
Cet article présente principalement l'applet WeChat pour implémenter la fonction d'ajout de contacts sur téléphone mobile. Il analyse les étapes spécifiques d'ajout de contacts à l'applet WeChat sous forme d'exemples, y compris les compétences de mise en page et de mise en œuvre logique. référez-vous à cela. J'espère que cela pourra aider tout le monde.
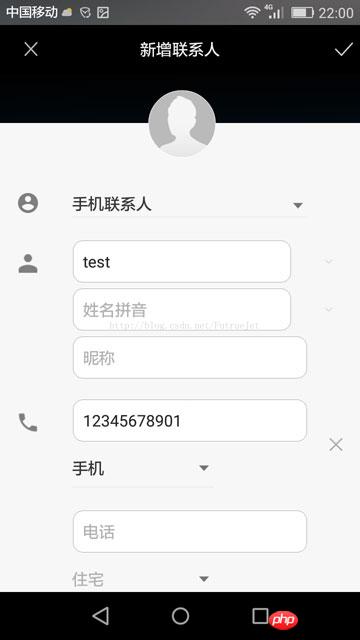
1. Affichage des effets



2. Code clé
1) Fichier WXML
<view bindlongtap="phoneNumTap">{{phoneNum}}</view>2) Fichier JS
Page({
data:{
phoneNum:'12345678901'//测试用的号码,并非真实号码
},
// 长按号码响应函数
phoneNumTap:function(){
var that=this;
// 提示呼叫号码还是将号码添加到手机通讯录
wx.showActionSheet({
itemList: ['呼叫','添加联系人'],
success:function(res){
if(res.tapIndex===0){
// 呼叫号码
wx.makePhoneCall({
phoneNumber: that.data.phoneNum,
})
}else if(res.tapIndex==1){
// 添加到手机通讯录
wx.addPhoneContact({
firstName: 'test',//联系人姓名
mobilePhoneNumber: that.data.phoneNum,//联系人手机号
})
}
}
})
}
})3) Fichier WXSS
view{
color: blue;
padding: 15px;
border-bottom: 1px solid gainsboro;
}Recommandations associées :
Résumé des fonctions du mini-programme WeChat
Implémentation des fonctions du modèle défini par l'utilisateur du mini-programme WeChat
Nouvelle fonction de personnalisation des images lors du partage dans le mini programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Racine du téléphone portable
Racine du téléphone portable
 Téléphone portable projecteur
Téléphone portable projecteur
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Le téléphone ne parvient pas à se connecter au casque Bluetooth
Le téléphone ne parvient pas à se connecter au casque Bluetooth
 Pourquoi mon téléphone continue-t-il de redémarrer ?
Pourquoi mon téléphone continue-t-il de redémarrer ?
 La différence entre un téléphone de remplacement officiel et un téléphone neuf
La différence entre un téléphone de remplacement officiel et un téléphone neuf
 Pourquoi mon téléphone continue-t-il de redémarrer ?
Pourquoi mon téléphone continue-t-il de redémarrer ?
 Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?