 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Tutoriel sur la conception de boutons de navigation simples dans Dreamweaver
Tutoriel sur la conception de boutons de navigation simples dans Dreamweaver
Tutoriel sur la conception de boutons de navigation simples dans Dreamweaver
Cet article explique avec vous comment concevoir des boutons de navigation simples dans Dreamweaver. Comment concevoir des boutons de navigation simples dans Dreamweaver ? Généralement, il y a des barres de navigation ou des boutons de navigation dans les pages Web. Comment créer des boutons de navigation ? Jetons un coup d'œil à la méthode de production détaillée ci-dessous. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Lors de la conception d'une page Web, si vous souhaitez ajouter des boutons de navigation, comment devez-vous les réaliser ? Jetons un coup d'œil au didacticiel sur l'utilisation de Dreamweaver pour concevoir des boutons de navigation.
Nom du logiciel :
-
Adobe Dreamweaver CC 2017 v17.0 Version crackée chinoise (avec patch crack + tutoriel d'installation) 64 bits
Taille du logiciel :
758 Mo
Heure de mise à jour :
-
05/11/2016
1. Ouvrez l'application logicielle Dreamweaver. L'interface est celle indiquée ci-dessous. La version cs6 est utilisée ici.

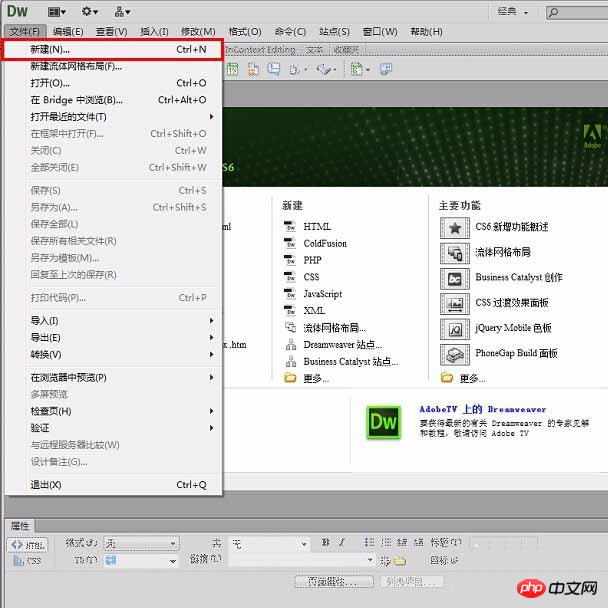
2. Ouvrez le menu "Fichier" et recherchez "Nouveau (N)" dans la liste déroulante, ou utilisez le raccourci "ctrl+n" pour créer un nouveau document HTML directement.

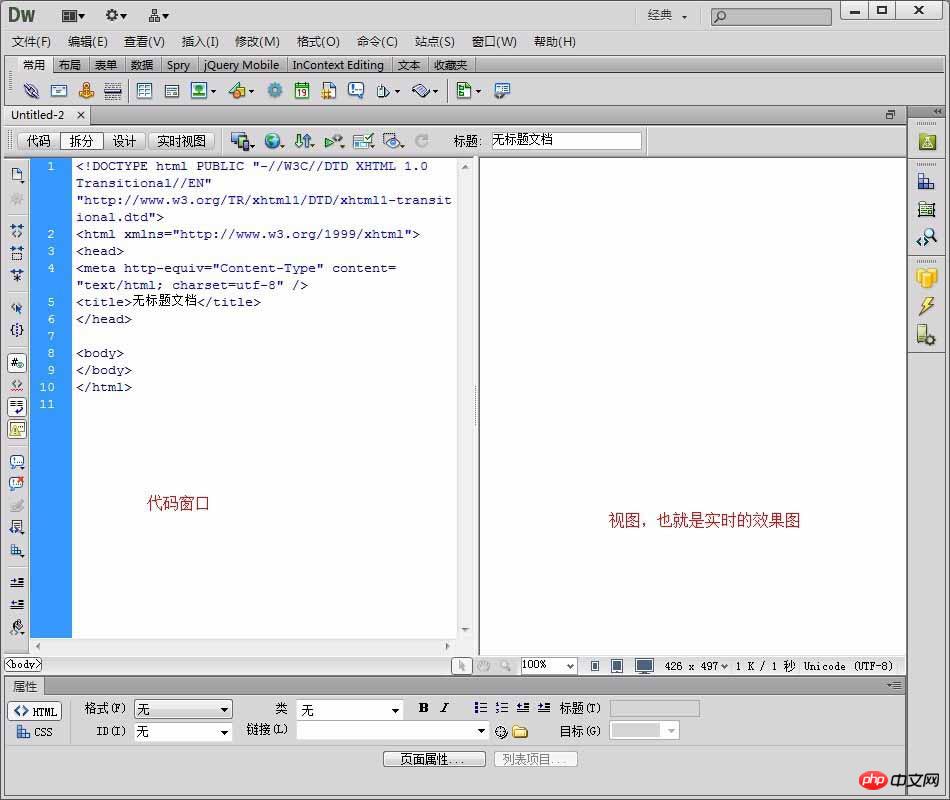
3. Sur le nouveau fichier html, j'ai cliqué sur le mode "split", donc le code est affiché à gauche et l'effet est affiché à droite, donc que vous pouvez écrire du code à gauche et prévisualiser à droite.

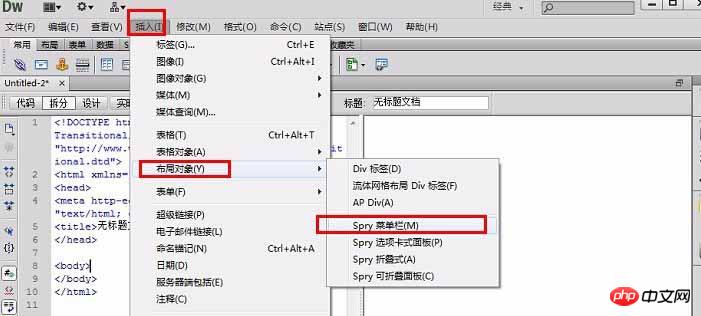
4. Il n'y a aucun objet de barre de navigation inséré dans Dreamweaver cs6. La barre de menu Spry est utilisée ici, ce qui est plus pratique à utiliser. Recherchez "Insérer" - "Objet de mise en page" - "barre de menu Spry" dans le menu, comme indiqué dans la figure ci-dessous.

5. La boîte de dialogue « Enregistrer ce document avant d'insérer le widget » apparaît, cliquez sur « OK », comme indiqué dans la figure ci-dessous.

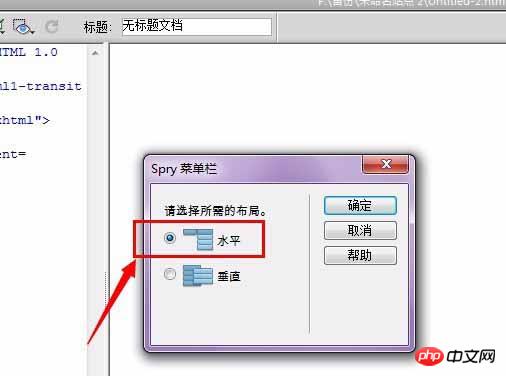
6. Sélectionnez le format que vous aimez selon vos besoins. Ici, nous utiliserons l'option par défaut, puis "OK".

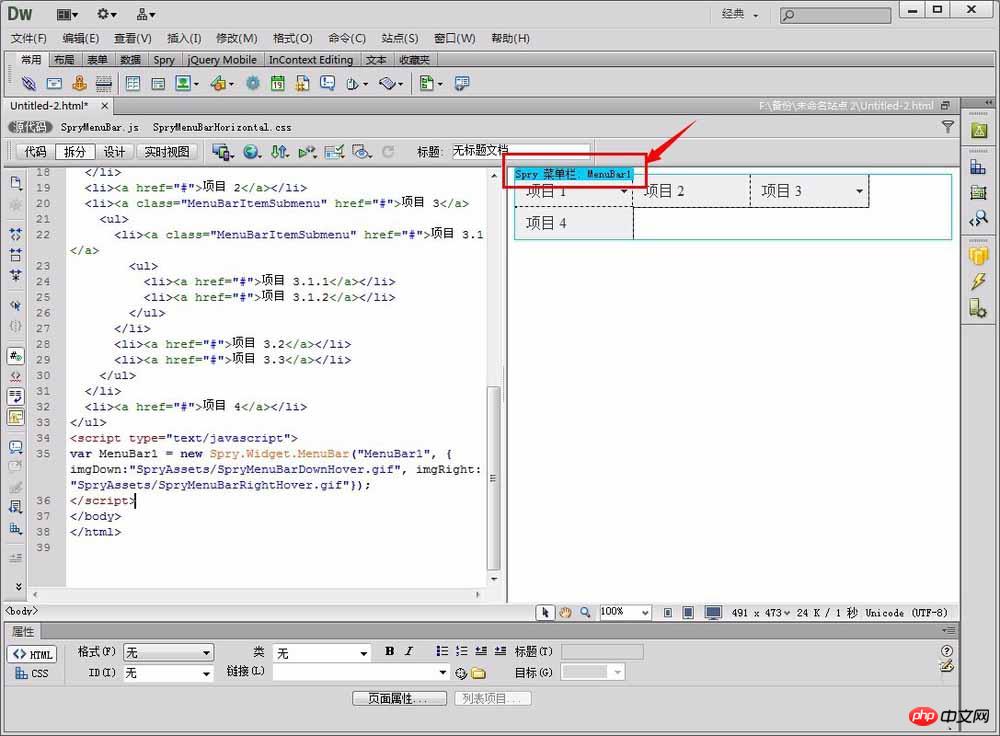
7. Cliquez sur la zone bleue pour afficher le panneau de dialogue des propriétés, puis définissez les paramètres du menu dans le panneau. Comme indiqué ci-dessous.

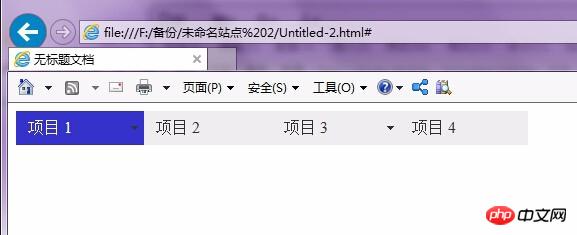
8. Appuyez sur "f12" pour prévisualiser l'effet comme indiqué ci-dessous. Ce n’est que l’opération la plus élémentaire. Si vous voulez quelque chose de plus beau, cela implique d’ajouter des styles.

Recommandations associées :
Introduction à la création de menus contextuels sur les pages Web Dreamweaver
Dreamweaver - Ajouter des effets de bannière dynamiques au site Web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
L'ajustement de la position du texte dans Dreamweaver peut être effectué en suivant les étapes suivantes : Sélectionnez le texte et utilisez l'outil de réglage de la position du texte pour effectuer des ajustements horizontaux : alignement à gauche, alignement à droite, alignement au centre. 2. Effectuez des ajustements verticaux : alignement en haut, alignement en bas, alignement vertical ; centre ; 3. Appuyez sur la touche Maj et utilisez les touches fléchées pour affiner la position. 4. Utilisez les touches de raccourci pour aligner rapidement : alignement à gauche (Ctrl/Cmd + L), alignement à droite (Ctrl/Cmd + R), alignement au centre. (Ctrl/Cmd + C).
 Comment ajouter une vidéo à la production de pages Web Dreamweaver
Apr 09, 2024 am 01:42 AM
Comment ajouter une vidéo à la production de pages Web Dreamweaver
Apr 09, 2024 am 01:42 AM
Intégrer une vidéo à l'aide de Dreamweaver : insérez un élément vidéo. Sélectionnez et téléchargez un fichier vidéo. Définissez le type de vidéo, l'URL, la taille, la lecture automatique et les commandes. Insérez une vidéo. Facultatif : Personnalisez l'apparence de la vidéo.
 Comment ajuster l'espacement des lignes dans Dreamweaver
Apr 09, 2024 am 03:00 AM
Comment ajuster l'espacement des lignes dans Dreamweaver
Apr 09, 2024 am 03:00 AM
L'ajustement de l'espacement des lignes dans Dreamweaver est un processus en quatre étapes : sélectionnez le texte, ouvrez le panneau Paragraphe, ajustez les options d'espacement des lignes et enfin cliquez sur OK pour appliquer les modifications.
 Comment ajouter des images sur Dreamweaver
Apr 09, 2024 am 03:30 AM
Comment ajouter des images sur Dreamweaver
Apr 09, 2024 am 03:30 AM
Pour insérer une image dans Dreamweaver, cliquez sur le menu Insertion et choisissez Image, puis accédez au fichier image et sélectionnez-le. D'autres méthodes incluent le glisser-déposer de fichiers ou l'insertion directe de code HTML. L'ajustement des propriétés inclut la modification de la taille, l'alignement, l'ajout de bordures et la saisie de texte alternatif.
 Comment définir la police Dreamweaver
Apr 09, 2024 am 02:54 AM
Comment définir la police Dreamweaver
Apr 09, 2024 am 02:54 AM
Vous pouvez définir des polices dans Dreamweaver en sélectionnant une police, une taille et une couleur à l'aide du panneau Propriétés. Utilisez CSS pour définir les polices pour l'ensemble de votre site Web ou pour des éléments spécifiques. Définissez la police directement dans le code HTML à l'aide de la balise "font".
 Comment exporter une page Web Dreamweaver après l'avoir créée
Apr 09, 2024 am 01:27 AM
Comment exporter une page Web Dreamweaver après l'avoir créée
Apr 09, 2024 am 01:27 AM
L'exportation d'une page Web dans Dreamweaver implique les étapes suivantes : Exporter un fichier HTML : sélectionnez Exporter dans le menu Fichier, sélectionnez HTML, sélectionnez un nom et un emplacement de fichier, puis cliquez sur Enregistrer. Exporter des fichiers CSS et JavaScript : choisissez Exporter dans le menu Fichier, sélectionnez CSS ou JavaScript, sélectionnez un nom et un emplacement de fichier, puis cliquez sur Enregistrer. Exporter une image : faites un clic droit sur l'image, sélectionnez « Exporter », sélectionnez le format de l'image et le nom du fichier, puis cliquez sur « Enregistrer ».
 Comment configurer le logiciel de conception Web Dreamweaver en chinois
Apr 09, 2024 am 12:39 AM
Comment configurer le logiciel de conception Web Dreamweaver en chinois
Apr 09, 2024 am 12:39 AM
Pour définir Dreamweaver sur le chinois, procédez comme suit : Ouvrez Dreamweaver ; modifiez la langue de l'interface utilisateur sur Chinois simplifié ou Chinois traditionnel dans les préférences ; redémarrez Dreamweaver ; consultez l'élément du menu Aide "À propos de Dreamweaver" pour vérifier les paramètres de langue.
 Comment mettre en retrait du texte dans Dreamweaver
Apr 09, 2024 am 02:15 AM
Comment mettre en retrait du texte dans Dreamweaver
Apr 09, 2024 am 02:15 AM
Il existe quatre manières de mettre en retrait du texte dans Dreamweaver : Mettre en retrait un seul paragraphe : Format > Paragraphe > Mettre en retrait Mettre en retrait plusieurs paragraphes : définir la valeur de retrait dans le panneau de paragraphe Utiliser le style : définir la valeur de retrait dans la boîte de dialogue de style de paragraphe Utiliser la touche de retrait : Tabulation touche pour mettre en retrait à droite, touche Maj + Tab pour mettre en retrait à gauche



