
La différence entre nth-child et nth-of-type en CSS3 est en fait très simple : Pourquoi :nth-of-type est-il appelé :nth-of-type ? Parce qu'il se distingue par "type". C'est-à-dire : ele:nth-of-type(n) fait référence au nième élément ele sous l'élément parent, et ele:nth-child(n) fait référence au nième élément sous l'élément parent et cet élément est ele. Si ce n'est pas le cas, la sélection échoue.
Le texte peut paraître obscur, mais il est plus facile à comprendre Voici un petit exemple :
<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<title>demo</title>
</head>
<style>
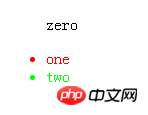
.demo li:nth-child(2){
color: #ff0000;
}
.demo li:nth-of-type(2){
color: #00ff00;
}
</style>
<body>
<p>
<ulclass="demo">
<p>zero</p>
<li>one</li>
<li>two</li>
</ul>
</p>
</body>
</html><. 🎜>

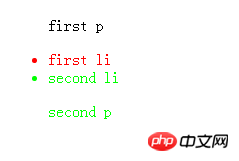
.demo :nth-child(2){
color:#ff0000;
}
.demo :nth-of-type(2){
color:#00ff00;
}<ulclass="demo"> <p>first p</p> <li>first li</li> <li>second li</li> <p>second p</p> </ul>

Ici, nous spécifions deux couleurs d'arrière-plan différentes pour les p impairs et pairs. éléments :
p:nth-of-type(odd){background:#ff0000;}p:nth-of-type(even){background:#0000ff;}Utilisez la formule (an + b). Description : indique la durée de la période, n est le compteur (à partir de 0) et b est la valeur de décalage.
Ici, nous spécifions la couleur d'arrière-plan de tous les p éléments dont les indices sont des multiples de 3 :
p:nth-of-type(3n+0){background:#ff0000;}Recommandations associées :
Comment utiliser l'attribut de dégradé de transformation en CSS3Introduction détaillée à l'attribut de filtre de CSS3
Que signifie nth-child(3n) en jquery ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 nième enfant
nième enfant
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Quelles sont les expressions régulières en php
Quelles sont les expressions régulières en php
 Explication détaillée du fichier de configuration du quartz
Explication détaillée du fichier de configuration du quartz
 La différence entre UCOS et Linux
La différence entre UCOS et Linux
 Que signifie le HD du téléphone portable ?
Que signifie le HD du téléphone portable ?
 Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page