 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Explication détaillée de la façon d'évoquer une application locale via H5
Explication détaillée de la façon d'évoquer une application locale via H5
Explication détaillée de la façon d'évoquer une application locale via H5
Comment H5 ouvre-t-il ou appelle-t-il une application locale sur un téléphone mobile ? En regardant les réponses sur Baidu et Google, il n'en existe que deux types : Cet article présente principalement les informations pertinentes sur la façon d'invoquer une application locale via H5 (navigateur /WebView/others), l'éditeur pense que c'est plutôt bien, maintenant je le partage avec vous et le donne comme référence, j'espère que cela pourra aider tout le monde.
La première façon :
En configurant directement le schéma côté android dans le href dans la balise a du html Bien sûr, s'il y a d'autres hôtes. configurations, suivez Voilà. La configuration et le code côté Android sont les suivants :
Configuration côté Android :
<activity android:name = ".MainActivity">
<intent-filter>
<action android:name = "android.intent.action.MAIN" />
<category android:name = "android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data android:host="jingewenku.com"
android:scheme="abraham"/>
</intent-filter>
</activity>Remarque : Si ceci est configuré dans La page de démarrage doit être juxtaposée au label, sinon l'icône de l'application mobile manquera après l'exécution ; notez que le protocole du schéma doit être en minuscule, sinon il y aura une exception qui ne pourra pas répondre ! 🎜>Code HTML :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<a href="abraham://jingewenku.com/?pid=1">打开app</a><br/>
</body>
</html>Nous examinons ici le format du protocole d'épissage de schéma :
< a href="[scheme]://[host]/[path]?[query]">启动应用程序< /a>
La signification de chaque élément est la suivante Affichage :
schéma : identifiez l'application démarrée. ※Les détails seront décrits plus tard
hôte : description appropriée
chemin : clé nécessaire lors du passage de la valeur ※Ce n'est pas grave si vous ne l'avez pas
requête : obtenir la clé et Valeur de la valeur ※Ce n'est pas grave si vous ne l'avez pas
Ce qui précède peut être utilisé pour ouvrir l'application locale, bien sûr, lorsque l'application existe, sinon il n'y aura pas de réponse.
Vous vous demandez peut-être : le protocole de schéma configuré dans Android n'est-il pas configuré dans le code html ci-dessus ? Je n'ai évidemment pas configuré le pid, pourquoi devrais-je écrire ceci ? En effet, parfois, lorsque nous invoquons l'application locale, nous pouvons transmettre certains paramètres à l'application. Nous pouvons configurer ces paramètres ici. Il nous suffit de les obtenir dans oncreate. Le code est le suivant :
< 🎜. >
Intent intent = getIntent();
Uri uri = intent.getData();
if (uri != null) {
String pid = uri.getQueryParameter("pid");
}Uri uri = getIntent().getData();
if(uri != null) {
// 完整的url信息
String url = uri.toString();
Log.e(TAG, "url: " + uri);
// scheme部分
String scheme = uri.getScheme();
Log.e(TAG, "scheme: " + scheme);
// host部分
String host = uri.getHost();
Log.e(TAG, "host: " + host);
//port部分
int port = uri.getPort();
Log.e(TAG, "host: " + port);
// 访问路劲
String path = uri.getPath();
Log.e(TAG, "path: " + path);
List<String> pathSegments = uri.getPathSegments();
// Query部分
String query = uri.getQuery();
Log.e(TAG, "query: " + query);
//获取指定参数值
String goodsId = uri.getQueryParameter("goodsId");
Log.e(TAG, "goodsId: " + goodsId);
}PackageManager packageManager = getPackageManager();
Intent intent = newIntent(Intent.ACTION_VIEW, Uri.parse("abraham://jingewenku.com:8888/goodsDetail?goodsId=10011002"));
List<ResolveInfo> activities = packageManager.queryIntentActivities(intent, 0);
booleanisValid = !activities.isEmpty();
if(isValid) {
startActivity(intent);
}La deuxième façon :
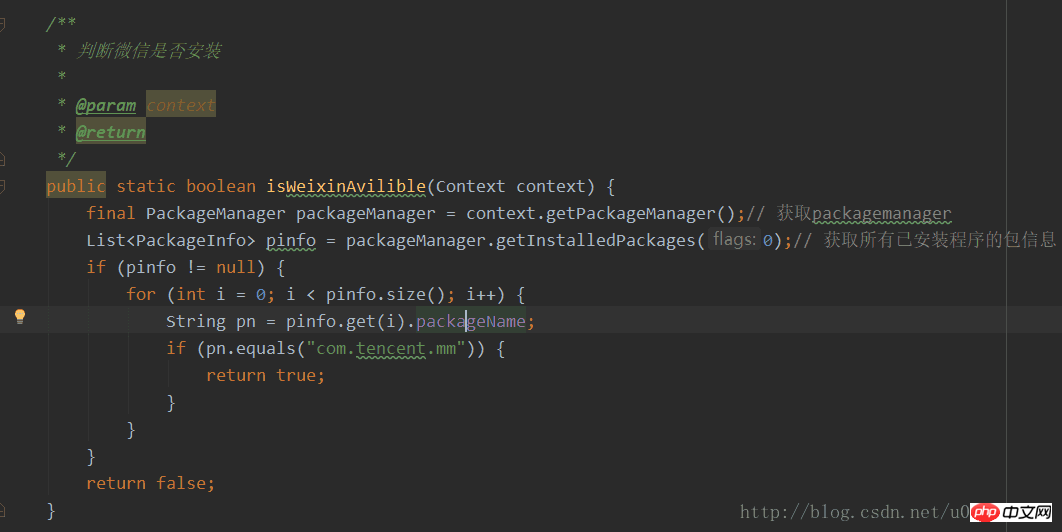
Étant donné que la configuration du protocole de schéma dans href ne fonctionne pas, cela ne peut être réalisé que via le code js. Ce n'est qu'ainsi que l'application peut être. mis en œuvre sur la base du jugement Lorsqu'il est disponible, ouvrez-le lorsqu'il ne l'est pas, il accède au lien de téléchargement pour le télécharger ; Nous savons que js ne peut pas déterminer si une certaine application est installée sur le téléphone, nous ne pouvons donc sauver le pays qu'en prenant une courbe. Nous pouvons obtenir l'heure si l'application ne peut pas être appelée pendant une longue période. par défaut, l'application n'est pas installée, puis accédez à la page de téléchargement. Bien sûr, ce n’est pas ce que j’ai imaginé, c’est ce que pensent les grands d’Internet. Ici, nous devons le subdiviser en deux situations.
1. Réveillez-vous directement
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<head>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<title>点击唤醒demo</title>
</head>
<body>
<style>
#zjmobliestart{font-size:40px;}
</style>
<!--
说明:通过h5可换醒app,如访问一个URL,点击按钮,打开应用,如果该应用APP没有安装,那么直接跳转到App Store的APP下载页面,通过点击的方式。兼容性较好,如果安装了app,在手机各大浏览器(360浏览器 uc浏览器 搜狗浏览器 QQ浏览器 百度浏览器 )和QQ客户端中,能唤醒。微信 新浪微博客户端 腾讯微博客户端无法唤醒。
-->
<a href="zjmobile://platformapi/startapp" id="zjmobliestart" target="_blank">唤醒浙江移动手机营业厅!</a>
<script type="text/javascript">
function applink(){
return function(){
var clickedAt = +new Date;
setTimeout(function(){
!window.document.webkitHidden && setTimeout(function(){
if (+new Date - clickedAt < 2000){
window.location = 'https://itunes.apple.com/us/app/zhe-jiang-yi-dong-shou-ji/id898243566#weixin.qq.com';
}
}, 500);
}, 500)
};
}
document.getElementById("zjmobliestart").onclick = applink();
</script>
</body>
</html><!Doctype html>
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<head>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<title>直接唤醒demo</title>
</head>
<body>
<style>
#zjmobliestart{font-size:40px;}
</style>
<!--
说明:通过h5可换醒app,如访问一个URL就能直接打开应用,如果该应用APP没有安装,那么直接跳转到App Store的APP下载页面
兼容性一般:在手机各大浏览器(360浏览器 uc浏览器 搜狗浏览器 QQ浏览器 百度浏览器 )能唤醒。微信 QQ客户端 新浪微博客户端 腾讯微博客户端无法唤醒。
-->
<p id="zjmobliestart">唤醒浙江移动手机营业厅!</p>
<script type="text/javascript">
function applink(){
window.location = 'zjmobile://platformapi/startapp';
var clickedAt = +new Date;
setTimeout(function(){
!window.document.webkitHidden && setTimeout(function(){
if (+new Date - clickedAt < 2000){
window.location = 'https://itunes.apple.com/us/app/zhe-jiang-yi-dong-shou-ji/id898243566#weixin.qq.com';
}
}, 500);
}, 500)
}
applink();
</script>
</body>
</html>Pour plus de méthodes, veuillez consulter ma classe d'outils : CommonUtilLibrary
Notez également que si vous appelez l'application locale dans WeChat, le WeChat sur votre téléphone mobile utilise le navigateur intégré de WeChat (vous pouvez envoyer l'adresse de la page précédemment obtenue sur le serveur à n'importe lequel de vos contacts, cliquez sur le message envoyé pour ouvrir la page Web) Ouvrez cette simple page HTML Remarque : il n'est pas possible d'ouvrir directement schéma://host/datastring. WeChat n'analysera pas cette chaîne de caractères dans une URL et doit être empaquetée dans. une page Web pour l'utiliser. Le navigateur WeChat s'ouvre. Après être entré, vous verrez la page que nous venons de concevoir. Pour le moment, cliquer directement sur « Lancer l'application » ne réveillera pas l'application précédemment installée car WeChat l'a bloquée. Vous devez sélectionner « Ouvrir dans le navigateur » dans le menu dans le coin supérieur droit. À l'heure actuelle, certains navigateurs peuvent se réveiller, mais d'autres ne le peuvent pas. Par exemple, si le navigateur intégré sur la machine de test MX4 de l'auteur ne fonctionne pas, UC Browser peut se réveiller. Certains navigateurs ne peuvent pas être réveillés. J'ai consulté beaucoup d'informations et je ne parviens pas à le résoudre complètement. La seule chose à laquelle je peux penser maintenant est de laisser le front-end juger le navigateur qui rencontre le problème. il n'est pas pris en charge et quel navigateur doit être utilisé. Si un lecteur a une solution, n'hésitez pas à laisser un message, merci !
Postscript :
Pourquoi ne puis-je pas réactiver l'application dans WeChat et dois-je « l'ouvrir avec un navigateur » ?
Parce que WeChat a mis en œuvre un blindage de schéma sur toutes les connexions de partage, c'est-à-dire que tous les appels à un schéma dans les connexions de partage ont été bloqués par WeChat.
Alors pourquoi certaines applications sont-elles évocatrices, comme Dianping et Didi Taxi ?
D'un point de vue non technique, à cause de Dianping, Didi Dache est le filleul et fils biologique de WeChat. Il a une attention particulière pour son fils.
D'un point de vue technique, WeChat a une liste blanche, et les appels frauduleux ne seront pas bloqués pour les connexions partagées dans la liste blanche.
Vous ne comprenez pas ? Donnons un exemple.
Par exemple, le lien de partage de Dianping est http://dazhongdianping.share.1.com
Correspondant à la liste blanche WeChat, il y aura http://dazhongdianping Toutes les sources de partage à partir de celle-ci. le lien ne bloquera pas le système,
comme http://dazhongdianping.share.2.com
http://dazhongdianping.share.3.com
Même une filiale de Dianping peut utiliser http://zigongsi.dazhongdianping.share.3.com. Le nom de domaine racine est également dans la liste blanche, il peut donc également être utilisé.
À ce stade, tout le monde doit comprendre que si vous souhaitez emprunter le système de Dianping, il est impossible de contourner ce problème, à moins que votre lien de partage puisse être lié au nom de domaine racine de Dianping.
Cette question doit être expliquée clairement. De plus, WeChat bloque toute application telle que le téléchargement d'apk, et les fils ne font pas exception, donc si vous souhaitez fournir un lien de téléchargement, que vous soyez un fils ou non. , Il n'y a aucun moyen d'échapper à la faible façon de l'ouvrir avec un navigateur.
Annexe : Schéma d'URL des applications courantes
1, application par défaut du système
| 名称 | URL Scheme | Bundle identifier |
|---|---|---|
| Safari | http:// | |
| maps | http://maps.google.com | |
| Phone | tel:// | |
| SMS | sms:// | |
| mailto:// | ||
| iBooks | ibooks:// | |
| App Store | itms-apps://itunes.apple.com | |
| Music | music:// | |
| Videos | videos:// |
2. Logiciel tiers couramment utilisé
| 名称 | URL Scheme | Bundle identifier |
|---|---|---|
| mqq:// | ||
| 微信 | weixin:// | |
| 腾讯微博 | TencentWeibo:// | |
| 淘宝 | taobao:// | |
| 支付宝 | alipay:// | |
| 微博 | sinaweibo:// | |
| weico微博 | weico:// | |
| QQ浏览器 | mqqbrowser:// | com.tencent.mttlite |
| uc浏览器 | dolphin:// | com.dolphin.browser.iphone.chinese |
| 欧朋浏览器 | ohttp:// | com.oupeng.mini |
| 搜狗浏览器 | SogouMSE:// | com.sogou.SogouExplorerMobile |
| 百度地图 | baidumap:// | com.baidu.map |
| Chrome | googlechrome:// | |
| 优酷 | youku:// | |
| 京东 | openapp.jdmoble:// | |
| 人人 | renren:// | |
| 美团 | imeituan:// | |
| 1号店 | wccbyihaodian:// | |
| 我查查 | wcc:// | |
| 有道词典 | yddictproapp:// | |
| 知乎 | zhihu:// | |
| 点评 | dianping:// | |
| 微盘 | sinavdisk:// | |
| 豆瓣fm | doubanradio:// | |
| 网易公开课 | ntesopen:// | |
| 名片全能王 | camcard:// | |
| QQ音乐 | qqmusic:// | |
| 腾讯视频 | tenvideo:// | |
| 豆瓣电影 | doubanmovie:// | |
| 网易云音乐 | orpheus:// | |
| 网易新闻 | newsapp:// | |
| 网易应用 | apper:// | |
| 网易彩票 | ntescaipiao:// | |
| 有道云笔记 | youdaonote:// | |
| 多看 | duokan-reader:// | |
| 全国空气质量指数 | dirtybeijing:// | |
| 百度音乐 | baidumusic:// | |
| 下厨房 | xcfapp:// |
Comment implémenter le multithreading de H5 Web Worker
Exemples d'implémentation de fonctions de notification et d'invite sur le bureau dans H5
Comment obtenir et définir des attributs personnalisés dans H5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1206
1206
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.



