 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Comment implémenter la fonction de saut de page en cliquant sur le texte dans WeChat Xiaocheng
Comment implémenter la fonction de saut de page en cliquant sur le texte dans WeChat Xiaocheng
Comment implémenter la fonction de saut de page en cliquant sur le texte dans WeChat Xiaocheng
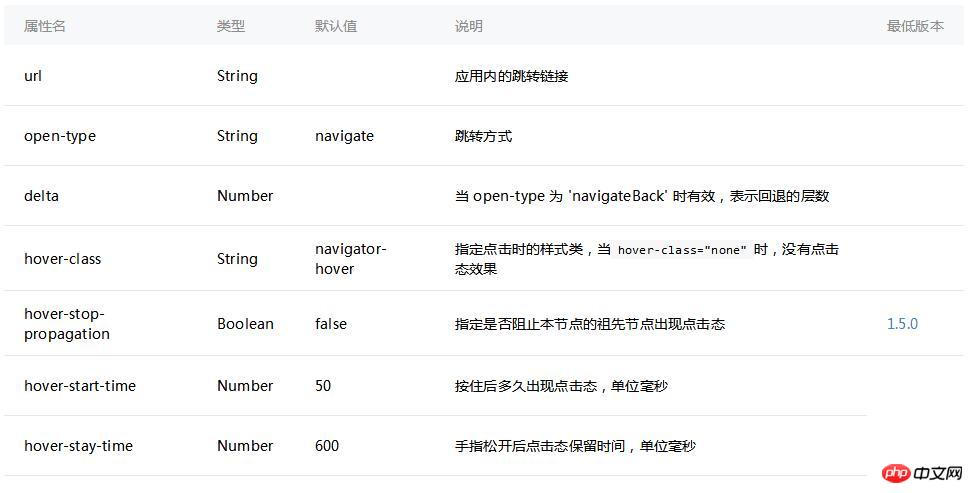
Cet article présente principalement l'applet WeChat pour implémenter la fonction de saut de page de texte par clic, impliquant les compétences d'utilisation simple du composant de navigation du navigateur. J'espère que cela pourra aider tout le monde.
1. Affichage des effets

2.
fichier index.jsPage({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})<navigator url="../../pages/logs/logs"> <view>点击我跳转到下一个页面</view> </navigator>

Problèmes de saut de page HTML et de passage de paramètres
Quelles sont les méthodes courantes pour les sauts de page Javascript
Saut de page de l'applet WeChat détaillé explication des paramètres de transfert
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment créer des images et du texte ronds en ppt
Mar 26, 2024 am 10:23 AM
Comment créer des images et du texte ronds en ppt
Mar 26, 2024 am 10:23 AM
Commencez par dessiner un cercle dans PPT, puis insérez une zone de texte et saisissez le contenu du texte. Enfin, définissez le remplissage et le contour de la zone de texte sur Aucun pour terminer la production d'images et de texte circulaires.
 Comment copier une page dans Word
Feb 20, 2024 am 10:09 AM
Comment copier une page dans Word
Feb 20, 2024 am 10:09 AM
Vous souhaitez copier une page dans Microsoft Word et conserver la mise en forme intacte ? C'est une bonne idée car la duplication de pages dans Word peut être une technique utile pour gagner du temps lorsque vous souhaitez créer plusieurs copies d'une mise en page ou d'un format de document spécifique. Ce guide vous guidera pas à pas à travers le processus de copie de pages dans Word, que vous créiez un modèle ou que vous copiez une page spécifique dans un document. Ces instructions simples sont conçues pour vous aider à recréer facilement votre page sans avoir à repartir de zéro. Pourquoi copier des pages dans Microsoft Word ? Il existe plusieurs raisons pour lesquelles copier des pages dans Word est très bénéfique : Lorsque vous souhaitez copier un document avec une mise en page ou un format spécifique. Contrairement à la recréation de la page entière à partir de zéro
 Comment ajouter des points au texte dans Word ?
Mar 19, 2024 pm 08:04 PM
Comment ajouter des points au texte dans Word ?
Mar 19, 2024 pm 08:04 PM
Lorsque nous créons quotidiennement des documents Word, nous devons parfois ajouter des points sous certains mots du document, notamment lorsqu'il y a des questions de test. Pour mettre en valeur cette partie du contenu, l'éditeur partagera avec vous les astuces pour ajouter des points au texte dans Word. J'espère que cela pourra vous aider. 1. Ouvrez un document Word vierge. 2. Par exemple, ajoutez des points sous les mots « Comment ajouter des points au texte ». 3. Nous sélectionnons d'abord les mots "Comment ajouter des points au texte" avec le bouton gauche de la souris. Notez que si vous souhaitez ajouter des points à ce mot à l'avenir, vous devez d'abord utiliser le bouton gauche de la souris pour sélectionner quel mot. . Aujourd'hui, nous ajoutons des points à ces mots, nous avons donc choisi plusieurs mots. Sélectionnez ces mots, cliquez avec le bouton droit et cliquez sur Police dans la boîte de fonction contextuelle. 4. Ensuite, quelque chose comme ceci apparaîtra
 Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ?
Mar 24, 2024 am 11:27 AM
Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ?
Mar 24, 2024 am 11:27 AM
Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ? Avec l’essor des réseaux sociaux, WeChat est devenu l’un des outils de communication indispensables dans la vie quotidienne des gens. Cependant, de nombreuses personnes peuvent rencontrer un problème : se connecter à plusieurs comptes WeChat en même temps sur le même téléphone mobile. Pour les utilisateurs de téléphones mobiles Huawei, il n'est pas difficile d'obtenir une double connexion WeChat. Cet article explique comment obtenir une double connexion WeChat sur les téléphones mobiles Huawei. Tout d'abord, le système EMUI fourni avec les téléphones mobiles Huawei offre une fonction très pratique : l'ouverture d'une double application. Grâce à la fonction de double ouverture de l'application, les utilisateurs peuvent simultanément
 Guide de programmation PHP : méthodes pour implémenter la séquence de Fibonacci
Mar 20, 2024 pm 04:54 PM
Guide de programmation PHP : méthodes pour implémenter la séquence de Fibonacci
Mar 20, 2024 pm 04:54 PM
Le langage de programmation PHP est un outil puissant pour le développement Web, capable de prendre en charge une variété de logiques et d'algorithmes de programmation différents. Parmi eux, l’implémentation de la séquence de Fibonacci est un problème de programmation courant et classique. Dans cet article, nous présenterons comment utiliser le langage de programmation PHP pour implémenter la séquence de Fibonacci et joindrons des exemples de code spécifiques. La suite de Fibonacci est une suite mathématique définie comme suit : le premier et le deuxième élément de la suite valent 1, et à partir du troisième élément, la valeur de chaque élément est égale à la somme des deux éléments précédents. Les premiers éléments de la séquence
 Comment actualiser rapidement une page Web ?
Feb 18, 2024 pm 01:14 PM
Comment actualiser rapidement une page Web ?
Feb 18, 2024 pm 01:14 PM
L'actualisation des pages est très courante dans notre utilisation quotidienne du réseau. Lorsque nous visitons une page Web, nous rencontrons parfois certains problèmes, comme la page Web qui ne se charge pas ou ne s'affiche pas anormalement, etc. À ce stade, nous choisissons généralement d'actualiser la page pour résoudre le problème, alors comment actualiser la page rapidement ? Discutons des touches de raccourci pour l'actualisation de la page. La touche de raccourci d'actualisation de page est une méthode permettant d'actualiser rapidement la page Web actuelle via des opérations au clavier. Dans différents systèmes d'exploitation et navigateurs, les touches de raccourci pour l'actualisation de la page peuvent être différentes. Ci-dessous, nous utilisons le W commun
 Comment implémenter la fonction de clonage WeChat sur les téléphones mobiles Huawei
Mar 24, 2024 pm 06:03 PM
Comment implémenter la fonction de clonage WeChat sur les téléphones mobiles Huawei
Mar 24, 2024 pm 06:03 PM
Comment mettre en œuvre la fonction de clonage WeChat sur les téléphones mobiles Huawei Avec la popularité des logiciels sociaux et l'importance croissante accordée à la confidentialité et à la sécurité, la fonction de clonage WeChat est progressivement devenue le centre d'attention. La fonction de clonage WeChat peut aider les utilisateurs à se connecter simultanément à plusieurs comptes WeChat sur le même téléphone mobile, ce qui facilite la gestion et l'utilisation. Il n'est pas difficile de mettre en œuvre la fonction de clonage WeChat sur les téléphones mobiles Huawei. Il vous suffit de suivre les étapes suivantes. Étape 1 : Assurez-vous que la version du système de téléphonie mobile et la version de WeChat répondent aux exigences. Tout d'abord, assurez-vous que la version de votre système de téléphonie mobile Huawei a été mise à jour vers la dernière version, ainsi que l'application WeChat.
 Comment mettre en œuvre une opération de division exacte dans Golang
Feb 20, 2024 pm 10:51 PM
Comment mettre en œuvre une opération de division exacte dans Golang
Feb 20, 2024 pm 10:51 PM
La mise en œuvre d'opérations de division exactes dans Golang est un besoin courant, en particulier dans les scénarios impliquant des calculs financiers ou d'autres scénarios nécessitant des calculs de haute précision. L'opérateur de division intégré "/" de Golang est calculé pour les nombres à virgule flottante, et il y a parfois un problème de perte de précision. Afin de résoudre ce problème, nous pouvons utiliser des bibliothèques tierces ou des fonctions personnalisées pour implémenter des opérations de division exactes. Une approche courante consiste à utiliser le type Rat du package math/big, qui fournit une représentation des fractions et peut être utilisé pour implémenter des opérations de division exactes.





