
Cet article présente principalement l'utilisation de tabBar dans le mini-programme WeChat et analyse en détail la fonction, l'utilisation des éléments de configuration et les précautions de fonctionnement de tabBar dans le mini-programme WeChat avec des exemples.
1. Affichage des effets

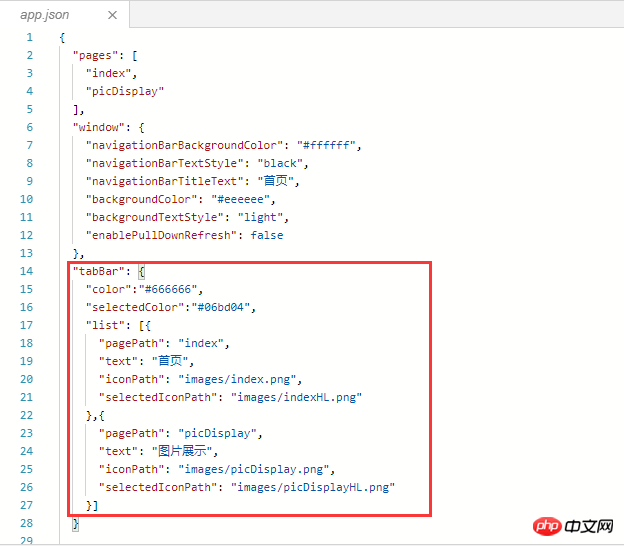
2. 🎜> : Configurez l'attribut tabBar dans app.json
{
"pages": [
"index",
"picDisplay"
],
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "首页",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"enablePullDownRefresh": false
},
"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首页",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}
}3. Code clé
"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首页",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}4. Méthode de fonctionnementCréez un nouveau projet et ouvrez l'application. json, copiez le code clé dans "window":{} et faites attention à ajouter une virgule avant les accolades de window, comme indiqué ci-dessous
 Configurez la barre de tabulation valeur d'attribut
Configurez la barre de tabulation valeur d'attribut
"tabBar": {
//设置tabBar文字默认颜色
"color":"#666666",
//设置tabBar文字被选中是的颜色
"selectedColor":"#06bd04",
//tab列表,数组类型,改数组内至少要有两个但不大于5个的tab对象
"list": [{
//设置tab跳转页面链接
"pagePath": "index",
//设置tab上的文字
"text": "首页",
//设置tab上的默认图标
"iconPath": "images/index.png",
//设置tab被选中时的图标
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}1)
couleur: Couleur de police non sélectionnée 2)
selectedColor: Sélectionnez la couleur de police 3)
borderStyle: Couleur de la ligne au-dessus de la barre de tabulation blanche (seuls le blanc et le noir sont pris en charge) 4)
backgroundColor: couleur d'arrière-plan de la barre d'onglets 5)
list: définir les éléments de la liste Rab (minimum 2 , maximum 5 onglets).
De plus, la liste est un attribut de tableau, et chaque élément est un objet. La liste peut définir 4 attributs :①
texte: Définir. le texte sur l'onglet ②
iconPath: Définissez le chemin de l'image affiché lorsque l'onglet est inactif. ③
selectedIconPath: Définissez le chemin de l'image lorsque l'onglet est actif (les limites de taille d'image iconPath et selectedIconPath sont toutes deux de 40 Ko) ④
pagePath: Définissez le chemin de la page de saut lorsque l'on appuie sur l'onglet (Cette page doit être configurée dans pages)Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Utilisation du framework DWZ
Utilisation du framework DWZ
 SVN ignore les paramètres de fichier
SVN ignore les paramètres de fichier
 Que signifie la liquidation ?
Que signifie la liquidation ?
 Que faire en cas d'erreur de connexion
Que faire en cas d'erreur de connexion
 Comment utiliser setrequestproperty
Comment utiliser setrequestproperty
 qu'est-ce que le HTML
qu'est-ce que le HTML
 Introduction aux paramètres de l'indice de performances du processeur
Introduction aux paramètres de l'indice de performances du processeur
 Logiciel d'évaluation de serveur
Logiciel d'évaluation de serveur