 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment résoudre le problème du déclenchement multiple du bus d'événements dans Vue
Comment résoudre le problème du déclenchement multiple du bus d'événements dans Vue
Comment résoudre le problème du déclenchement multiple du bus d'événements dans Vue
La condition initiale est la suivante. Afin de réaliser le transfert de données entre deux composants de page, supposons que j'ai la page A. Après avoir cliqué sur un bouton de la page A, la page passera automatiquement à la page B, et je veux pour transporter certains paramètres de la page A à la page B. (Pour les petits paramètres, vous pouvez transmettre des paramètres via des paramètres de routage ou une requête, ou des données volumineuses peuvent être traitées avec vuex.) Cet article présente principalement le bus d'événements dans Vue qui est déclenché plusieurs fois et les pièges qui ont été surmontés. c'est plutôt bien. Maintenant, partagez-le avec tout le monde, j'espère que cela pourra aider tout le monde.
Pour atteindre l'objectif :
Après avoir cliqué, le bus émet un événement, puis accédez à la page /moneyRecord.
L'étape suivante consiste à recevoir cet événement sur la page MoneyRecord, puis à accepter les paramètres.
// 这是页面A的内部触发bus事件的代码
editList (index, date, item) {
// 点击进入编辑的页面,需要传递的参数比较多。
console.log(index, date, item)
bus.$emit('get', {
item: item.type,
date: date
})
this.$router.replace({path: '/moneyRecord'})
}
// moneyRecord页面
created () {
//这里我将icon的list给保存下来了
bus.$on('get', this.myhandle)
},
methods: {
myhandle (val) {
console.log(val, '这是从上个页面传递过来的参数')
}
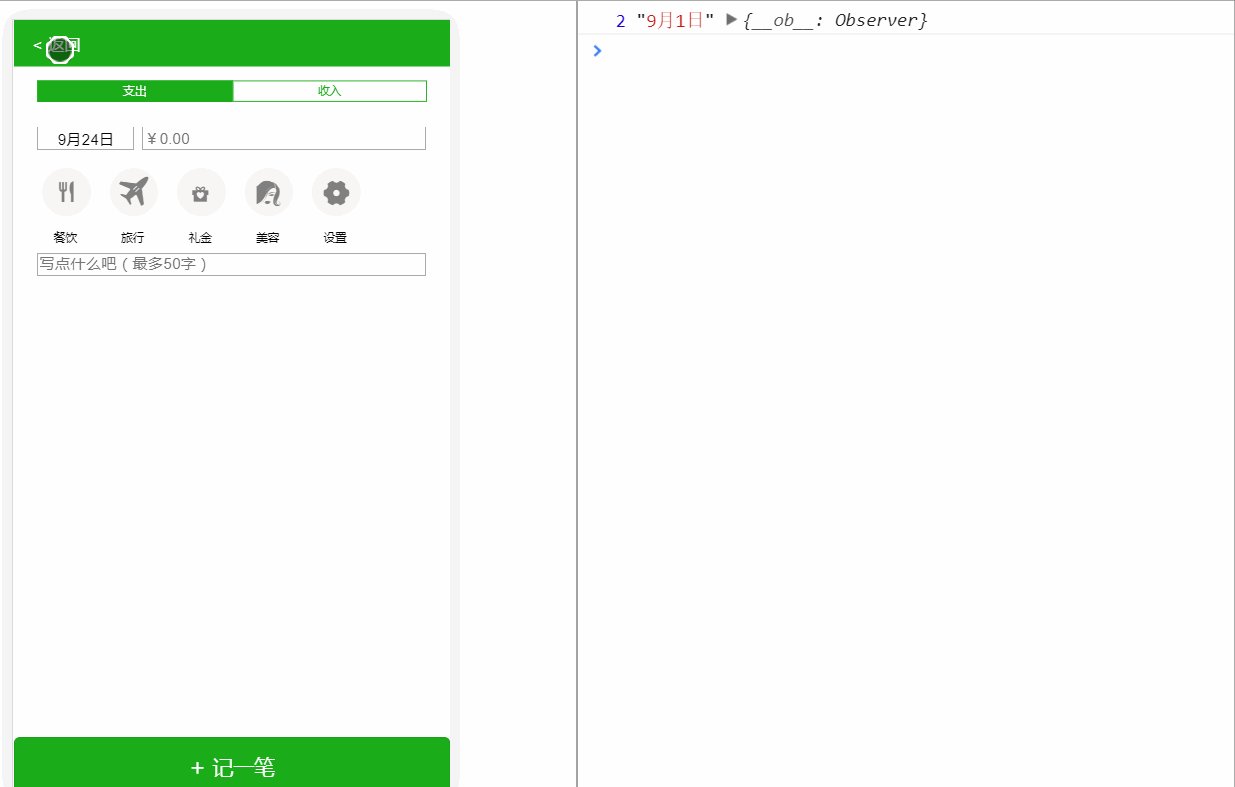
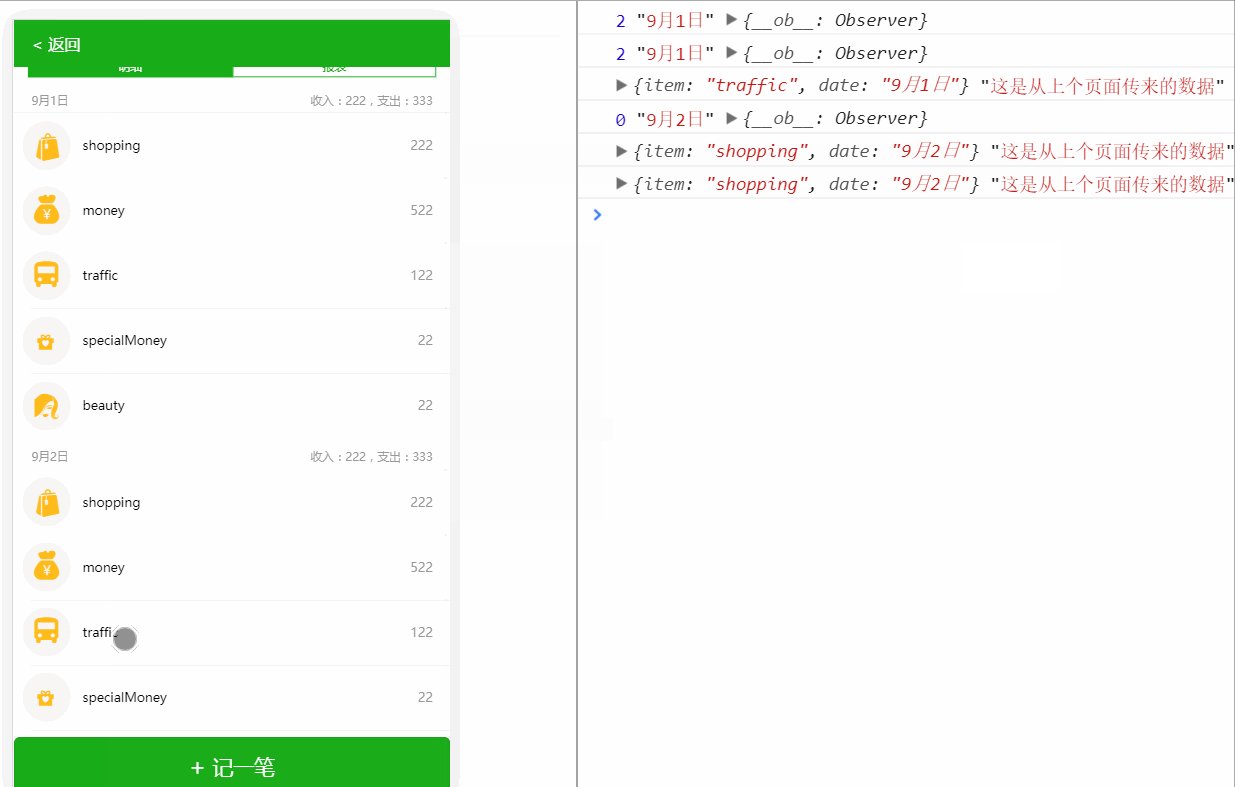
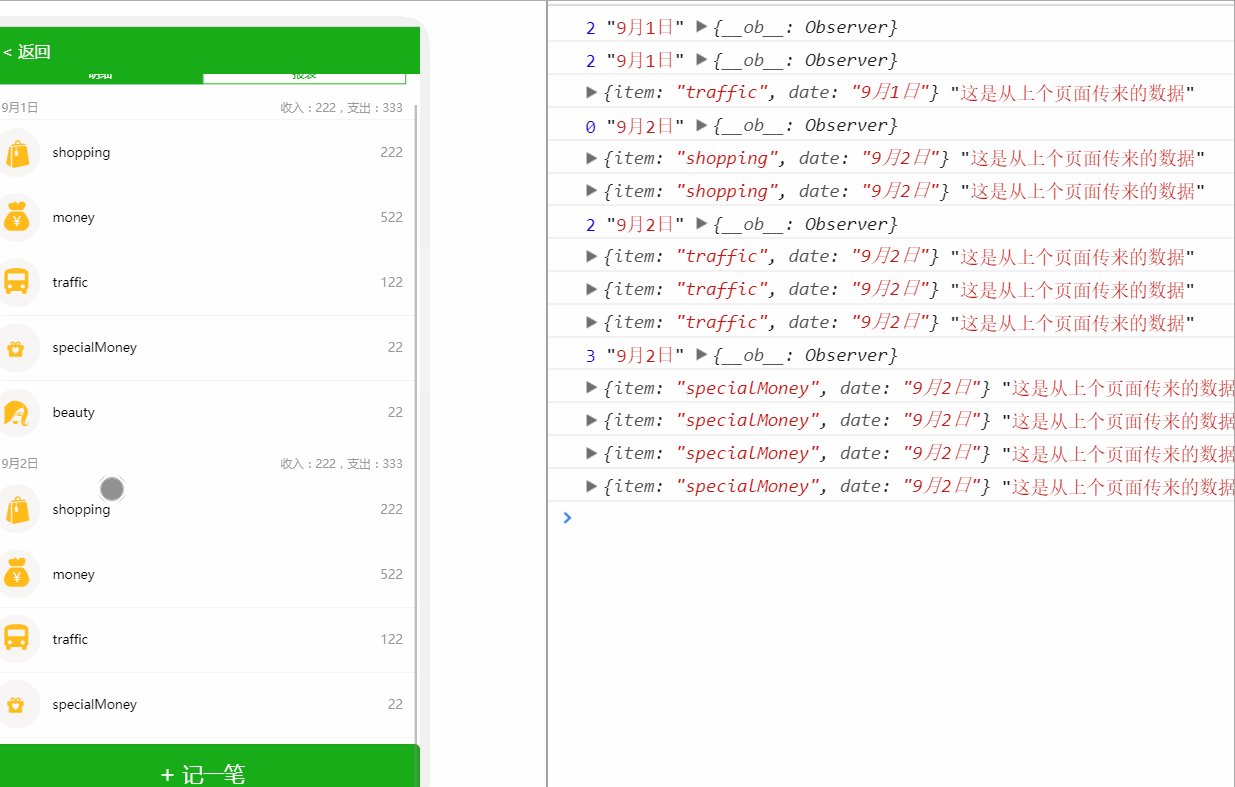
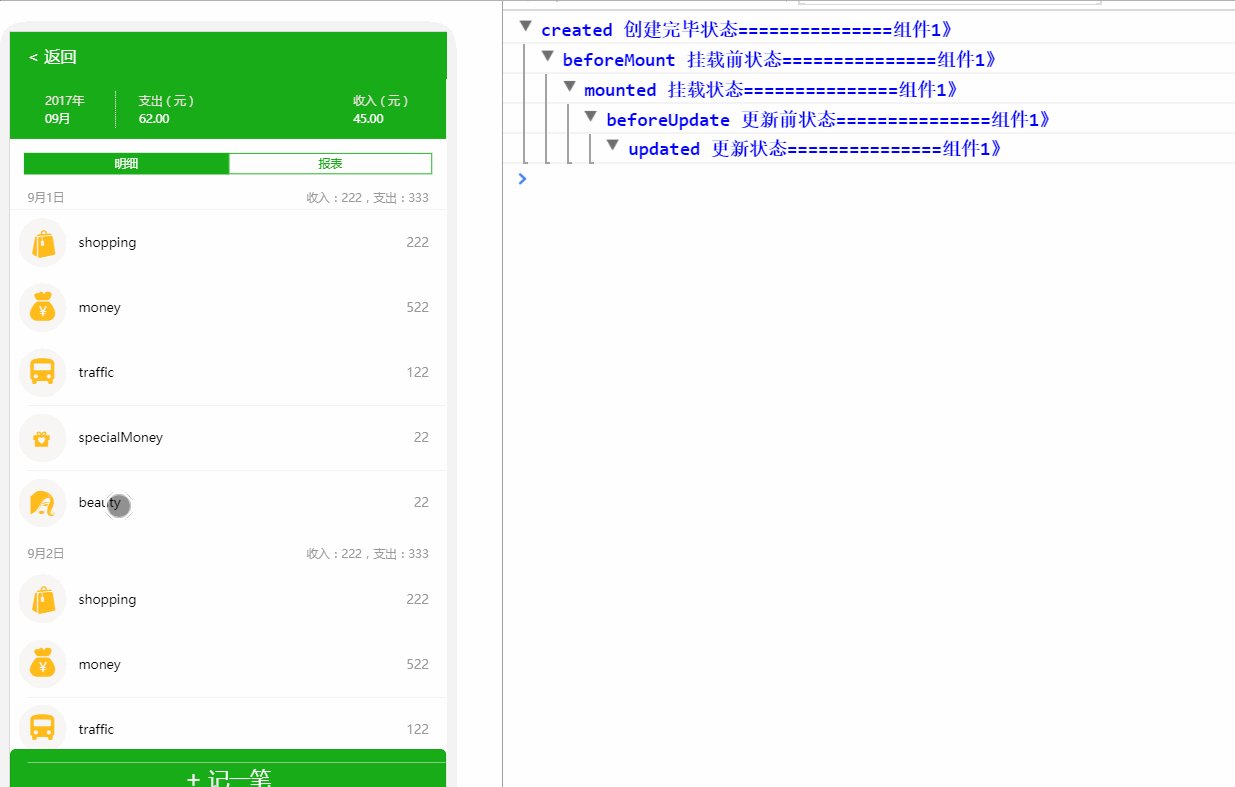
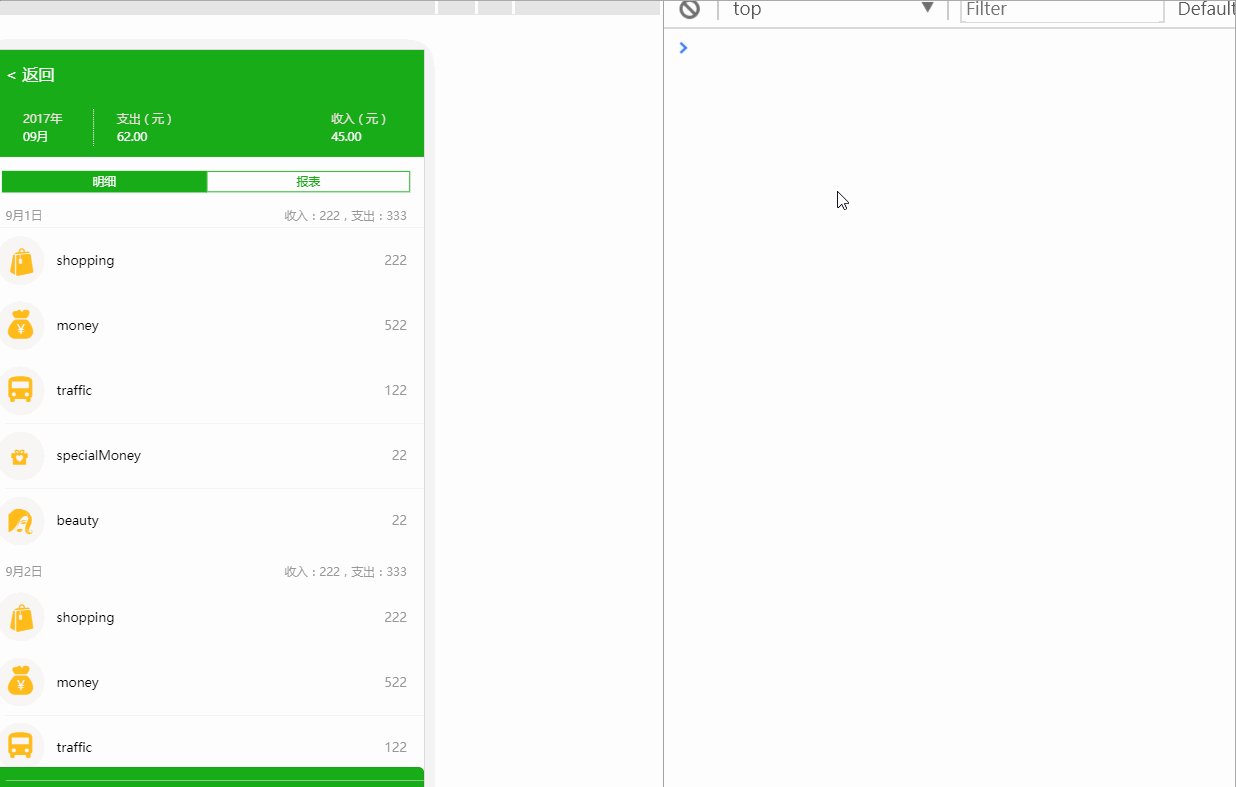
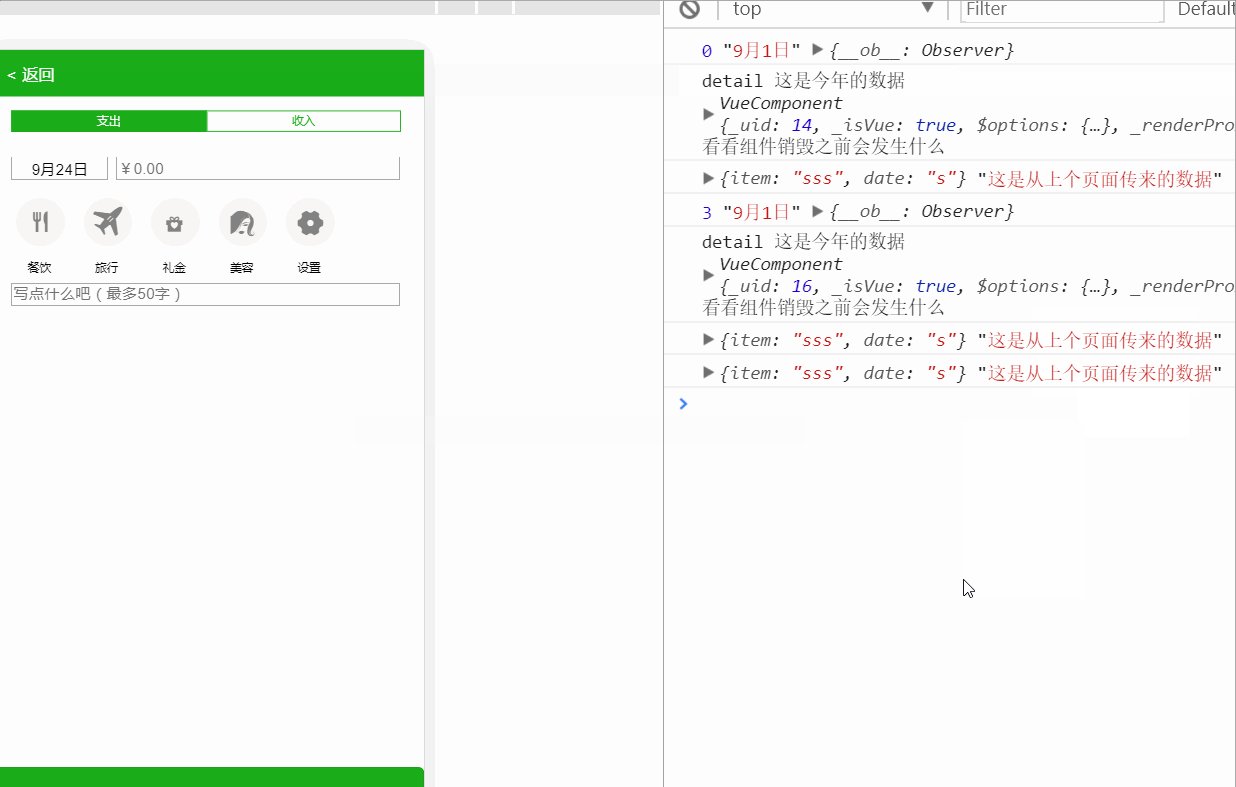
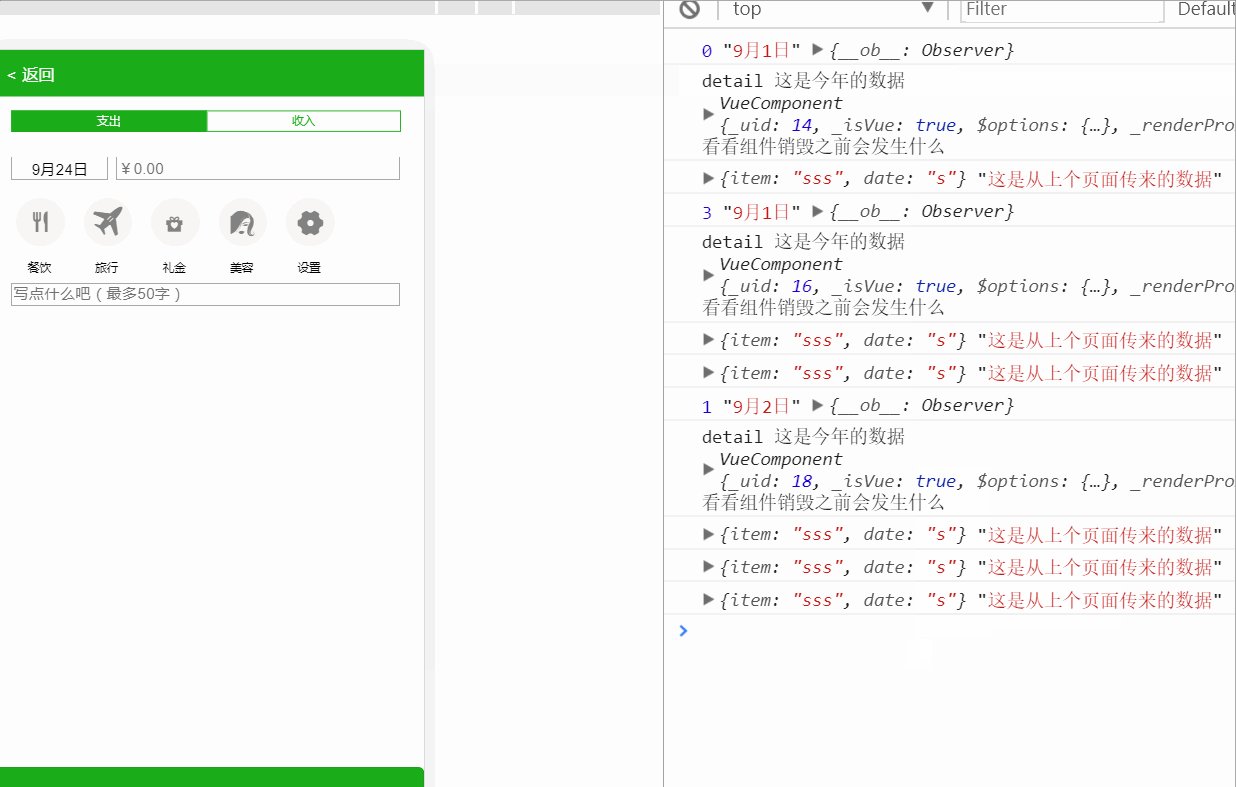
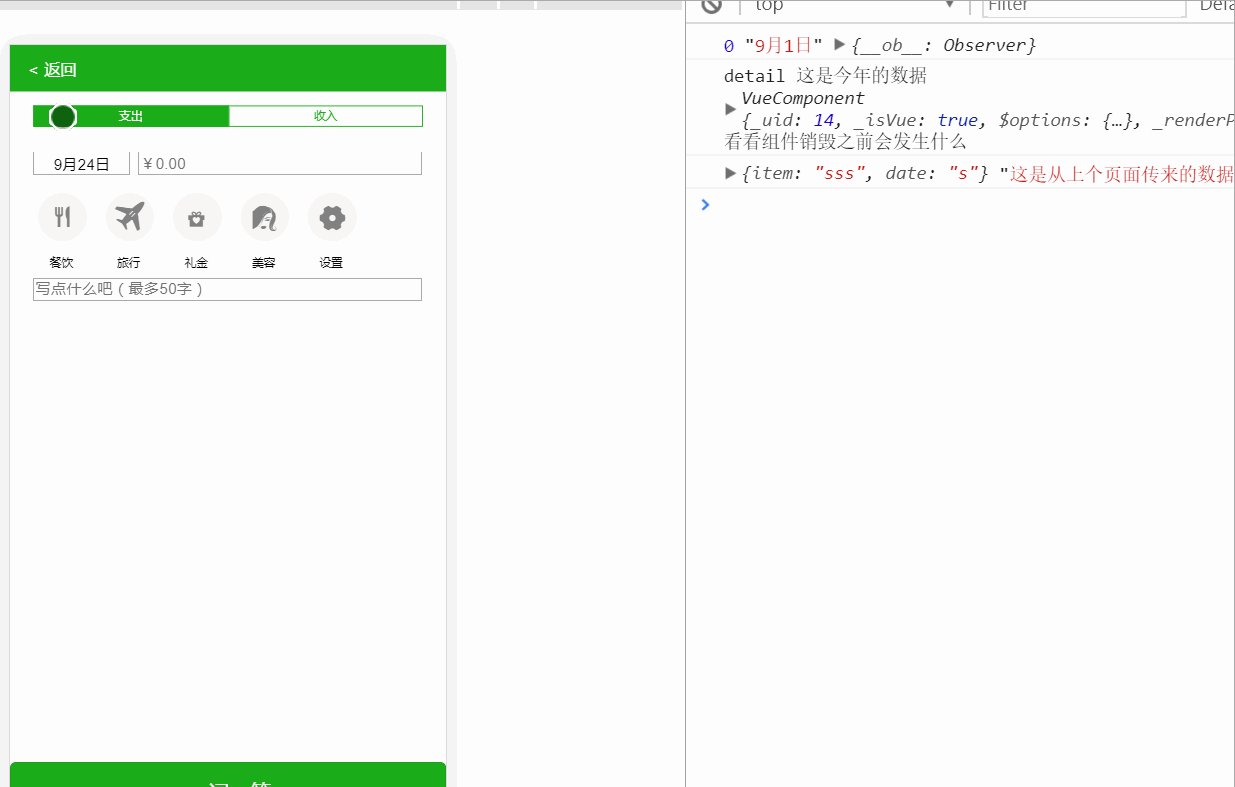
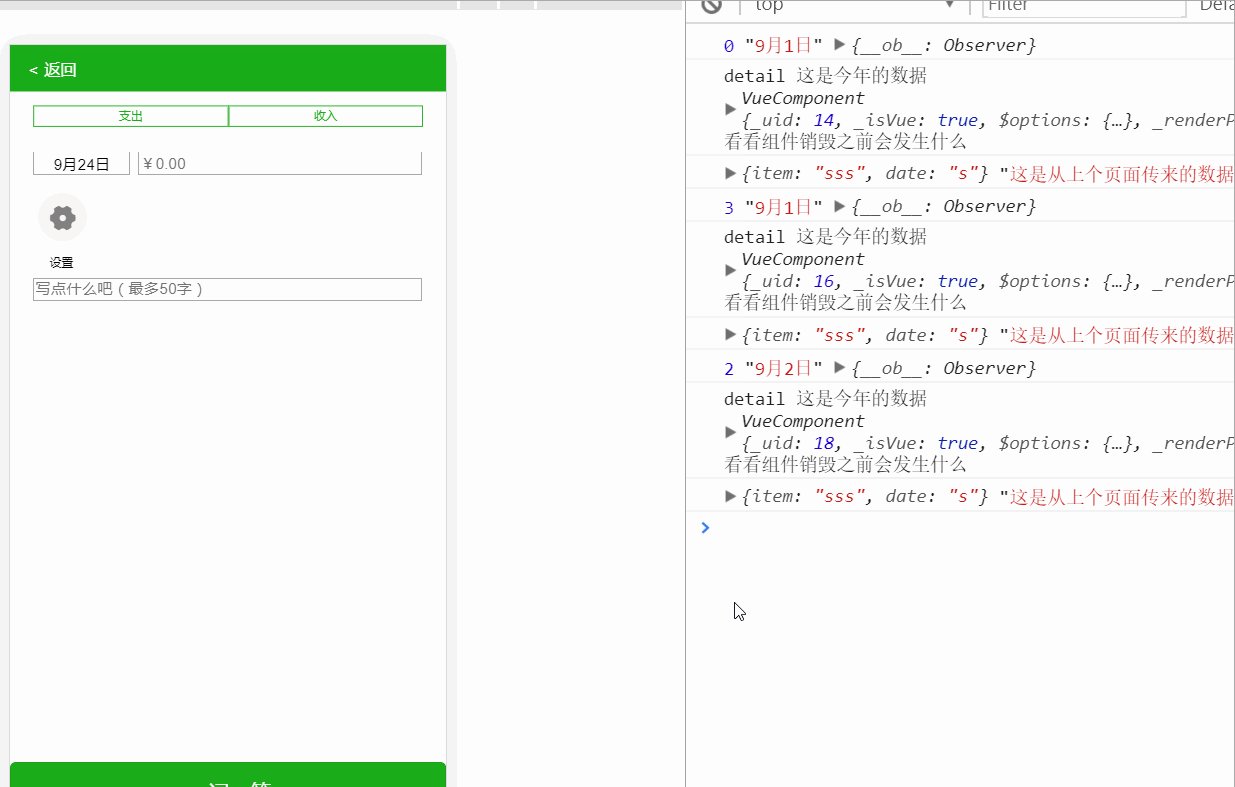
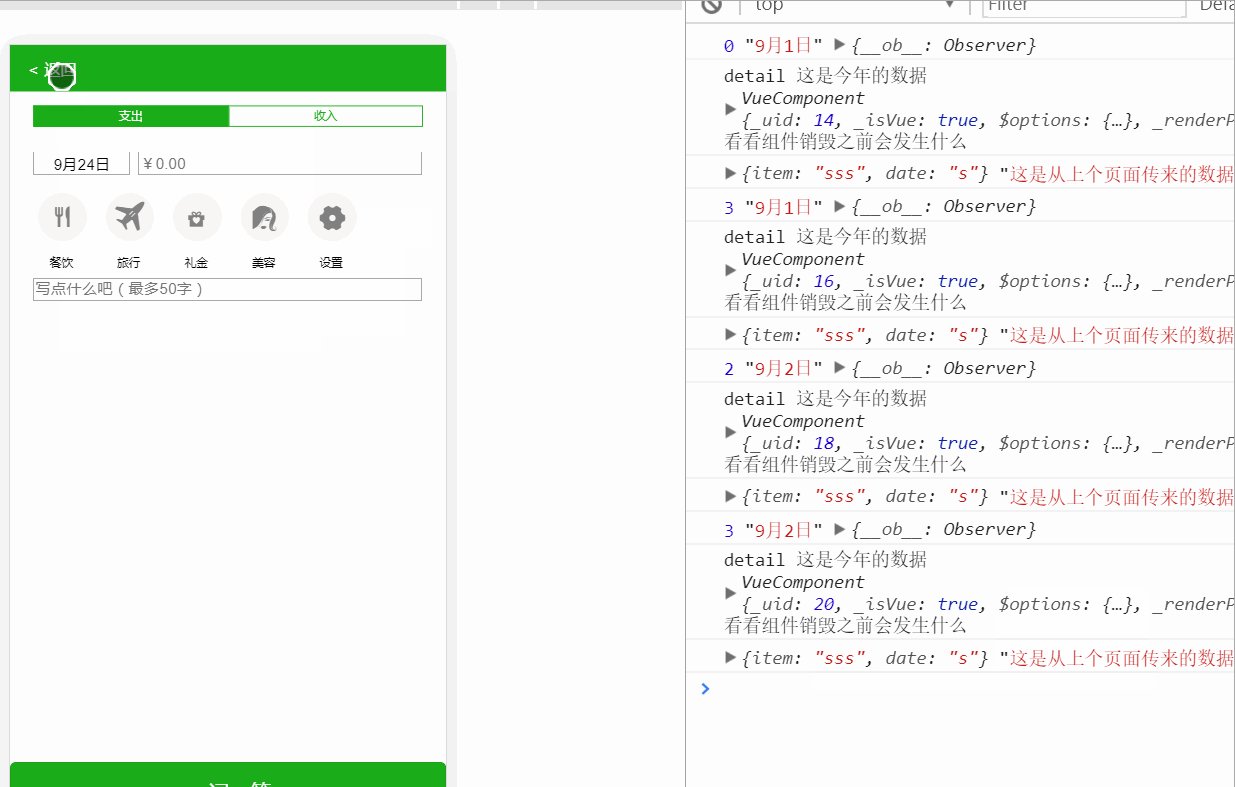
}Juste au moment où j'étais extatique, j'ai senti que tant que je déclenchais l'événement get sur la page A, la page B accepterait les données comme une évidence. Cependant, le résultat n'a pas été satisfaisant, jetez un œil à l'animation ci-dessous.
Jugez principalement le nombre de déclencheurs d'événements en regardant le nombre de fois où la ligne de données ""Ceci sont les données transmises à partir de la page précédente" est sortie. ""

Je ne sais pas si vous l'avez remarqué, mais lorsque je suis entré pour la première fois dans la page de liste, j'ai cliqué sur n'importe quel élément de la liste pour le contrôler. il n'y a aucune sortie de la station. Mais lorsque je clique pour déclencher l'événement pour la deuxième fois, des données de test seront générées. Cliquez à nouveau et deux données seront sorties. . . Augmenté en séquence. (Le "Ceci sont les données transmises depuis la page précédente" sur la console sont les données de test)
Il y a donc deux questions.
Question :
Question 1 : Pourquoi l'événement on de la page B ne se déclenche-t-il pas lorsqu'il est déclenché pour la première fois <🎜 ? >
- Question 2 : Pourquoi apparaît-il lorsque je le déclenche à nouveau en séquence ? À chaque fois, je constate que la distribution d'événements précédente n'a pas été révoquée, provoquant l'exécution de plus en plus de déclencheurs d'événements ? à chaque fois.
Solution
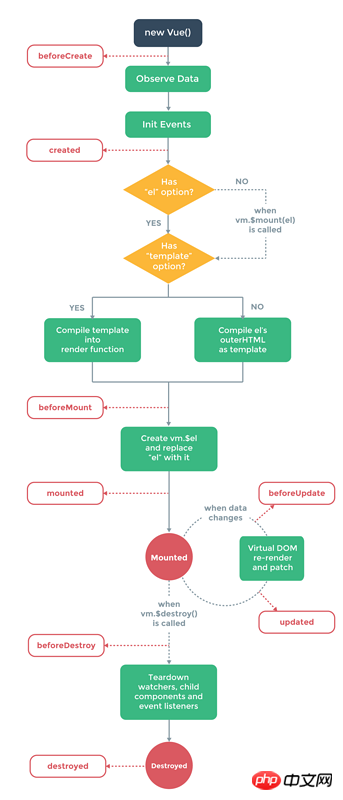
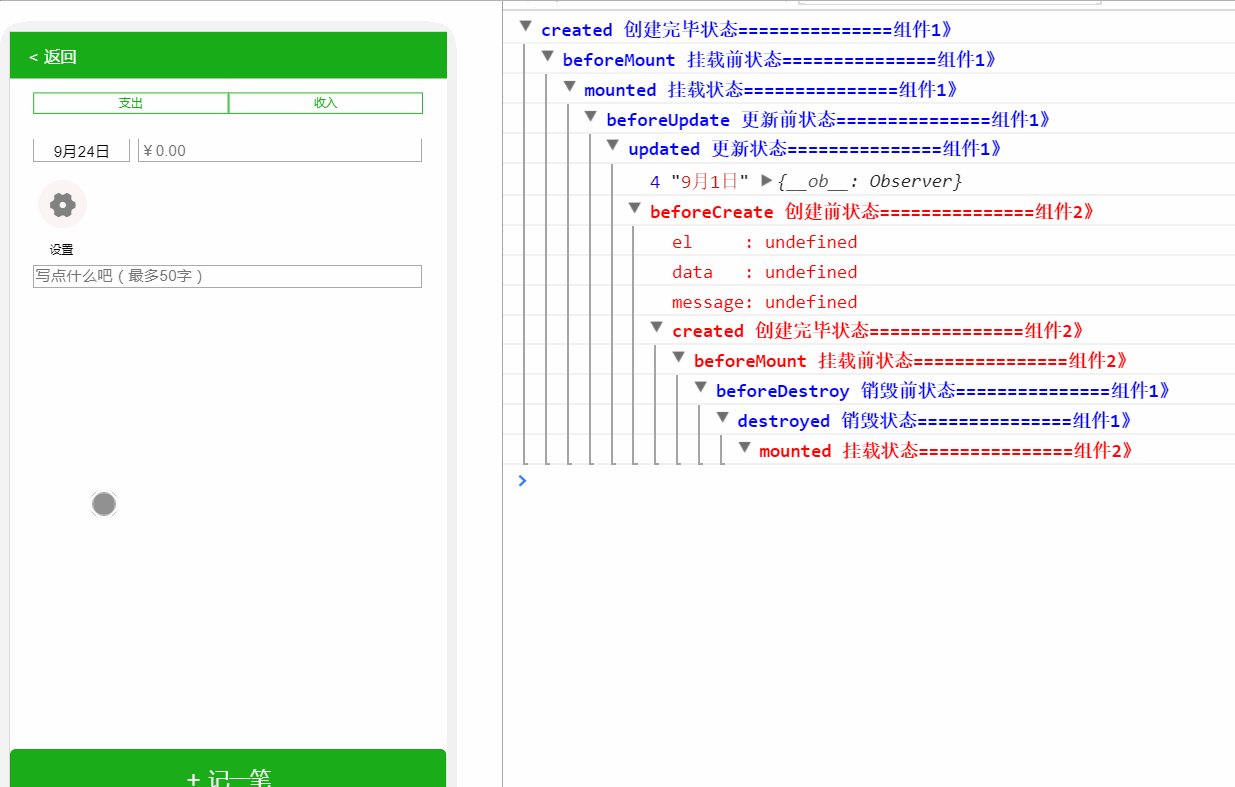
Pour le problème 1
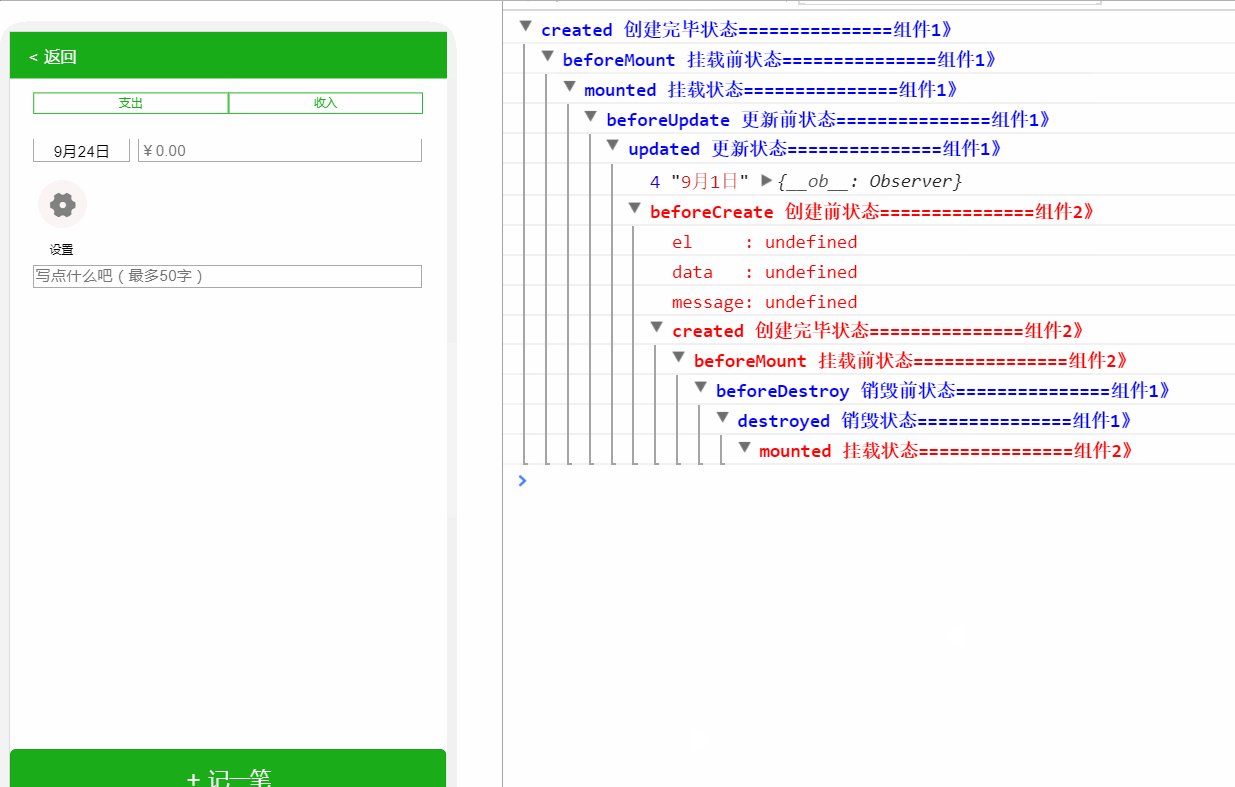
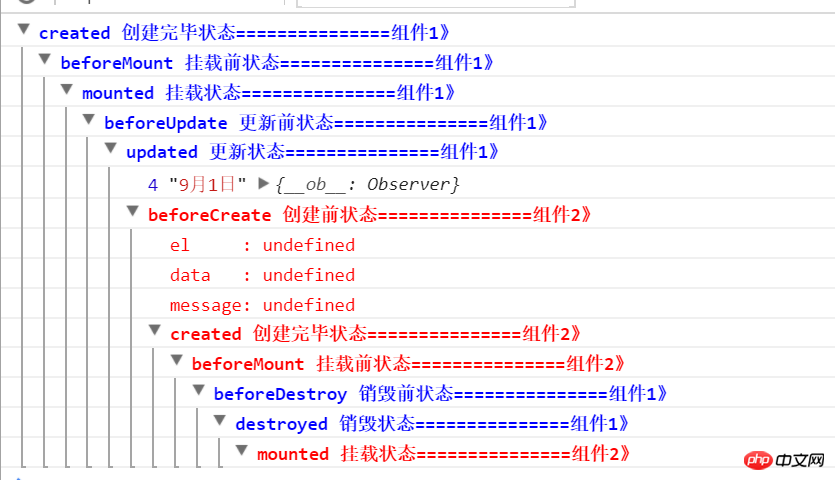
// 我分别在页面A和页面B中去添加以下代码:
beforeCreate () {
console.group('%c%s', 'color:red', 'beforeCreate 创建前状态===============组件2》')
},
created () {
console.group('%c%s', 'color:red', 'created 创建完毕状态===============组件2》')
},
beforeMount () {
console.group('%c%s', 'color:red', 'beforeMount 挂载前状态===============组件2》')
},
mounted () {
console.group('%c%s', 'color:red', 'mounted 挂载状态===============组件2》')
},
beforeUpdate () {
console.group('%c%s', 'color:red', 'beforeUpdate 更新前状态===============组件2》')
},
updated () {
console.group('%c%s', 'color:red', 'updated 更新状态===============组件2》')
},
beforeDestroy () {
console.group('%c%s', 'color:red', 'beforeDestroy 破前状态===============组件2》')
},
destroyed () {
console.group('%c%s', 'color:red', 'destroyed 破坏状态===============组件2》')
}
// 另外一个组件的我就不放出来了

// 修改一下A页面中的代码:
// 这是原先的代码
editList (index, date, item) {
// 点击进入编辑的页面,需要传递的参数比较多。
console.log(index, date, item)
this.item = item.type
this.date = date
this.$router.replace({path: '/moneyRecord'})
}
// 重新在data属性内部定义新的变量,来存储要传过去的数据;
然后:
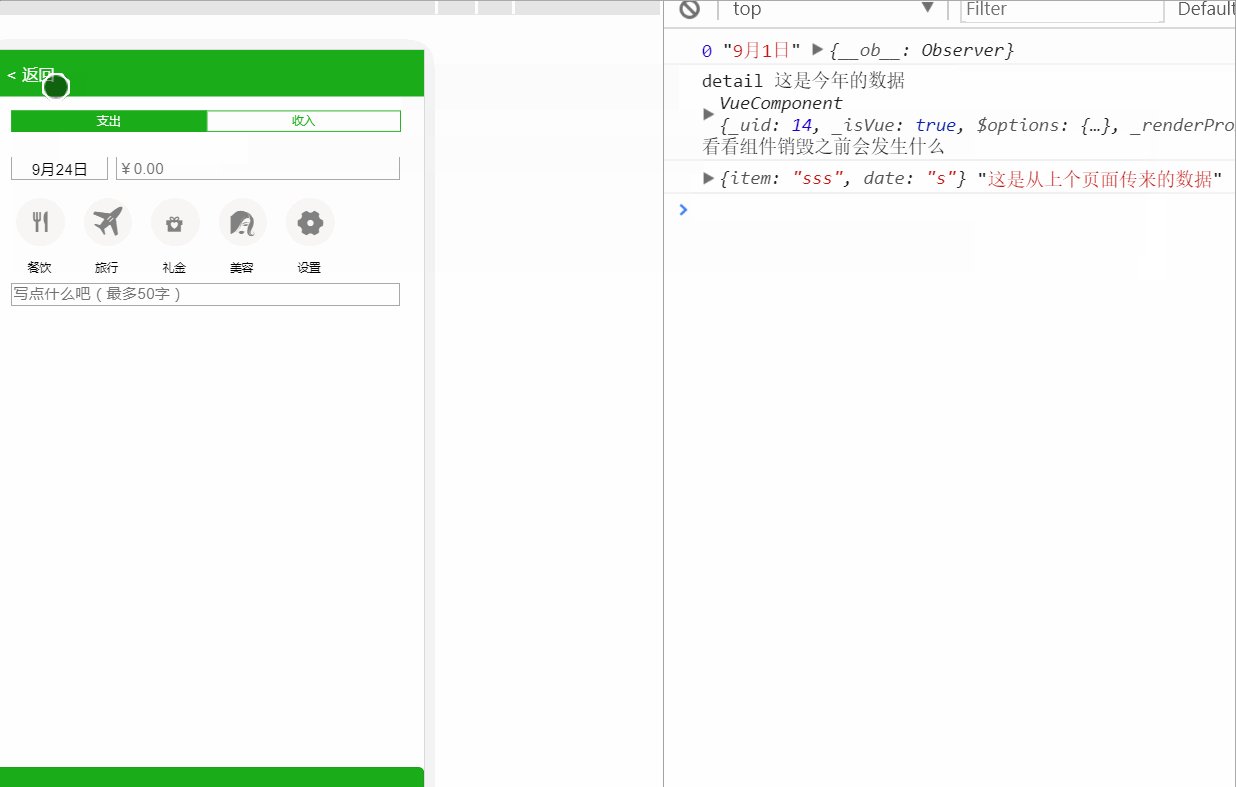
beforeDestroy () {
console.log(this.highlight, '这是今年的数据', this, '看看组件销毁之前会发生什么')
bus.$emit('get', {
item: this.item,
date: this.date
})
},


所以。我在B组件页面中添加Bus.$off来关闭。代码如下:
// 在B组件页面中添加以下语句,在组件beforeDestory的时候销毁。
beforeDestroy () {
bus.$off('get', this.myhandle)
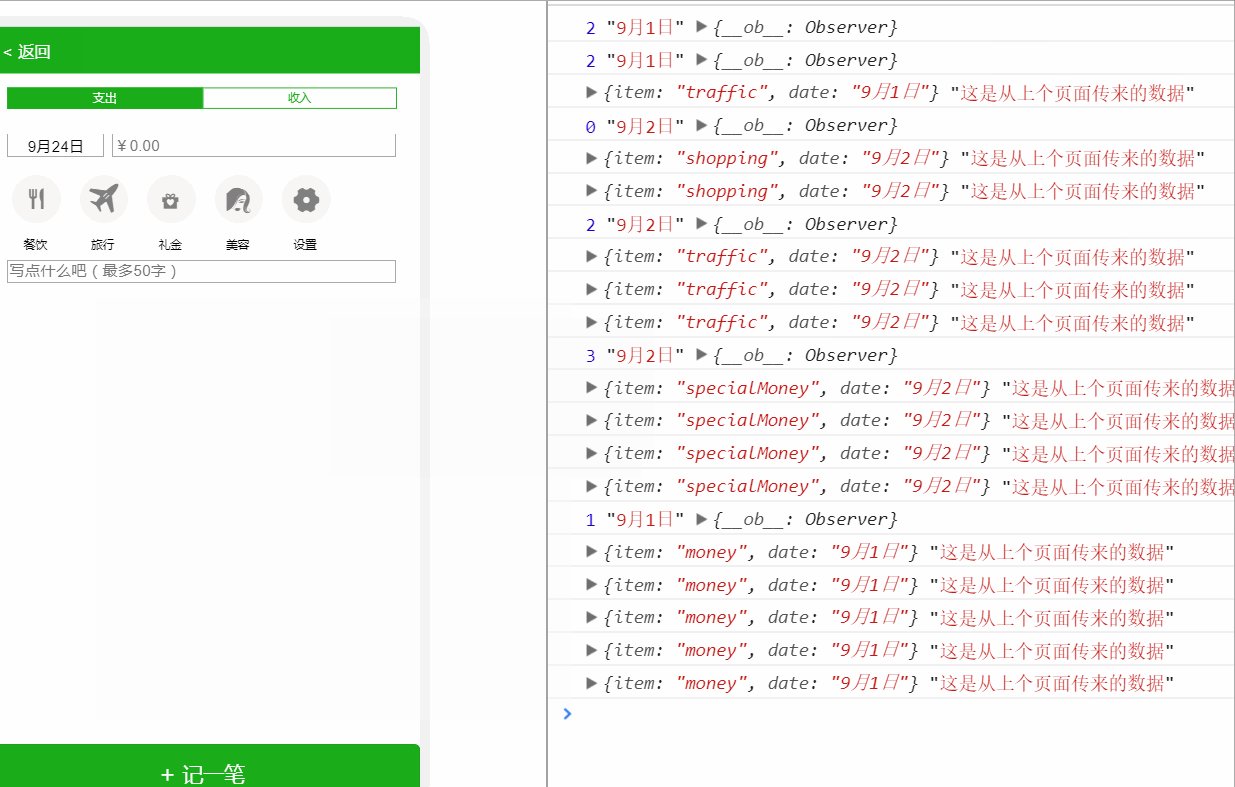
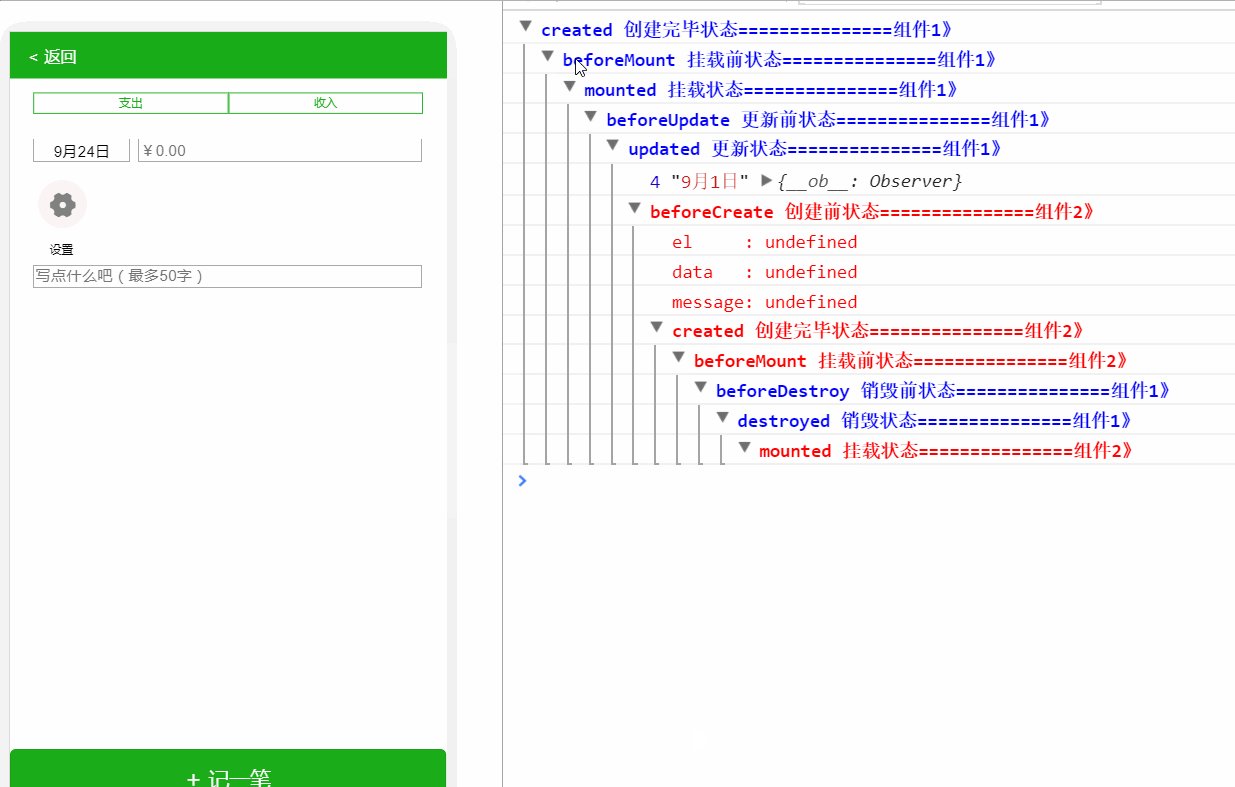
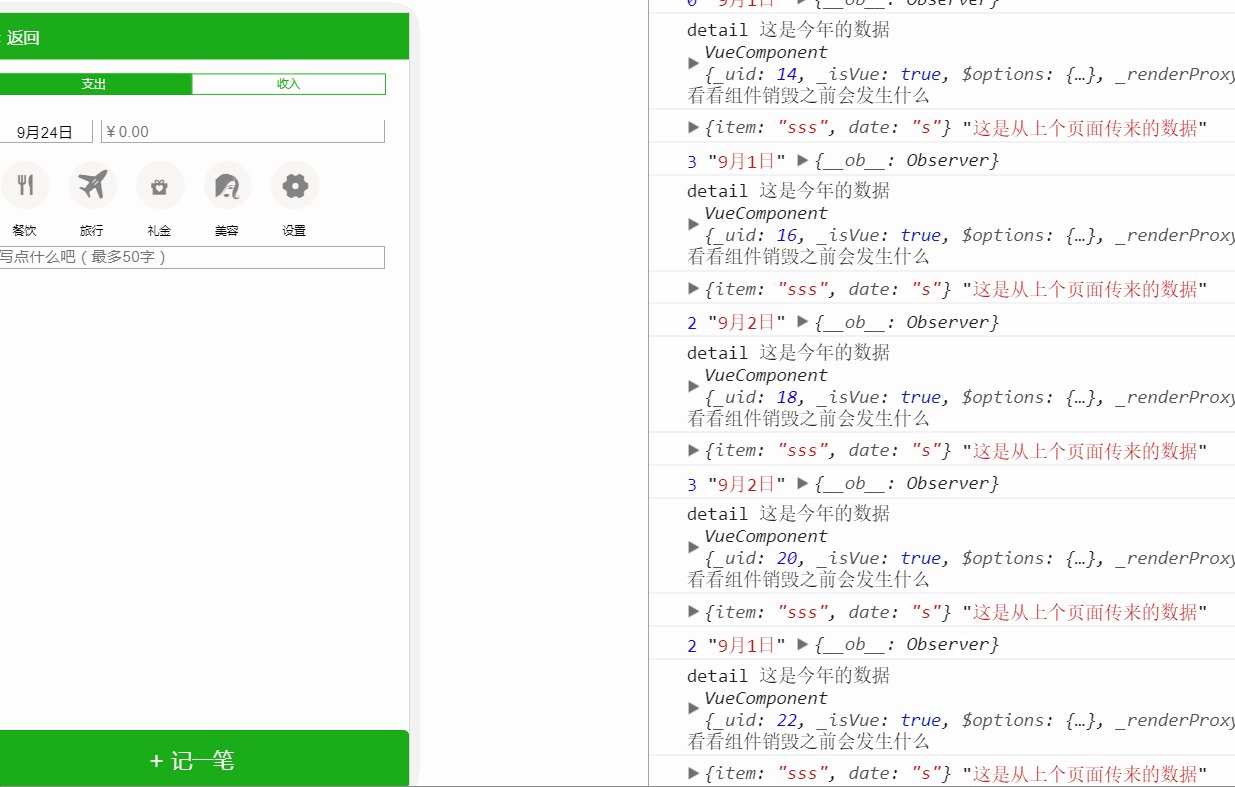
},来看一下输出的结果

t可以看到,控制台第一次进去的时候就有输出,而且输出的不会逐次增加
*当然,尤大大还说可以写一个mixin?我还不知道是什么?以后在研究一下。
总结: 所以,如果想要用bus 来进行页面组件之间的数据传递,需要注意亮点,组件A$emit事件应在beforeDestory生命周期内。其次,组件B内的$on记得要销毁。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Solution au problème selon lequel le pack de langue chinoise ne peut pas être installé sur le système Win11
Mar 09, 2024 am 09:48 AM
Solution au problème selon lequel le pack de langue chinoise ne peut pas être installé sur le système Win11
Mar 09, 2024 am 09:48 AM
Solution au problème selon lequel le système Win11 ne peut pas installer le pack de langue chinoise Avec le lancement du système Windows 11, de nombreux utilisateurs ont commencé à mettre à niveau leur système d'exploitation pour découvrir de nouvelles fonctions et interfaces. Cependant, certains utilisateurs ont constaté qu'ils ne parvenaient pas à installer le pack de langue chinoise après la mise à niveau, ce qui perturbait leur expérience. Dans cet article, nous discuterons des raisons pour lesquelles le système Win11 ne peut pas installer le pack de langue chinoise et proposerons des solutions pour aider les utilisateurs à résoudre ce problème. Analyse des causes Tout d'abord, analysons l'incapacité du système Win11 à
 Comment réparer le code d'erreur Steam 118
Feb 19, 2024 pm 05:56 PM
Comment réparer le code d'erreur Steam 118
Feb 19, 2024 pm 05:56 PM
Steam est une plateforme de jeu de renommée mondiale qui permet aux utilisateurs d'acheter, de télécharger et de jouer à des jeux. Cependant, les utilisateurs peuvent parfois rencontrer des problèmes lors de l'utilisation de Steam, tels que le code d'erreur 118. Dans cet article, nous explorerons ce problème et comment le résoudre. Tout d’abord, comprenons ce que signifie le code d’erreur 118. Le code d'erreur 118 apparaît lorsque vous essayez de vous connecter à Steam, ce qui signifie que votre ordinateur ne peut pas se connecter aux serveurs Steam. Cela peut être dû à des problèmes de réseau, aux paramètres du pare-feu, aux paramètres du proxy ou
 Comment résoudre le code d'erreur Steam E20
Feb 19, 2024 pm 09:17 PM
Comment résoudre le code d'erreur Steam E20
Feb 19, 2024 pm 09:17 PM
Lorsque vous utilisez Steam pour télécharger, mettre à jour ou installer des jeux, vous rencontrez souvent divers codes d'erreur. Parmi eux, un code d’erreur courant est E20. Ce code d'erreur signifie généralement que le client Steam rencontre des difficultés pour tenter de mettre à jour le jeu. Heureusement, il n’est pas si difficile de résoudre ce problème. Tout d'abord, nous pouvons essayer les solutions suivantes pour corriger le code d'erreur E20. 1. Redémarrez le client Steam : Parfois, le redémarrage direct du client Steam peut résoudre ce problème. Dans la fenêtre Steam
 Cinq conseils pour vous apprendre à résoudre le problème du téléphone Black Shark qui ne s'allume pas !
Mar 24, 2024 pm 12:27 PM
Cinq conseils pour vous apprendre à résoudre le problème du téléphone Black Shark qui ne s'allume pas !
Mar 24, 2024 pm 12:27 PM
À mesure que la technologie des smartphones se développe, les téléphones portables jouent un rôle de plus en plus important dans notre vie quotidienne. En tant que téléphone phare axé sur les performances de jeu, le téléphone Black Shark est très apprécié des joueurs. Cependant, nous sommes parfois également confrontés à la situation où le téléphone Black Shark ne peut pas être allumé. Pour le moment, nous devons prendre certaines mesures pour résoudre ce problème. Ensuite, partageons cinq conseils pour vous apprendre à résoudre le problème du téléphone Black Shark qui ne s'allume pas : Étape 1 : Vérifiez la puissance de la batterie. Tout d'abord, assurez-vous que votre téléphone Black Shark est suffisamment chargé. C'est peut-être parce que la batterie du téléphone est épuisée
 Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Avec le développement continu des médias sociaux, Xiaohongshu est devenue une plateforme permettant à de plus en plus de jeunes de partager leur vie et de découvrir de belles choses. De nombreux utilisateurs sont gênés par des problèmes de sauvegarde automatique lors de la publication d’images. Alors, comment résoudre ce problème ? 1. Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? 1. Vider le cache Tout d'abord, nous pouvons essayer de vider les données du cache de Xiaohongshu. Les étapes sont les suivantes : (1) Ouvrez Xiaohongshu et cliquez sur le bouton « Mon » dans le coin inférieur droit (2) Sur la page du centre personnel, recherchez « Paramètres » et cliquez dessus (3) Faites défiler vers le bas et recherchez « ; "Vider le cache". Cliquez sur OK. Après avoir vidé le cache, entrez à nouveau dans Xiaohongshu et essayez de publier des photos pour voir si le problème de sauvegarde automatique est résolu. 2. Mettez à jour la version Xiaohongshu pour vous assurer que votre Xiaohongshu
 Le pilote ne peut pas être chargé sur cet appareil. Comment résoudre ce problème ? (Testé personnellement et valide)
Mar 14, 2024 pm 09:00 PM
Le pilote ne peut pas être chargé sur cet appareil. Comment résoudre ce problème ? (Testé personnellement et valide)
Mar 14, 2024 pm 09:00 PM
Tout le monde sait que si l'ordinateur ne parvient pas à charger le pilote, le périphérique risque de ne pas fonctionner correctement ou d'interagir correctement avec l'ordinateur. Alors, comment résoudre le problème lorsqu'une boîte de dialogue apparaît sur l'ordinateur indiquant que le pilote ne peut pas être chargé sur ce périphérique ? L'éditeur ci-dessous vous apprendra deux façons de résoudre facilement le problème. Impossible de charger le pilote sur cet appareil Solution 1. Recherchez « Kernel Isolation » dans le menu Démarrer. 2. Désactivez l'intégrité de la mémoire et le message "L'intégrité de la mémoire a été désactivée. Votre appareil est peut-être vulnérable." Cliquez derrière pour l'ignorer, et cela n'affectera pas l'utilisation. 3. Le problème peut être résolu après le redémarrage de la machine.
 Comment résoudre les caractères chinois tronqués sous Linux
Feb 21, 2024 am 10:48 AM
Comment résoudre les caractères chinois tronqués sous Linux
Feb 21, 2024 am 10:48 AM
Le problème du chinois tronqué sous Linux est un problème courant lors de l'utilisation de jeux de caractères et d'encodages chinois. Les caractères tronqués peuvent être causés par des paramètres de codage de fichier incorrects, des paramètres régionaux du système non installés ou définis, des erreurs de configuration de l'affichage du terminal, etc. Cet article présentera plusieurs solutions de contournement courantes et fournira des exemples de code spécifiques. 1. Vérifiez le paramètre d'encodage du fichier. Utilisez la commande file pour afficher l'encodage du fichier. Utilisez la commande file dans le terminal pour afficher l'encodage du fichier : file-ifilename S'il y a "charset" dans la sortie.
 Partagez la méthode pour résoudre le problème selon lequel PyCharm ne peut pas être ouvert
Feb 22, 2024 am 09:03 AM
Partagez la méthode pour résoudre le problème selon lequel PyCharm ne peut pas être ouvert
Feb 22, 2024 am 09:03 AM
Titre : Comment résoudre le problème selon lequel PyCharm ne peut pas être ouvert. PyCharm est un puissant environnement de développement intégré Python, mais nous pouvons parfois rencontrer le problème selon lequel PyCharm ne peut pas être ouvert. Dans cet article, nous partagerons quelques solutions de contournement courantes et fournirons des exemples de code spécifiques. J'espère que cela aidera ceux qui rencontrent ce problème. Méthode 1 : vider le cache Parfois, les fichiers de cache de PyCharm peuvent empêcher le programme de s'ouvrir normalement. Nous pouvons essayer de vider le cache pour résoudre ce problème. Outil





