
Cet article vous expliquera la méthode simple et le processus par étapes de publication des composants vue sur npm. Les amis qui en ont besoin peuvent l'apprendre et s'y référer ensemble. J'espère que cela pourra aider tout le monde.
1.0 Créer un nouveau projet
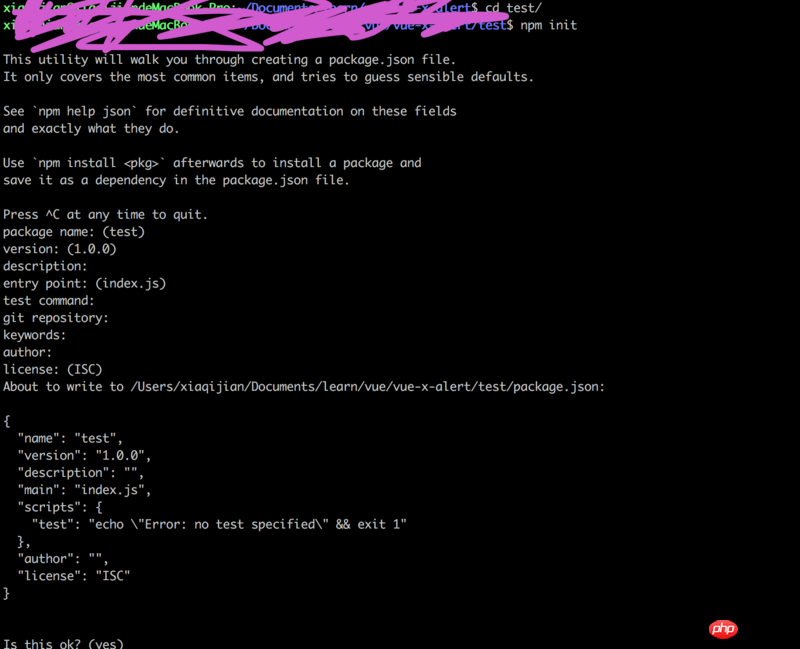
1.1 Initialiser le projet
Entrez npm init, puis remplissez ce dont vous avez besoin
Créez un nouveau répertoire src et mettez-le dans le répertoire src Créer une nouvelle alert.vue
$ npm init $ mkdir src $ cd src $ touch alert.vue

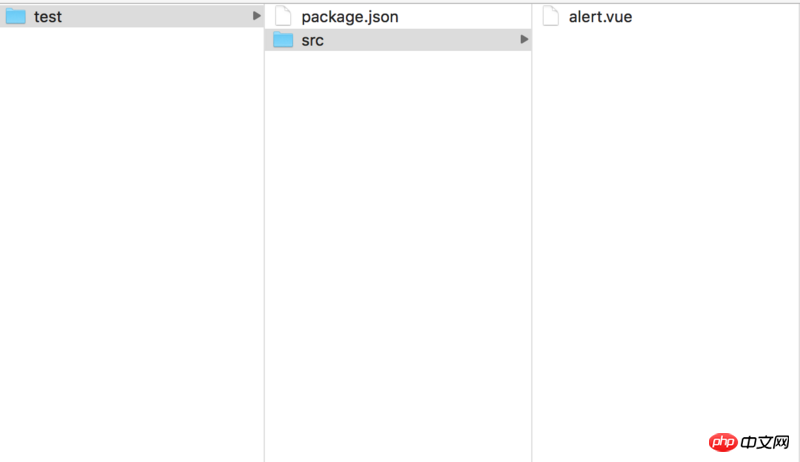
Structure finale du répertoire

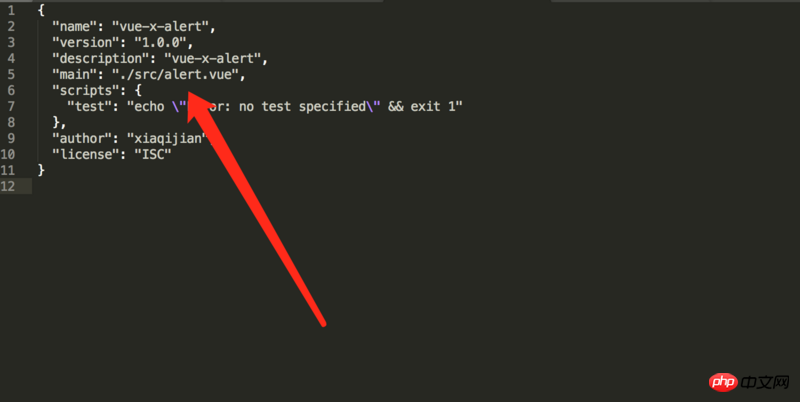
1.2 Modifier le fichier d'entrée
Ouvrez package.json et modifiez

1.3 Écrire le contenu du composant
Vous pouvez écrire le contenu de ce composant comme vous le souhaitez, testons-le d'abord, je l'ai écrit comme ça
<template>
<p class="alert">
<p>dddddd</p>
</p>
</template>
<style>
.alert {
color: red;
}
</style>
<script>
export default {
name:'vue-x-alert'
}
</script> 2.0 Enregistrez-vous npm
Ouvrez le site officiel de npm, inscrivez-vous et mémorisez le compte et le mot de passe enregistrés, npm-url
2.1 Connectez-vous à npm et publiez
$ npm login // 登录 $ npm publish

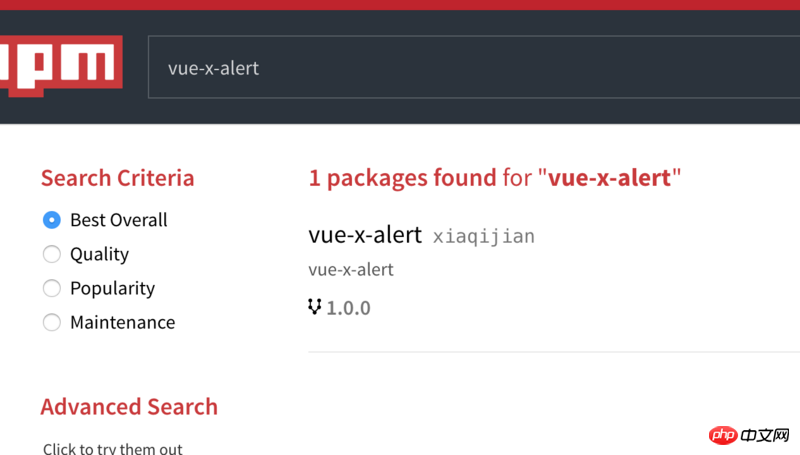
2.3 Ouvrez npm et regardez le composant que nous venons de publier

Ensuite, nous voulons utiliser ce composant dans le projet et exécuter npm Installer, importer et utiliser
Mettre à jour le package
Modifier package.json
"version": " 1.1.0",
Ensuite, republiez-le et tout ira bien
Recommandations associées :
Accessoires d'option de composant Vue
Comment l'utiliser dans le composant Vue Écrivez la boule d'éjection
le composant change life_dévoilez le mystère du composant Vue_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 Introduction aux composants Laravel
Introduction aux composants Laravel
 mot en ppt
mot en ppt
 Quels sont les serveurs cloud ?
Quels sont les serveurs cloud ?
 Que signifie STO dans la blockchain ?
Que signifie STO dans la blockchain ?
 Solution d'erreur de paramètre 0x80070057
Solution d'erreur de paramètre 0x80070057
 Solution à l'échec du téléchargement de Win10
Solution à l'échec du téléchargement de Win10
 Il existe plusieurs façons de positionner la position CSS
Il existe plusieurs façons de positionner la position CSS