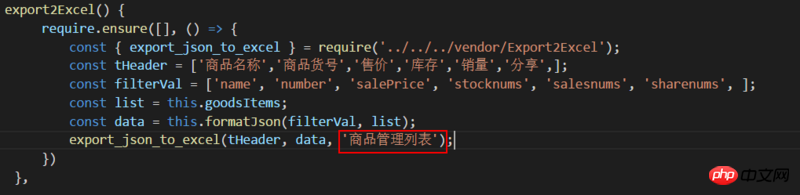
export2Excel() {
require.ensure([], () => {
const { export_json_to_excel } = require('../../../vendor/Export2Excel');
const tHeader = ['商品名称','商品货号','售价','库存','销量','分享',];
const filterVal = ['name', 'number', 'salePrice', 'stocknums', 'salesnums', 'sharenums', ];
const list = this.goodsItems;
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, '商品管理列表');
})
}
}modèle :
<button @click="export2Excel">导出</button>
Voici les explications :
1. Le chemin de require dans export2Excel() peut devoir être ajusté séparément en raison des différentes structures de projet personnel If. introuvable './../Export2Excel.js' etc. Veuillez modifier le chemin vous-même.
2. tHeader est le nom de chaque colonne et doit être saisi manuellement.

3. filterVal est la valeur clé de la liste dans les données, et elle doit être écrite par vous-même.

4. N'oubliez pas de faire correspondre le nom de la liste dans les données

5. Ici, vous pouvez définir le fichier Excel exporté. nom

Recommandations associées :
Guide de développement rapide PHP Export EXCEL
PHP utilise la méthode native pour exporter le partage d'instance Excel
Jquery exporte des données vers un exemple de code Excel, explication détaillée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment obtenir la longueur d'un tableau en js
Comment obtenir la longueur d'un tableau en js
 js actualiser la page actuelle
js actualiser la page actuelle
 js arrondi
js arrondi
 Comparez les similitudes et les différences entre deux colonnes de données dans Excel
Comparez les similitudes et les différences entre deux colonnes de données dans Excel
 Marquage de couleur du filtre en double Excel
Marquage de couleur du filtre en double Excel
 Comment copier un tableau Excel pour lui donner la même taille que l'original
Comment copier un tableau Excel pour lui donner la même taille que l'original
 Barre oblique du tableau Excel divisée en deux
Barre oblique du tableau Excel divisée en deux
 L'en-tête diagonal d'Excel est divisé en deux
L'en-tête diagonal d'Excel est divisé en deux